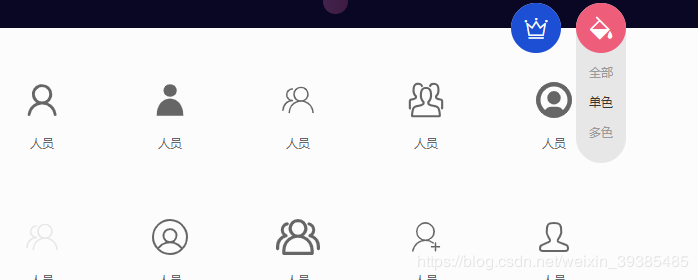
1. 首先打开iconfont,找到我们需要的icon,如果要icon跟随字体选中状态的颜色改变而改变,尽量使用单色图标。如图:

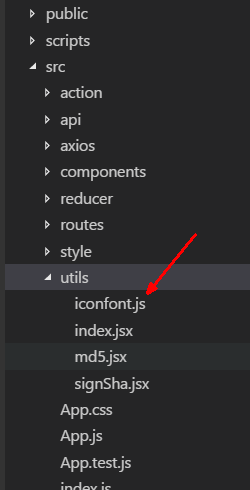
2、加入购物车之后,点击下载代码,放到桌面,将文件夹下的iconfont.js文件引入项目中,我一般放在util文件夹下,如图:

3、在需要的.jsx页面下引入我们的iconfont.js文件:
```
import iconFont from '../../../utils/iconfont.js'
const IconFont = Icon.createFromIconfontCN({
scriptUrl: iconFont
})
```
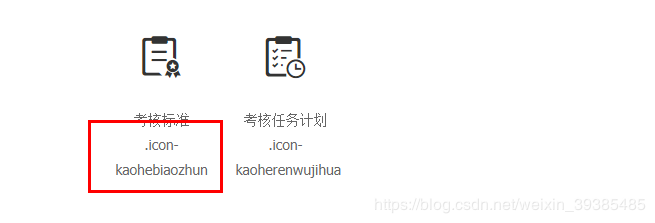
4、在render中键入我们下载好的icon名称,可以在download文件夹下打开demo_fontclass.html页面,复制类名,加入到我们render中:

5、.jsx页面图标代码:
```
render () {
<IconFont type='icon-kaoherenwujihua' />
}
```
6、最后已经引入成功了,根据选中状态自动跟随文字颜色。
小仙女奉上,有什么不对的可以畅所欲言哦!!!!!!react+antd框架自定义使用阿里iconfont图标。