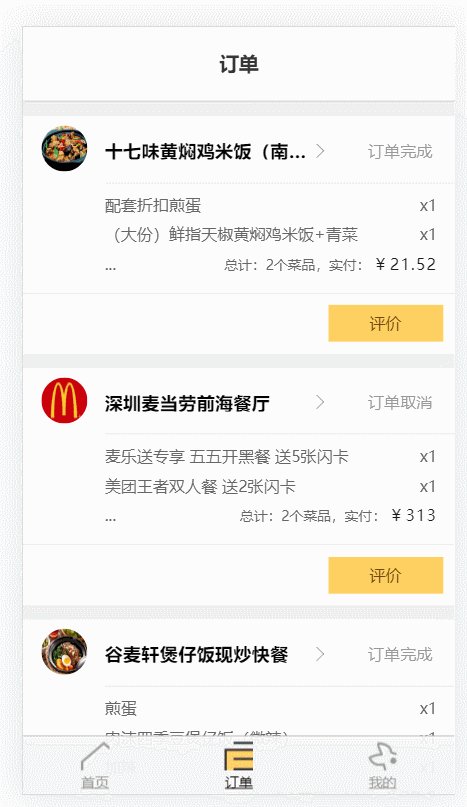
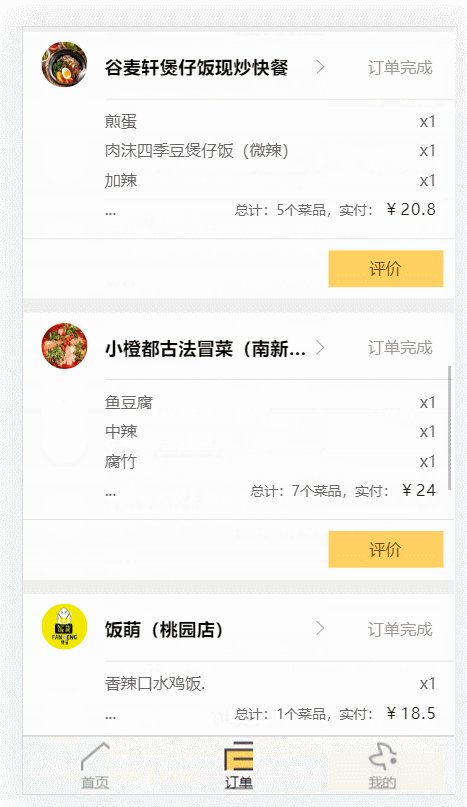
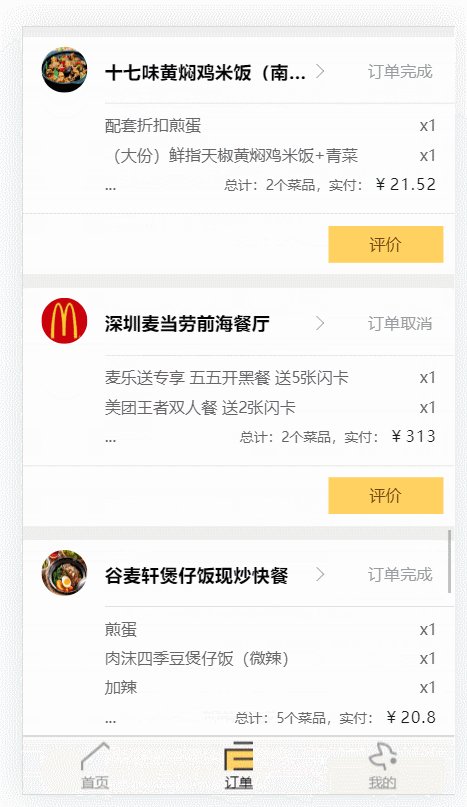
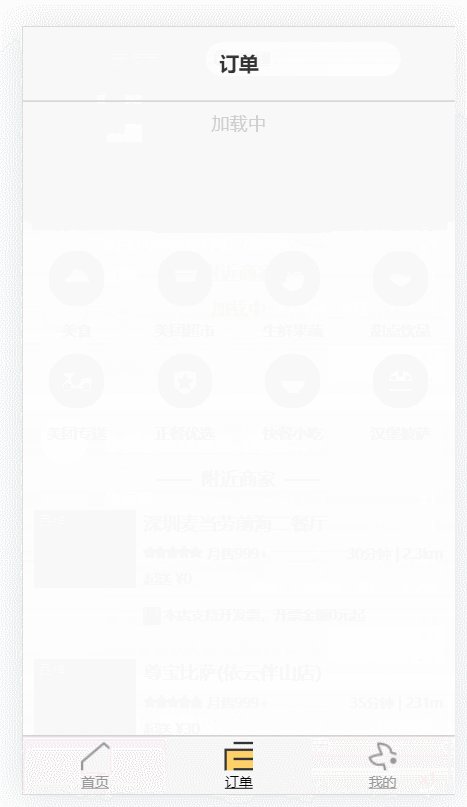
订单页效果图:

目录结构

order.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>order</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <script> (function(){ //这段代码放在所有的样式文件之前,设置html根元素的fontSize var docEl=document.documentElement; function setRem(){ // 这个10不是固定的,只是计算出来的rem要和cssrem插件setting中设置的37.5保持一致 // iphone6设备宽度是375,因此基准值刚好是10 var rem=docEl.clientWidth/10;//获取基准值 docEl.style.fontSize=rem+"px";//动态设置html根元素的fontSize } setRem(); window.addEventListener("resize",setRem); //用户每次浏览页面的时候, 就会触发pagesshow方法(有兼容性问题) window.addEventListener("pageshow",function(e){ // 使用e.presisted就是判断当前页面是不是在缓存中加载 // 如果缓存中加载(就是为true的时候),重新设置rem if(e.persisted){ setRem(); } }); })(); </script> <link rel="stylesheet" href="../lib/reset.css"><!-- 拷贝一份通用重置样式 --> <link rel="stylesheet" href="order.css"> <link rel="stylesheet" href="../common/common.css"> </head> <body> <!-- 头部开始 --> <div class="header">订单</div> <!-- 头部结束 --> <!-- 订单列表开始 --> <div class="wrap"> <div class="order-list"></div> <div class="loading">加载中</div> </div> <!-- 订单列表结束 --> <!-- 底部菜单开始 --> <div class="bottom-bar"></div> <!-- 底部菜单结束 --> <script src="../lib/jquery.min.js"></script> <script src="order.js"></script> <script src="../common/common.js"></script> </body> </html>
order.css
/*header*/ .header{ width:100%; height:1.706667rem;/*iphone顶部一般都设置成64px*/ background-color:#fff; border-bottom:1px solid #b2b2b2; font-size:0.453333rem; color:#333; text-align:center; line-height: 1.706667rem; font-weight:bold; } /*order-list*/ .order-list{ } .order-list .order-item{ border-top:0.346667rem solid #efefef;/*使用border实现上下的间距*/ } .order-list .order-item-inner{ display: flex; padding-bottom:0.48rem; border-bottom:0.026667rem solid #e0e0e0; } .order-list .item-img{ width:1.066667rem; height:1.066667rem; margin-top:0.213333rem; margin-left:0.426667rem; /*让img变成圆角*/ display: block; border-radius: 50%; } .order-list .item-right{ flex:1;/*充满剩余宽度*/ margin-left:0.4rem; font-size:0.373333rem; } .order-list .item-top{ height:1.466667rem; padding-top:0.053333rem; display: flex; align-items: center; border-bottom:0.026667rem solid #e0e0e0; } .order-list .order-name{ font-size:0.426667rem; width:4.8rem;/*设置了one-line,超出时会显示省略号*/ height:0.426667rem; font-weight:600; } .order-list .arrow{ /*css3的方式实现箭头*/ width:0.213333rem; height:0.213333rem; border:0.026667rem solid #999; border-width:0.026667rem 0.026667rem 0 0; -webkit-transform:rotate(45deg); transform:rotate(45deg); } .order-list .order-state{ font-size:0.373333rem; margin-left:1.066667rem; color:#999; } .order-list .item-bottom{ } .order-list .product-item{ font-size:0.373333rem; color:#666; margin-top:0.32rem; } .order-list .product-count{ float:right; margin-right:0.4rem; } .order-list .p-total-count{ float:right; margin-right:0.4rem; font-size:0.32rem; } .order-list .total-price{ font-size:0.373333rem; color:#151515; margin-left:0.053333rem; letter-spacing: 0.026667rem; } .order-list .evalution{ padding:0.266667rem 0; } .order-list .evalution-btn{ float:right; width:2.666667rem; height:0.853333rem; color:#6b450a; background:#ffd161; font-size:0.373333rem; line-height:0.853333rem; text-align:center; margin-right:0.266667rem; } .loading{ padding:0.266667rem 0; font-size:0.426667rem; text-align: center; color:#ccc; } .wrap{ padding-bottom:1.333333rem; }
order.js
(function(){ //加载订单列表 function initList(){ //订单卡片的模板字符串 var itemTpl='<div class="order-item">'+ '<div class="order-item-inner">'+ '<img src=$poi_pic class="item-img" />'+ '<div class="item-right">'+ '<div class="item-top">'+ '<p class="order-name one-line">$poi_name</p>'+//订单名 '<div class="arrow"></div>'+//箭头 '<div class="order-state">$status_description</div>'+//订单状态 '</div>'+ '<div class="item-bottom">$getProduct</div>'+//需要再次循环 '</div>'+ '</div>'+ '$getComment'+//评价 '</div>'; var itemHtml=""; var page=0;//当前页 var isLoading=false;//当前是否处于加载中 //获取列表数据 function getList(){ page++; isLoading=true; $.get("../json/orders.json",function(data){ //模拟线上延迟 setTimeout(function(){ var list=data.data.digestlist || []; list.forEach(function(item,index){ var str=itemTpl .replace("$poi_pic",item.poi_pic)//图片 .replace("$poi_name",item.poi_name)//订单名 .replace("$status_description",item.status_description)//订单状态 .replace("$getProduct",getProduct(item))//循环显示订单中的商品 .replace("$getComment",getComment(item));//评价按钮 itemHtml+=str; }) $(".order-list").append(itemHtml); isLoading=false; },1000); }) } getList();//默认先请求一次 //获取单个订单中的所有商品 function getProduct(data){ var list=data.product_list || []; list.push({type:"more"});//总计 var str=""; list.forEach(function(item){ if(item.type==="more"){ str+=getTotalPrice(data);//data是每个订单,item是单个订单中的每个商品 }else{ str+='<div class="product-item">'+item.product_name+ '<div class="product-count">'+"x"+item.product_count+'</div>'+ '</div>'; } }) return str; } //获取单个订单中的总价 function getTotalPrice(data){ var str='<div class="product-item">'+ '<span>...</span>'+ '<div class="p-total-count">'+ '总计:'+data.product_count+'个菜品,实付:'+ '<span class="total-price">¥'+data.total+'</span>'+ '</div>'+ '</div>'; return str; } //获取评价按钮 function getComment(data){ var evalution=!data.is_comment;//0代表不需要评价 if(evalution){ return '<div class="evalution clearfix">'+ '<div class="evalution-btn">评价</div>'+ '</div>'; }else{ return ''; } } //滚动加载 window.addEventListener("scroll",function(){ var clientHeight=document.documentElement.clientHeight;//视窗高度 var scrollHeight=document.body.scrollHeight;//body滚动过的总长 var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//body滚动过的总长 var preDis=30;//提前的预值 if((scrollTop+clientHeight)>=(scrollHeight-preDis)){ //自定义页面,一次最多滚动3页 if(page<3){ if(isLoading) return; getList(); }else{ $(".loading").text("加载完成"); } } }); } function init(){ initList();//加载订单列表 } init();//相当于组件入口 })();
模拟数据orders.json
{"data":{"list_types":[],"bottom_tips":"仅显示最近一年的外卖订单","category":0,"cursor":"","uncomment_count":1,"has_unread_refund_order":0,"refund_count":0,"digestlist":[{"wm_order_id":26369341039195665,"hash_id":"26369341039195665","status":8,"status_description":"订单完成","poi_name":"十七味黄焖鸡米饭(南新店)","poi_pic":"http://p1.meituan.net/waimaipoi/957ad35a1ca2ff8408f0f5c6ca0758ab32768.jpg","wm_poi_id":306227873113610,"total":21.52,"order_time":1525057616,"is_comment":0,"comment_status":0,"comment":{"ship_score":0,"ship_time":0,"comment":"","order_comment_score":0,"praise_food_tip":""},"app_delivery_tip":"由美团快送提供配送服务","has_status_bubble":0,"poi_phone_list":[],"pay_status":3,"logistics_status":40,"wm_order_pay_type":2,"remain_pay_time":0,"wm_poi_valid":1,"poi_source_id":1,"longitude":113916648,"latitude":22531532,"order_again_switch":1,"order_id":10089910774,"is_deletable":1,"source_order_code":"","product_list":[{"spuId":0,"product_name":"配套折扣煎蛋","product_count":1},{"spuId":0,"product_name":"(大份)鲜指天椒黄焖鸡米饭+青菜","product_count":1}],"product_kinds":2,"product_count":2,"plat_from":0,"order_source":7,"estimate_arrival_time":0,"button_list":[{"code":1001,"title":"再来一单","click_url":"","priority":60,"highlight":0},{"code":2010,"title":"评价","click_url":"","priority":50,"highlight":1}],"business_type":0,"scheme":"","wm_poi_view_id":"306227873113610"},{"wm_order_id":4945784281702787,"hash_id":"4945784281702787","status":9,"status_description":"订单取消","poi_name":"深圳麦当劳前海餐厅","poi_pic":"http://p0.meituan.net/waimaipoi/aa86bc1b9a218ea5e094b861c03b59b94873.jpg","wm_poi_id":435175676223011,"total":313.0,"order_time":1524493468,"is_comment":0,"comment_status":1,"comment":{"ship_score":0,"ship_time":0,"comment":"","order_comment_score":0,"praise_food_tip":""},"app_delivery_tip":"由 商家 提供配送服务","has_status_bubble":0,"poi_phone_list":[],"pay_status":1,"logistics_status":0,"wm_order_pay_type":2,"remain_pay_time":0,"wm_poi_valid":1,"poi_source_id":1,"longitude":113917168,"latitude":22530784,"order_again_switch":1,"order_id":9970715715,"is_deletable":1,"source_order_code":"","product_list":[{"spuId":0,"product_name":"麦乐送专享 五五开黑餐 送5张闪卡","product_count":1},{"spuId":0,"product_name":"美团王者双人餐 送2张闪卡","product_count":1}],"product_kinds":2,"product_count":2,"plat_from":0,"order_source":4,"estimate_arrival_time":0,"button_list":[{"code":1001,"title":"再来一单","click_url":"","priority":60,"highlight":0}],"business_type":0,"scheme":"","wm_poi_view_id":"435175676223011"},{"wm_order_id":16170042065453392,"hash_id":"16170042065453392","status":8,"status_description":"订单完成","poi_name":"谷麦轩煲仔饭现炒快餐","poi_pic":"http://p0.meituan.net/waimaipoi/333d0a7946d5ec23f89593016526e13b40960.jpg","wm_poi_id":524545355722178,"total":20.8,"order_time":1524309867,"is_comment":0,"comment_status":1,"comment":{"ship_score":0,"ship_time":0,"comment":"","order_comment_score":0,"praise_food_tip":""},"app_delivery_tip":"由美团快送提供配送服务","has_status_bubble":0,"poi_phone_list":[],"pay_status":3,"logistics_status":40,"wm_order_pay_type":2,"remain_pay_time":0,"wm_poi_valid":1,"poi_source_id":1,"longitude":113916584,"latitude":22531260,"order_again_switch":1,"order_id":9924746863,"is_deletable":1,"source_order_code":"","product_list":[{"spuId":0,"product_name":"煎蛋","product_count":1},{"spuId":0,"product_name":"肉沫四季豆煲仔饭(微辣)","product_count":1},{"spuId":0,"product_name":"加辣","product_count":1}],"product_kinds":5,"product_count":5,"plat_from":0,"order_source":7,"estimate_arrival_time":0,"button_list":[{"code":1001,"title":"再来一单","click_url":"","priority":60,"highlight":0}],"business_type":0,"scheme":"","wm_poi_view_id":"524545355722178"},{"wm_order_id":4222323158934634,"hash_id":"4222323158934634","status":8,"status_description":"订单完成","poi_name":"小橙都古法冒菜(南新店)","poi_pic":"http://p1.meituan.net/waimaipoi/8b2b00292ed6f2ed762858485c66a32a536824.jpg","wm_poi_id":464806655577077,"total":24.0,"order_time":1523763633,"is_comment":0,"comment_status":1,"comment":{"ship_score":0,"ship_time":0,"comment":"","order_comment_score":0,"praise_food_tip":""},"app_delivery_tip":"由美团专送提供高品质送餐服务","has_status_bubble":0,"poi_phone_list":[],"pay_status":3,"logistics_status":40,"wm_order_pay_type":2,"remain_pay_time":0,"wm_poi_valid":1,"poi_source_id":1,"longitude":113916680,"latitude":22531382,"order_again_switch":1,"order_id":9800299872,"is_deletable":1,"source_order_code":"","product_list":[{"spuId":0,"product_name":"鱼豆腐","product_count":1},{"spuId":0,"product_name":"中辣","product_count":1},{"spuId":0,"product_name":"腐竹","product_count":1}],"product_kinds":7,"product_count":7,"plat_from":0,"order_source":7,"estimate_arrival_time":0,"button_list":[{"code":1001,"title":"再来一单","click_url":"","priority":60,"highlight":0}],"business_type":0,"scheme":"","wm_poi_view_id":"464806655577077"},{"wm_order_id":33779311016392491,"hash_id":"33779311016392491","status":8,"status_description":"订单完成","poi_name":"饭萌(桃园店)","poi_pic":"http://p1.meituan.net/waimaipoi/9b366e135ac72f591c2013a6cb0df04f35987.jpg","wm_poi_id":356053788686811,"total":18.5,"order_time":1523672032,"is_comment":0,"comment_status":1,"comment":{"ship_score":0,"ship_time":0,"comment":"","order_comment_score":0,"praise_food_tip":""},"app_delivery_tip":"由美团快送提供配送服务","has_status_bubble":0,"poi_phone_list":[],"pay_status":3,"logistics_status":40,"wm_order_pay_type":2,"remain_pay_time":0,"wm_poi_valid":1,"poi_source_id":1,"longitude":113916696,"latitude":22531462,"order_again_switch":1,"order_id":9774288243,"is_deletable":1,"source_order_code":"","product_list":[{"spuId":0,"product_name":"香辣口水鸡饭.","product_count":1}],"product_kinds":1,"product_count":1,"plat_from":0,"order_source":7,"estimate_arrival_time":0,"button_list":[{"code":1001,"title":"再来一单","click_url":"","priority":60,"highlight":0}],"business_type":0,"scheme":"","wm_poi_view_id":"356053788686811"},{"wm_order_id":4222321085269066,"hash_id":"4222321085269066","status":8,"status_description":"订单完成","poi_name":"小橙都古法冒菜(南新店)","poi_pic":"http://p1.meituan.net/waimaipoi/8b2b00292ed6f2ed762858485c66a32a536824.jpg","wm_poi_id":464806655577077,"total":28.0,"order_time":1521372051,"is_comment":1,"comment_status":1,"comment":{"ship_score":0,"ship_time":0,"comment":"","order_comment_score":0,"praise_food_tip":""},"app_delivery_tip":"由美团专送提供高品质送餐服务","has_status_bubble":0,"poi_phone_list":[],"pay_status":3,"logistics_status":40,"wm_order_pay_type":2,"remain_pay_time":0,"wm_poi_valid":1,"poi_source_id":1,"longitude":113916688,"latitude":22531388,"order_again_switch":1,"order_id":9281226973,"is_deletable":1,"source_order_code":"","product_list":[{"spuId":0,"product_name":"大辣","product_count":1},{"spuId":0,"product_name":"鱼豆腐","product_count":1},{"spuId":0,"product_name":"鹌鹑蛋","product_count":1}],"product_kinds":9,"product_count":9,"plat_from":0,"order_source":7,"estimate_arrival_time":0,"button_list":[{"code":1001,"title":"再来一单","click_url":"","priority":60,"highlight":0}],"business_type":0,"scheme":"","wm_poi_view_id":"464806655577077"}],"has_unread_comment_order":0,"type":1,"hasmore":1,"recent_eat":{"poi_count_desc":"","poi_count":0,"title":"","poi_list":[]}},"code":0,"msg":"成功"}
修改common.js,实现底部菜单的点击效果
把这句
<a class="$key btn-item" href="#">
改为:
<a class="$key btn-item" href="../$key/$key.html">
把这句:
str+=itemTpl.replace("$key",item.key)
.replace("$text",item.text);
改为:
str+=itemTpl.replace(/\$key/g,item.key)//正则解决全局替换的问题 .replace("$text",item.text);
common.js 完整代码
(function(){ //加载底部菜单 function initBottomBar(){ //底部菜单的模板字符串 var itemTpl='<a class="$key btn-item" href="../$key/$key.html">'+ '<div class="tab-icon"></div>'+ '<div class="btn-name">$text</div>'+ '</a>'; var items=[{ key:"index", text:"首页" },{ key:"order", text:"订单" },{ key:"my", text:"我的" }]; var str=""; items.forEach(function(item){ str+=itemTpl.replace(/\$key/g,item.key)//正则解决全局替换的问题 .replace("$text",item.text); }); $(".bottom-bar").append(str); //判断当前属于哪个页面 var arr=window.location.pathname.split("/"); var page=arr[arr.length-1].replace(".html","");//最后一个元素,去掉.html page=page==""?"index":page;//默认显示首页 $("a.btn-item").removeClass("active"); $("a."+page).addClass("active"); } initBottomBar();//加载底部菜单 })();
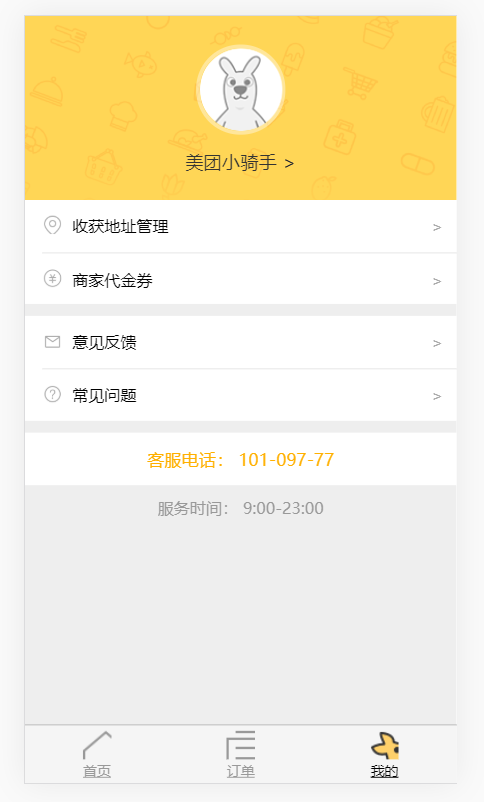
我的页面 效果图

目录结构

my.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>my</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <script> (function(){ //这段代码放在所有的样式文件之前,设置html根元素的fontSize var docEl=document.documentElement; function setRem(){ // 这个10不是固定的,只是计算出来的rem要和cssrem插件setting中设置的37.5保持一致 // iphone6设备宽度是375,因此基准值刚好是10 var rem=docEl.clientWidth/10;//获取基准值 docEl.style.fontSize=rem+"px";//动态设置html根元素的fontSize } setRem(); window.addEventListener("resize",setRem); //用户每次浏览页面的时候, 就会触发pagesshow方法(有兼容性问题) window.addEventListener("pageshow",function(e){ // 使用e.presisted就是判断当前页面是不是在缓存中加载 // 如果缓存中加载(就是为true的时候),重新设置rem if(e.persisted){ setRem(); } }); })(); </script> <link rel="stylesheet" href="../lib/reset.css"><!-- 拷贝一份通用重置样式 --> <link rel="stylesheet" href="my.css"> <link rel="stylesheet" href="../common/common.css"> </head> <body> <!-- 开始 --> <div class="my"> <div class="header"> <img src="http://i.waimai.meituan.com/static/img/default-avatar.png" class="avatar"> <p class="nickname">美团小骑手 ></p> </div> <div class="content"> <ul class="items"> <li class="address">收获地址管理</li> <li class="money">商家代金券</li> </ul> <ul class="items"> <li class="email">意见反馈</li> <li class="question">常见问题</li> </ul> <p class="tel">客服电话: 101-097-77</p> <p class="time">服务时间: 9:00-23:00</p> </div> </div> <!-- 结束 --> <!-- 底部菜单开始 --> <div class="bottom-bar"></div> <!-- 底部菜单结束 --> <script src="../lib/jquery.min.js"></script> <script src="../common/common.js"></script> </body> </html>
my.css
/*my*/ .my{ } .my .header{ width:100%; height:4.266667rem; background-image:url(images/header.png); background-size:cover; overflow:hidden; } .my .avatar{ width:1.92rem; height:1.92rem; margin:0 auto; display:block; border:0.08rem solid rgba(255,255,255,.4); border-radius:50%; margin-top:0.666667rem; } .my .nickname{ color:#333; font-size:0.426667rem; margin-top:0.4rem; text-align: center; } .my .content{ min-height:13.52rem; background-color:#eee; } .my .items{ border-bottom:0.266667rem solid #eee; background:#fff; } .my .items li{ height:1.2rem; font-size:0.373333rem; position: relative; padding-left:0.693333rem; margin-left:0.4rem; border-bottom:0.026667rem solid #e4e4e4; line-height: 1.2rem; } .my .items li::before{ content:""; display: block; width:0.426667rem; height:0.426667rem; position: absolute; top:0.373333rem; left:0.026667rem; background-size:cover; } /*使用伪类实现箭头*/ .my .items li::after{ content:">"; display: block; width:0.426667rem; height:0.426667rem; position: absolute; top:0; right:0.16rem; color:#aaa; } .my .items li:last-child{ border:none; } .my .address::before{ background-image:url(images/address.png); } .my .money::before{ background-image:url(images/money.png); } .my .email::before{ background-image:url(images/email.png); } .my .question::before{ background-image:url(images/question.png); } .my .tel{ font-size:0.4rem; color:#ffb000; text-align:center; height:1.226667rem; line-height:1.226667rem; background:#fff; } .my .time{ font-size:0.373333rem; color:#999; text-align:center; margin-top:0.346667rem; }