步骤分析
1.需求分析:首先需要确定该app的功能,包括用户端和商家端,以及必要的后台管理系统。需要考虑到美团app的主要功能,如定位、搜索、点评、下单、支付等。
2.UI设计:根据需求确定app的界面设计风格、布局、色彩等,要考虑到用户体验和视觉效果。可以参考美团app的设计风格和色彩。
3.开发框架:选择适合的开发框架,如Android Studio,Eclipse等。
4.功能实现:根据需求,实现各种功能,如定位、搜索、点评、下单、支付等。需要使用各种技术,如定位技术、网络通信技术、支付技术等。
5.测试和优化:测试app的功能和性能,并进行优化,以提高用户体验和稳定性。
6.发布和运营:将app发布到应用商店或者其他渠道,进行推广和运营,不断收集用户反馈并持续改进。
功能基础模块分析
利用Android Studio开发一款仿美团app,实现各种功能,如定位、搜索、点评、下单、支付等,给出每一个模块的实列代码
定位模块
1.在AndroidManifest.xml文件中添加权限:
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
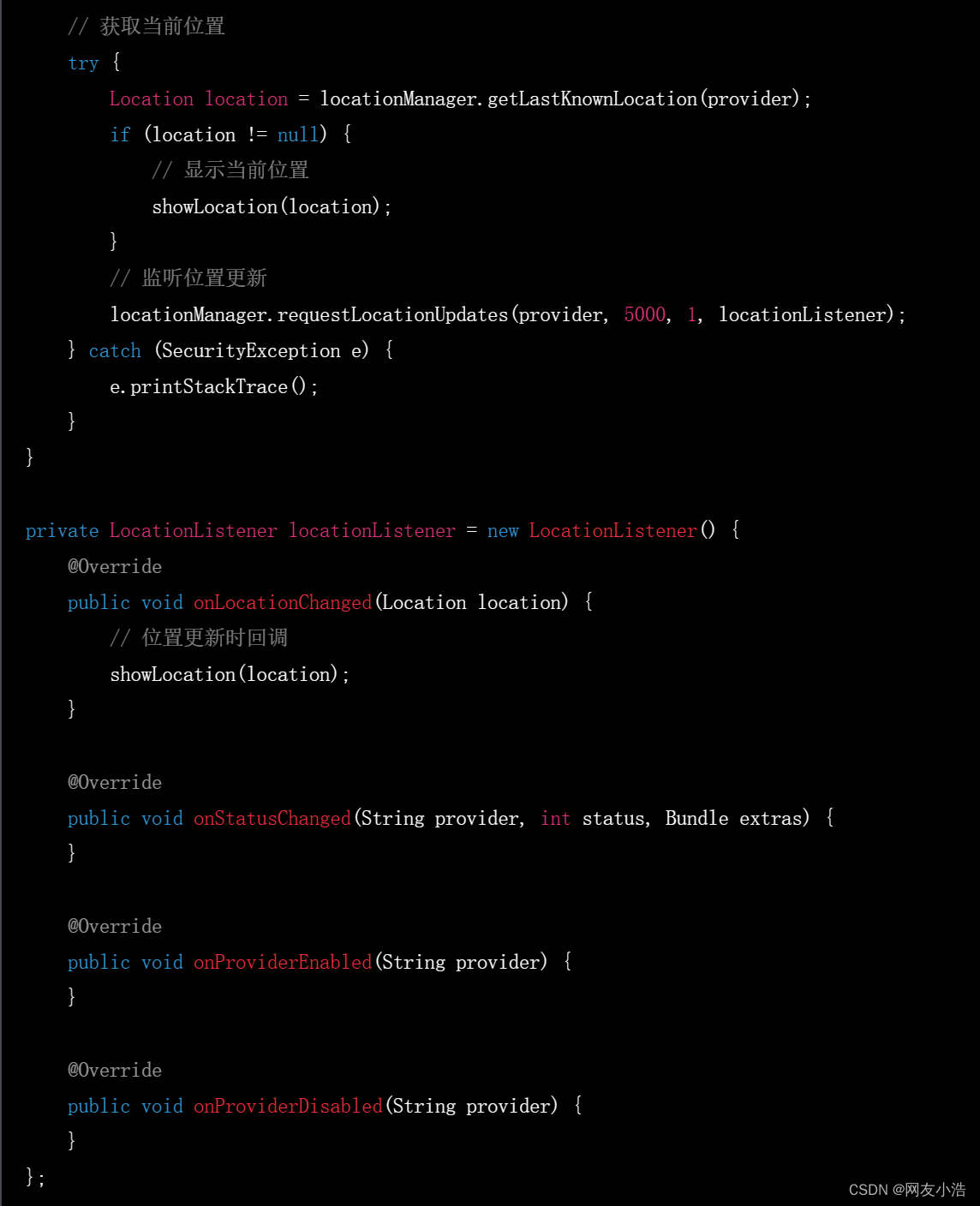
2.在MainActivity.java文件中实现定位功能:



搜索模块
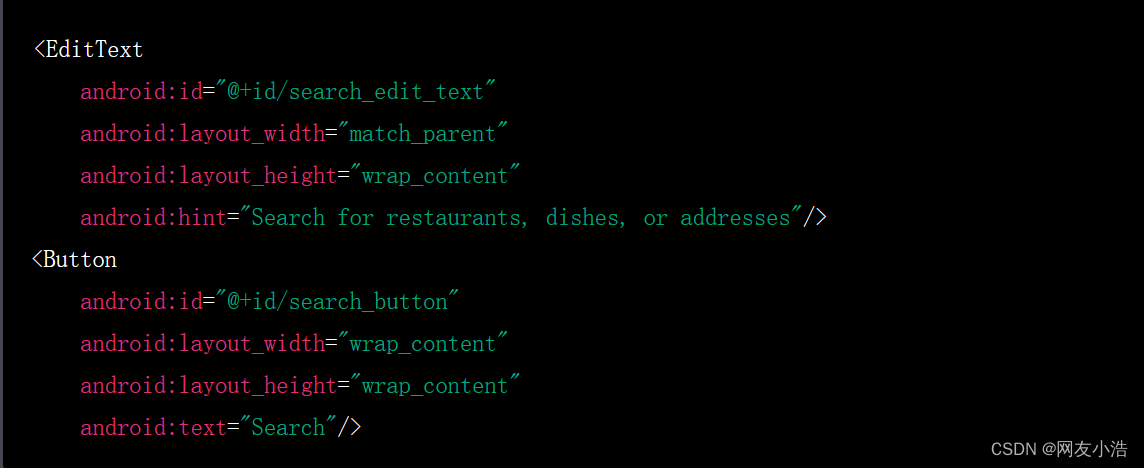
1.在MainActivity.java文件中添加搜索框和搜索按钮:

2.在MainActivity.java文件中实现搜索功能:

点评模块
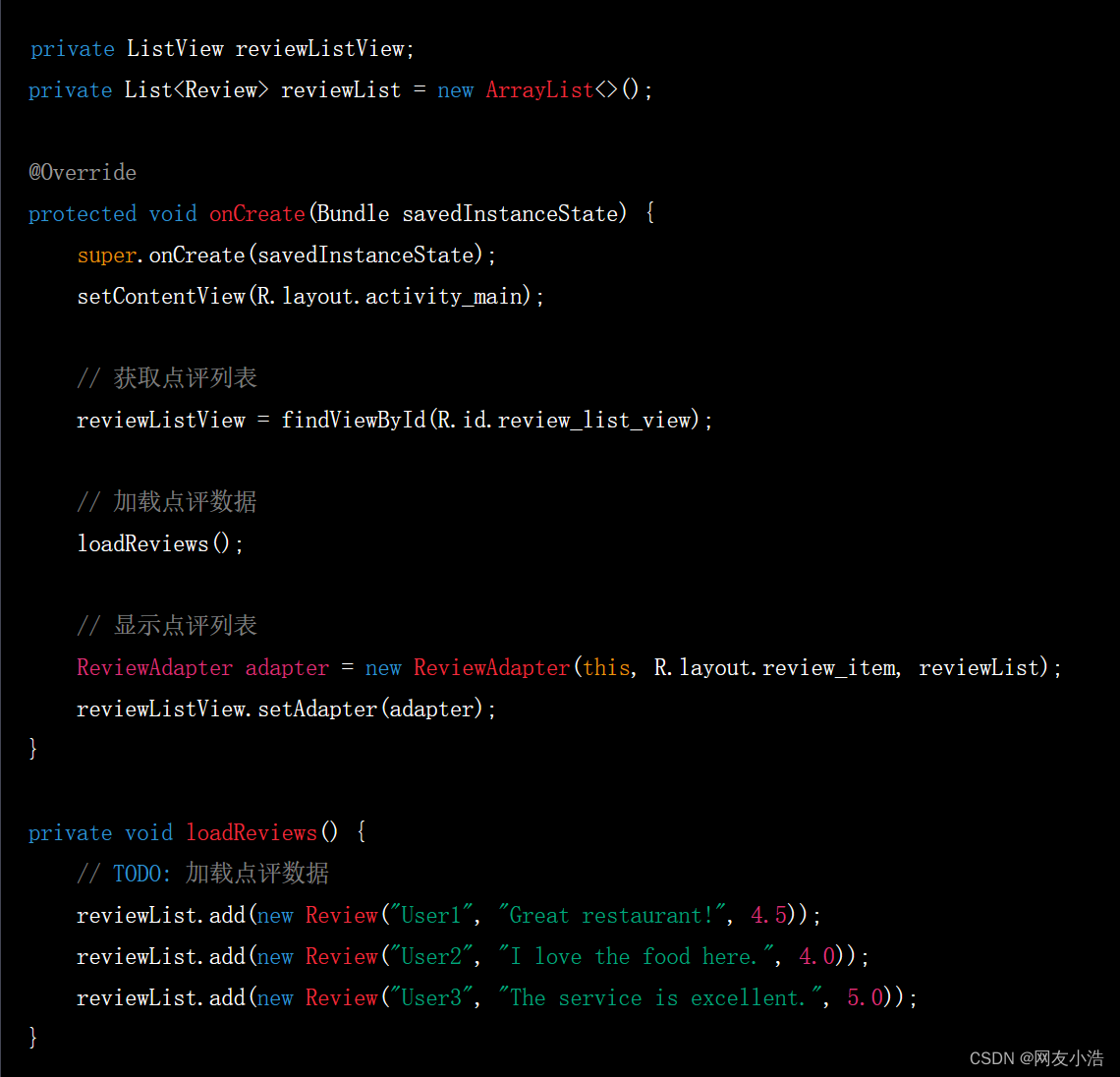
1.在MainActivity.java文件中添加点评列表:

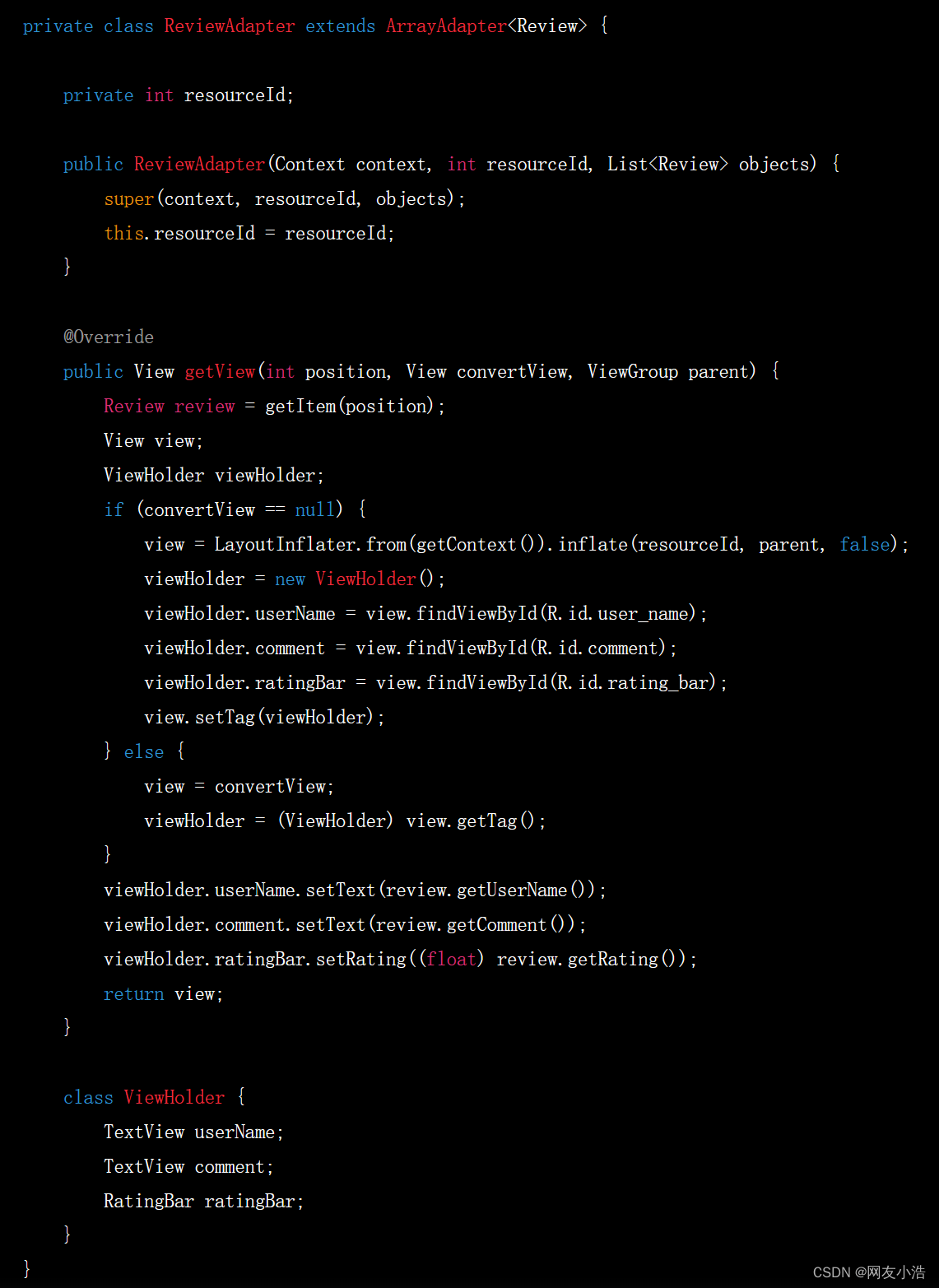
2.在MainActivity.java文件中实现点评列表:

 其中Review是一个自定义的类,用于表示点评信息。需要根据实际需要修改此类的属性和方法
其中Review是一个自定义的类,用于表示点评信息。需要根据实际需要修改此类的属性和方法
下单模块
1.在MainActivity.java文件中添加下单按钮,并设置点击事件:

2.在MainActivity.java文件中实现下单方法

支付模块
1.在OrderDetailActivity.java文件中添加支付按钮,并设置点击事件:

2.在OrderDetailActivity.java文件中实现支付方法:

基本页面设计代码分析
1.由于仿美团app涉及到多个页面的设计,因此无法全部展示完整的页面设计代码。但是,以下是展示了如何设计一个仿美团app的基本页面:



其中,使用了第三方库Banner和GridView实现轮播图和分类列表的效果。在MainActivity.java文件中,需要引入这些库,并对轮播图和分类列表进行初始化


实际使用中需要根据具体情况进行修改和完善