前言
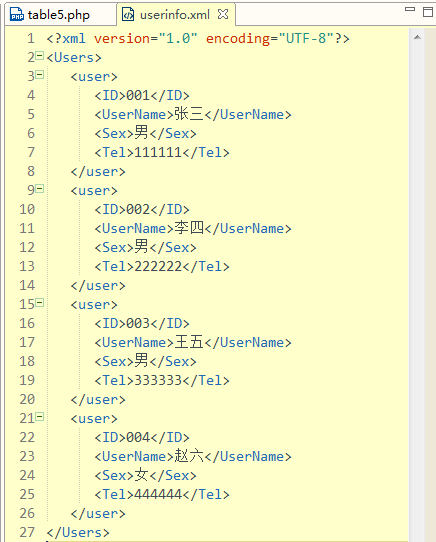
在刚开始的时候,我说过这个表格准备用于后台显示用户信息等,既然是后台,就少不了和数据库及后台语言(比如PHP)打交道,比如我通过PHP读取数据库信息并显示。本节内容为了简单起见,以XML文件代替数据库的存储功能,将用户信息存放于XML文件内,如下userinfo.xml
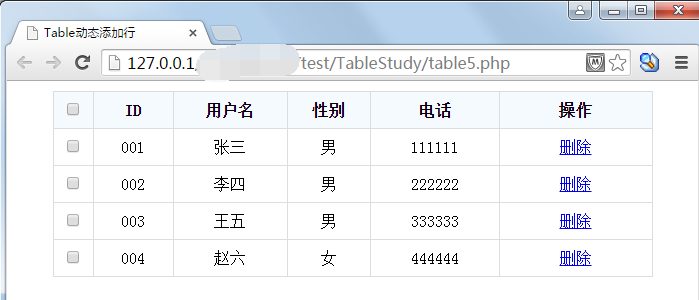
将其读取显示到表格效果如下
工程示例代码点此下载
示例代码
本节的示例代码工程如下
这个工程是在上节基础上的创建的,本节用到的只有table5.php和userinfo.xml。下面直接上代码
table5.php内容
<?php
//用户信息数组
$user_array = array(
array(
'ID' => '001',
'UserName' => '张三',
'Sex' => '男',
'Tel' => '111111',
),
array(
'ID' => '002',
'UserName' => '李四',
'Sex' => '男',
'Tel' => '222222',
),
array(
'ID' => '003',
'UserName' => '王五',
'Sex' => '男',
'Tel' => '333333',
),
array(
'ID' => '004',
'UserName' => '赵六',
'Sex' => '女',
'Tel' => '444444',
)
);
$xml = new XMLWriter();
$xml->openUri("userinfo.xml");
$xml->setIndentString(' ');
$xml->setIndent(TRUE);
$xml->startDocument('1.0','utf-8');
//开始创建文件
$xml->startElement('Users');
foreach($user_array as $user){
$xml->startElement('user');
if(is_array($user)){
foreach ($user as $key => $row) {
$xml->startElement($key);
$xml->text($row);
$xml->endElement();
}
}
$xml->endElement();
}
$xml->endElement();
$xml->endDocument();
$xml->flush();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Table动态添加行</title>
<style type="text/css">
body{margin: 0;}
.main{
width: 600px;
margin-top: 10px;
margin-left:auto;
margin-right:auto;
}
.table{width: 100%;background-color: transparent;border-collapse:collapse;border-spacing:0}
.table th,.table td{padding:8px;line-height:20px;text-align: center;}
.table-border{border-top:1px solid #ddd;}
.table-border th,.table-border td{border-bottom: 1px solid #ddd;}
.table-bg thead{background-color: #f5fafe;}
.tableselected{background-color: #f5fafe;}
.table-bordered{border:1px solid #ddd;border-collapse:separate;*border-collapse:collapse;border-left:0}
.table-bordered th,.table-bordered td{border-left:1px solid #ddd}
.table-border.table-bordered{border-bottom:0}
.table-hover tbody tr:hover td{background-color:#f5f5f5}
</style>
</head>
<body>
<div class="main" >
<table class="table table-border table-bordered table-bg table-hover">
<thead>
<tr>
<th width="25"><input type="checkbox" name="" value="" ></th>
<th width="75">ID</th>
<th width="120">用户名</th>
<th width="80">性别</th>
<th width="130">电话</th>
<th width="170">操作</th>
</tr>
</thead>
<tbody>
<?php
$doc = new DOMDocument();
$doc->load("userinfo.xml");
$users = $doc->getElementsByTagName("user");
foreach($users as $user)
{
$ids = $user->getElementsByTagName("ID");
$id = $ids->item(0)->nodeValue;
$usernames = $user->getElementsByTagName("UserName");
$username = $usernames->item(0)->nodeValue;
$sexs = $user->getElementsByTagName("Sex");
$sex = $sexs->item(0)->nodeValue;
$tels = $user->getElementsByTagName("Tel");
$tel = $tels->item(0)->nodeValue;
?>
<tr>
<td><input type="checkbox" value="1" name=""></td>
<td><?php echo $id; ?></td>
<td><?php echo $username; ?></td>
<td><?php echo $sex; ?></td>
<td><?php echo $tel; ?></td>
<td ><a title="删除" onClick="article_del(this)" href="javascript:;">删除</a></td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
/*checkbox全选*/
$("table thead th input:checkbox").on(
"click" ,
function(){
$(this).closest("table").find("tr > td:first-child input:checkbox").prop("checked",$(this).prop("checked"));
}
);
$("table tbody tr input:checkbox").on("click",
function(){
var ischeck = $(this).prop("checked");
if(ischeck == false)
{
$(this).closest("table").find("tr > th:first-child input:checkbox").prop("checked",$(this).prop("checked"));
}
}
);
/*删除*/
function article_del(obj){
var res = confirm('确认要删除吗?');
if(res == true)
{
$(obj).parents("tr").remove();
}
}
</script>
</body>
</html>
上述代码的头部的主要作用是生成用户信息userinfo.xml文件,一旦生成好之后,可以直接将其去掉。
结语
本章内容就不细致讲解了,不懂得私信我。通过本节也可以学习PHP创建和读取XML文档的知识。下一节准备写点web前端的知识,关于网站导航栏的。