image组件
就相当于html当中的image标签。image组件默认宽度320px、⾼度240px
图片不能超过2m,故我们使用图片的时候需要使用外网的图片,在这里使用本机的图片要先上传,上传图片的网址有很多,在这里列出一个:路过图床
属性如下表所示:

对于mode属性的取值有很多,其中4种是缩放模式,9种是裁剪模式。
参照官网:官网地址,单击跳转
Swiper组件
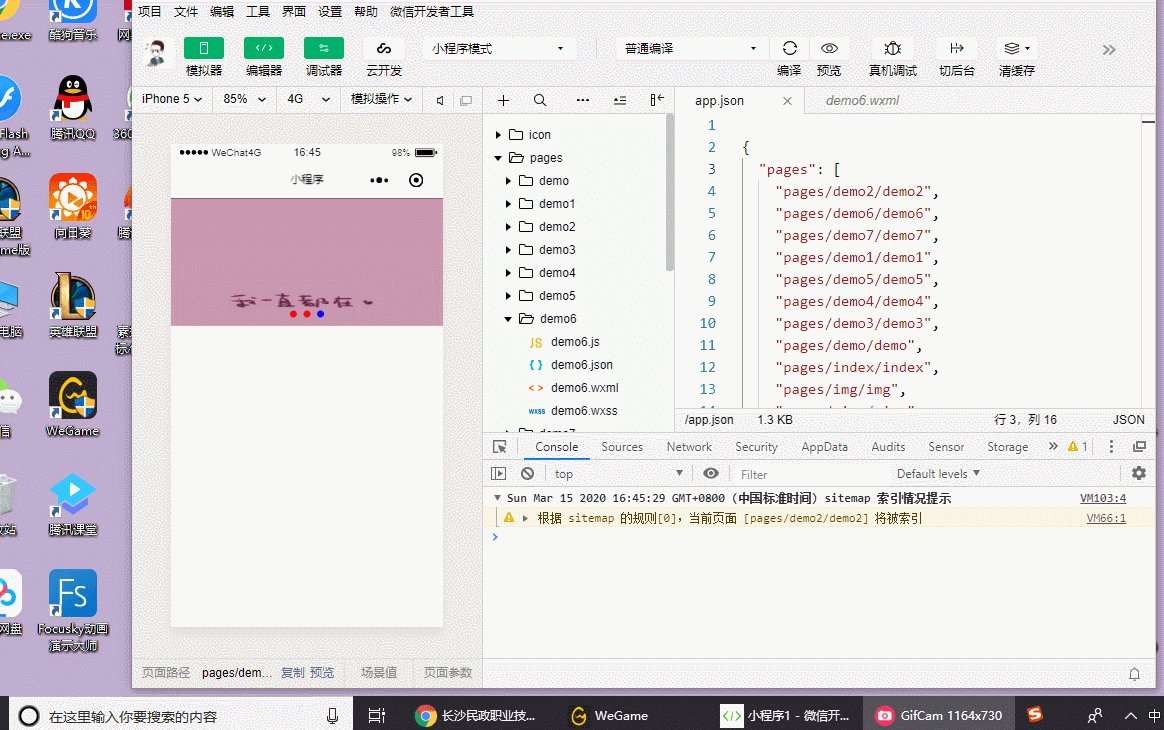
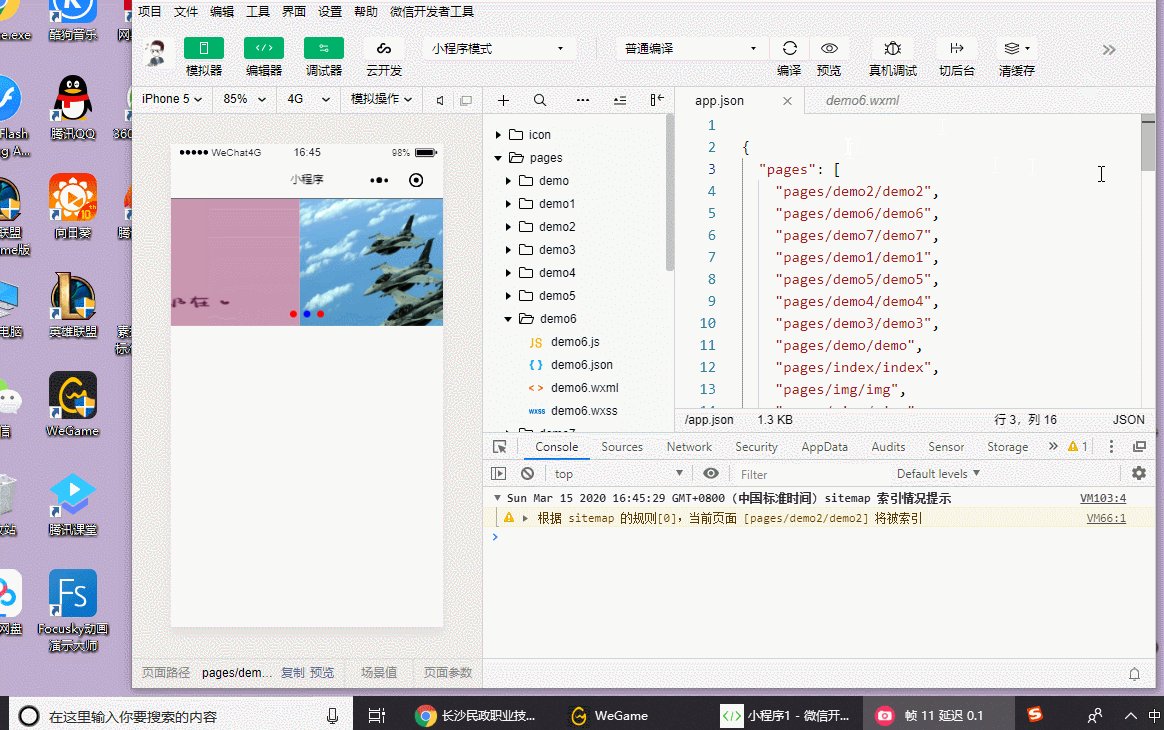
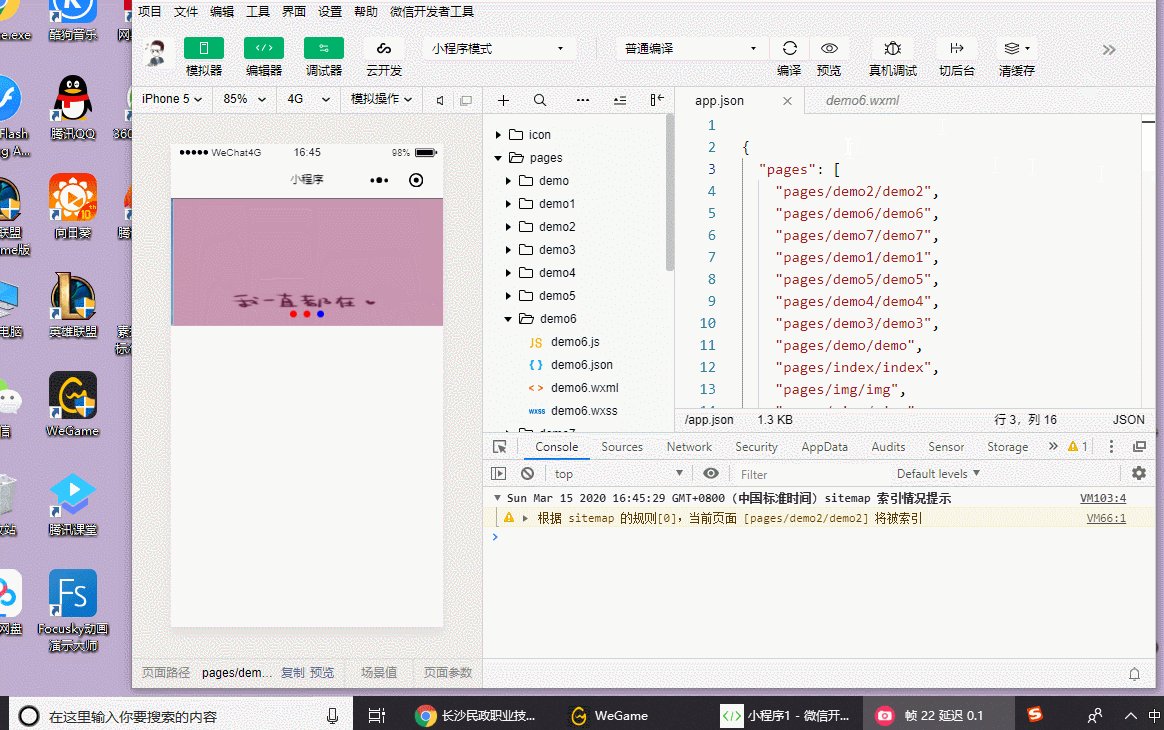
实现图片轮播功能,如下图所示:

代码如下:使用swiper标签,给标签加上属性,(属性用法写在注释当中)
<swiper autoplay interval="1000" indicator-dots="true" indicator-color="red" indicator-active-color="blue">
<!--autoplay自动轮播 interval时间 indicator-dots指示点 indicator-color指示点颜色 indicator-active-color选中后的点-->
<swiper-item >
<image src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1584092807737&di=f3a1c5879876b026acd2ed2efc9578aa&imgtype=0&src=http%3A%2F%2Fcdn.duitang.com%2Fuploads%2Fitem%2F201407%2F13%2F20140713162358_3PXwf.jpeg" />
</swiper-item>
<swiper-item >
<image src="https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1584082840&di=a62c34ae5fed870c9f0cc76e5b337bf7&src=http://a3.att.hudong.com/68/61/300000839764127060614318218_950.jpg" >
</image>
</swiper-item>
<swiper-item >
<image src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1584092807737&di=f3a1c5879876b026acd2ed2efc9578aa&imgtype=0&src=http%3A%2F%2Fcdn.duitang.com%2Fuploads%2Fitem%2F201407%2F13%2F20140713162358_3PXwf.jpeg" >
</image>
</swiper-item>
</swiper>
