官方文档参考

Antd中使用高级配置,按需引入css样式
步骤:
Ⅰ、$ yarn add react-app-rewired customize-cra / $ cnpm install react-app-rewired --save
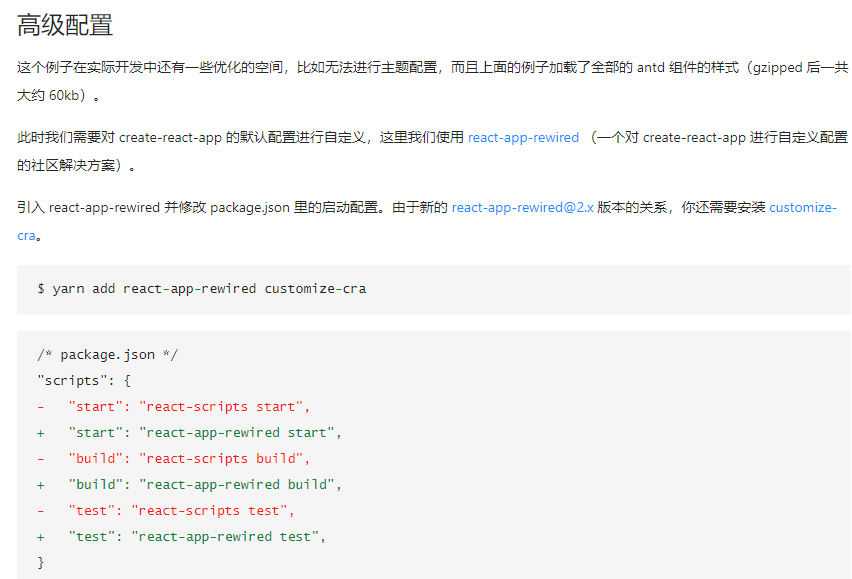
引入 react-app-rewired 并修改 package.json 里的启动配置。由于新的 [email protected] 版本的关系,你还需要安装 customize-cra。
$ yarn add react-app-rewired customize-cra /* package.json */
"scripts": {
- "start": "react-scripts start",
+ "start": "react-app-rewired start",
- "build": "react-scripts build",
+ "build": "react-app-rewired build", - "test": "react-scripts test", + "test": "react-app-rewired test", }Ⅱ、然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
module.exports = function override(config, env) { // do stuff with the webpack config... return config; };