React 生命周期函数
/*
生命周期函数
组件加载之前,组件加载完成,组件更新数据以及组件销毁触发的一系列方法---这就是组件的生命周期函数
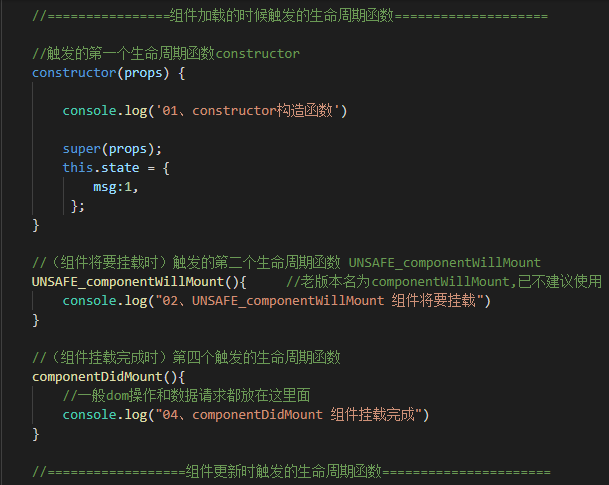
组件加载的时候触发的生命周期函数:
constructor、UNSAFE_componentWillMount(老版本为componentWillMount,已废弃)、
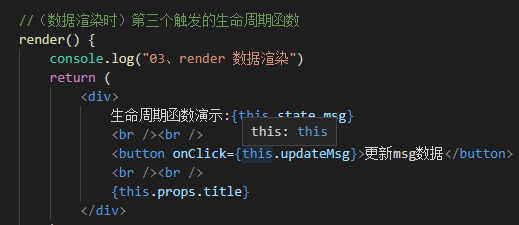
render、componentDidMount
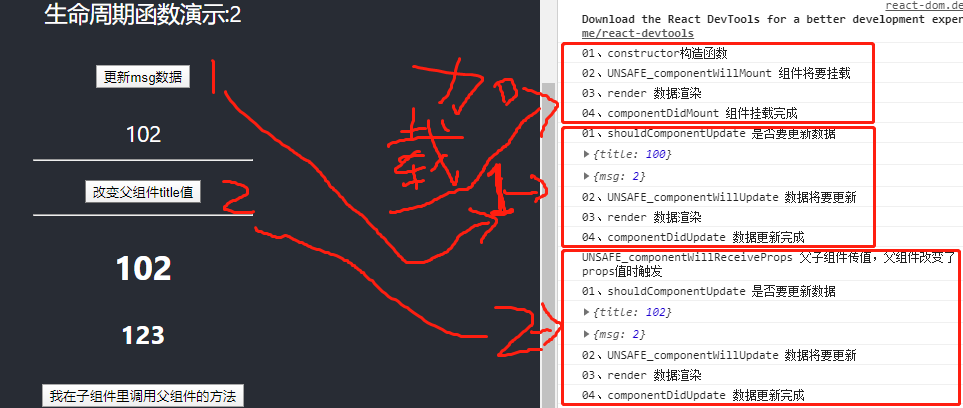
组件更新的时候触发的生命周期函数:
shouldComponentUpdate(有两个参数nextProps,nextState)、
UNSAFE_componentWillUpdate(老版本为componentWillUpdate,已废弃)、
render、componentDidUpdate
你在父组件里面改变props传值的时候触发的:
componentWillReceiveProps
组件销毁时触发的生命周期函数:
UNSAFE_componentWillReceiveProps(老版本为componentWillUnmount,已废弃)
*/
//新版本React以rename的生命周期函数
// componentWillMount → UNSAFE_componentWillMount
// componentWillReceiveProps → UNSAFE_componentWillReceiveProps
// componentWillUpdate → UNSAFE_componentWillUpdate