新的项目决定使用React+AntDesign实现。
1、创建一个react-app
npx create-react-app my-demo
cd my-demo
npm start2、暴露webpack
npm run eject3、下载less
npm install less-loader less --save-dev 4、修改webpack.config.js文件(基于react16.6+)
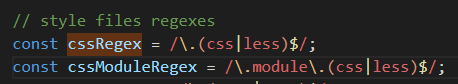
修改正则

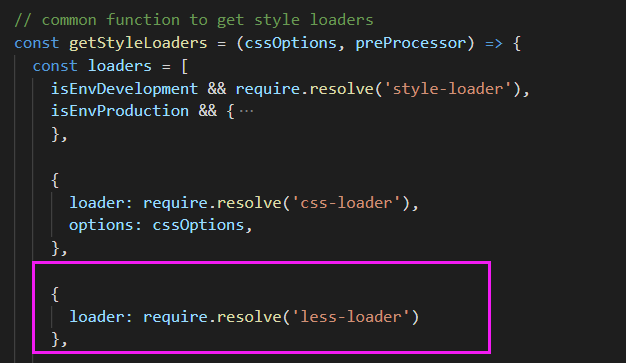
添加loader

5、按需加载antd
安装
npm install antd babel-plugin-import --save引入
import { Button } from 'antd'样式,在app.css的顶部引入
@import '~antd/dist/antd.css';