一、HTML简介
1. HTML是什么?
HTML:Hyper Text Markup Language超文本**标记(标签)**语言
由多种标签组成,用来制作网页,告浏览器该如何显示页面
2. HTML语言作用?
-
制作网页,控制网页和内容的显示
-
插入图片、音乐、视频、动画等多媒体
-
通过链接检索信息
-
使用表单获取用户信息,实现交互
3. 版本
W3C:World wide web consortium万维网联盟,制定WEB技术相关标准和规范的组织,HTML就是由W3C制定的标准
常用两个版本:HTML4.0和HTML5.0,通常我们使用的是HTML5.0
官网:https://www.w3school.com.cn/
4. HTML后缀名----拓展名
HTML文件的拓展名是以.html或.htm来结尾
二、HTML文档结构
1. 基本结构
1.1 简介
-
HTML标签是由尖括号括起来的关键词,如
<html>,通常都是成对出现的,如<html></html> -
以
<html>为根标签,包含:<head>头部和<body>主体部分 -
头部提供关于网页的相关信息,如标题、字符编码、文档类型、关键词等摘要信息
-
主体部分提供网页的具体内容,真正显示在页面中
-
合理的进行缩进
-
标签名不区分大小写,但一般习惯用小写
1.1.1案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vMVFrV2D-1582701240881)(C:\Users\asus\Desktop\1902090409 郭俊敏\案例\1.png)]](https://img-blog.csdnimg.cn/20200226151620567.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
1.2 开发工具
记事本notepad、sublime、notepad++、Dreamweaver、VScode、Webstorm等
使用步骤:
-
新建文件(ctrl+N),然后保存(ctrl+S),指定扩展名为.hmtl (代码无颜色提示)
-
编写HTML文件
-
在浏览器中打开文件
使用技巧:
-
先保存再编写代码,否则 没有颜色提示
-
建议创建一个文件夹,用于保存所有的网页内容,将文件夹拖拽到到sublime中打开,便于管理
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KQef9Kv4-1582701240882)(C:\Users\asus\Desktop\1902090409 郭俊敏\案例\5.png)]](https://img-blog.csdnimg.cn/20200226151641261.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
-
显示/隐藏侧边栏
方式1:查看–>侧边栏–>显示/隐藏侧边栏
方式2:ctrl+K再按B
-
显示多栏
方式1:查看–>布局–>列数:2列
方式2:alt+shift+2
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y81DglDD-1582701240882)(C:\Users\asus\Desktop\1902090409 郭俊敏\案例\6.png)]](https://img-blog.csdnimg.cn/20200226151705544.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
1.3 浏览器
常见浏览器:IE浏览器、Chrome谷歌(IT工作者常用)、firefox火狐、safari (苹果电脑浏览器)
浏览器的作用就是来读取html文件,并以网页的形式进行显示
浏览器不会直接显示html标签,而是使用标签来解释网页的内容
2. 标签
2.1 标签的组成
一个完整的html标签的组成:
<标签名 属性名=“属性值”>内容</标签名>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签</title>
</head>
<body bgcolor="red" text="blue">
从入门到精通!
</body>
</html>
属性值要用引导引起来,一般用双引号
2.2 标签的分类
根据标签是否关闭,分为:关闭型、非关闭型
-
关闭型标签:有开始标签也有结束标签,即标签成对出现
<title></title> <body></body> <h1></h1> <head></head> <html></html><html> <head> <title>标签的组成</title> <meta charset = "utf-8"> </head> <body bgcolor="red" text="blue"> 标签的组成 <h1>主讲</h1> </body> </html> -
非关闭型标签:只有开始标签,没有结束标签
<meat> <br> <hr> <h1>....<h6>
根据标签中的内容是否独占一行,分为:块标签、行级标签
-
块级便签:块级标签包起来的内容,独占一行
<h1>大家好</h1> <hr> -
行级标签:在行内显示,可以与其他内容在同一行显示
<span></span>![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VJGUxkRT-1582701240883)(C:\Users\asus\Desktop\1902090409 郭俊敏\2.24案例\标签的分类.png)]](https://img-blog.csdnimg.cn/20200226151730659.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
2.3 注释
注释在浏览器中是不会显示的,是用来标注解释html语句,但通过查看源代码的方式可以看到语法格式:
<!--注释内容-->
2.4 实体字符
也称为特殊字符,用于显示一些特殊符号,如<、>、&、空格等
语法:
&实体字符的名称;
常见的实体字符:
< < 小于号 less than
> > 大于号 greater than
空格 space 在html中对于连续的空白字符(包括空格、换行、TAB等),在浏览器中显示为1个空格
& & 与
" " 双引号
© © 版权符号 copyright
® ® 注册符号 register
× X 关闭按钮
2.4.1案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dW22PbJf-1582701240883)(C:\Users\asus\Desktop\1902090409 郭俊敏\2.24案例\2020-02-24 10_01_16-Window.png)]](https://img-blog.csdnimg.cn/20200226151803565.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
2.5 文档类型
在html文档的第一行,使用声明HTML文档的类型用来告诉浏览器页面的文档类型,简单来讲,用来指定html版本的规范目前基本上最常用的html5,<!DOCTYPE HTML>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
</body>
</html>
三、 常用标签
1. 基本标签
| 标签 | 含义 | 说明 |
|---|---|---|
| br | 换行标签 | 非关闭型 |
| p | 段落标签 | 关闭型,块级标签,前后有明显的间隔 |
| h1、h2…、h6 | 标题标签 | 按照h1到h6逐渐变小,块级标签、加粗显示 |
| pre | 预格式化标签 | 保留编码时的格式 |
| div | 分区标签 | 常用为容器来使用,一般用来页面布局,块级标签 |
| span | 范围标签 | 默认情况下没有效果,一般用来设置行内的特殊格式,行级标签 |
| ol、li | 有序列表 | 有顺序的列表 |
| ul、li | 无序列表 | 无顺序的列表 |
| dl、dt、dd | 定义列表 | 对术语、照片等进行描述定义的列表 |
| hr | 水平线标签 | 非关闭型标签,块级标签 |
| img | 图像标签 | 非关闭型标签,行级标签 |
1.换行、段落、标题标签案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uHYHB4dH-1582701240883)(C:\Users\asus\Desktop\1902090409 郭俊敏\2.24案例\2020_02_24_14_48_51_Window.png)]](https://img-blog.csdnimg.cn/20200226151855953.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
2.预格式化、分区标签案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2ekEtTNo-1582701240883)(C:\Users\asus\Desktop\1902090409 郭俊敏\2.24案例\2020-02-24 09_27_28-Window.png)]](https://img-blog.csdnimg.cn/20200226151925549.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
3.范围标签案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-25sKMIuz-1582701240883)(C:\Users\asus\Desktop\1902090409 郭俊敏\2.26案例\2020-02-26 14_02_47-C__Users_asus_Desktop_Project_code_常用标签2.html (Project)] - Sublime Text.png)](https://img-blog.csdnimg.cn/20200226152045699.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
1.1 有序列表
ol:ordered list
li:list item
默认情况下使用实心圆作为符号标记,可以通过属性进行修改
- type属性:设置列表前的符号标记,取值:数字(默认),字母形式(a或A),罗马数字(i或I)
- start属性:设置起始值,起始值必须是数字
1.2 无序列表
ul:unordered list
li:list item
默认情况下使用实心圆作为符号标记,可以通过属性进行修改
- type属性:设置列表前的符号标记,取值:disc实心圆(默认的)、circle空心圆、square正方形、 none不显示符号
1.3 定义标签
dl:definition list
dt:definition title
dd:definition description
有序、无序列表、定义标签案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zV54xkRZ-1582701240883)(C:\Users\asus\Desktop\1902090409 郭俊敏\2.26案例\常用标签3.png)]](https://img-blog.csdnimg.cn/20200226152109845.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
1.4 水平线标签
hr::horizontal
常用属性:
-
color:颜色
两种方式:
颜色名称:如red、green、blue、white、black、pink、orange等
16进制的RGB:Red、Green、Blue用法:#RRGGBB 每个颜色的取值范围是0-255,转换为16进制00FF
如:#FF0000红色 #00FF00绿色 #0000FF蓝色 #000000黑色 #FFFFFF白色 #CCCCCC灰色 #FF7300 桔色
-
size粗细,数值
-
width:宽度
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于该标签所在的上一级父容器的宽度的百分比
-
align对齐
取值:center默认 left right
水平线标签案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DzPKK3SY-1582701240884)(C:\Users\asus\Desktop\1902090409 郭俊敏\2.26案例\2020-02-26 11_39_01-C__Users_asus_Desktop_Project_code_10.常用标签4.html (Project)] - Sublime Text.png)](https://img-blog.csdnimg.cn/20200226152141305.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dzZ2ptMTMxNA==,size_16,color_FFFFFF,t_70)
1.5 图像标签
img:image
常见的图片格式:.jpg .png .gif .bmp
常见属性:
-
src:source指定图片的路径(来源),必选参数
如果图片与html源码在同一个文件夹中,可以直接书写图片的名称
习惯上,会将多个图片存放到一个单独的文件夹中,如project\image,此时,需要在图片名称的前面添加路径 -
相对路径
表示: ./当前路径
…/当前位置的上一级文件
提示:…/image -
alt:当图片无法正常显示时提示的信息
-
title:当鼠标停留在图片上时显示的提示信息
-
width/height:设置图片的宽度和高度
默认情况下原始尺寸显示
如果只设置其中一个,则另一个按比例自动缩放
如果同时设置宽和高,可能会导致图片变形
两种写法:
像素:绝对值(固定值)
百分比,相对值,相对该标签所在的上一级父容器的宽度的百分比
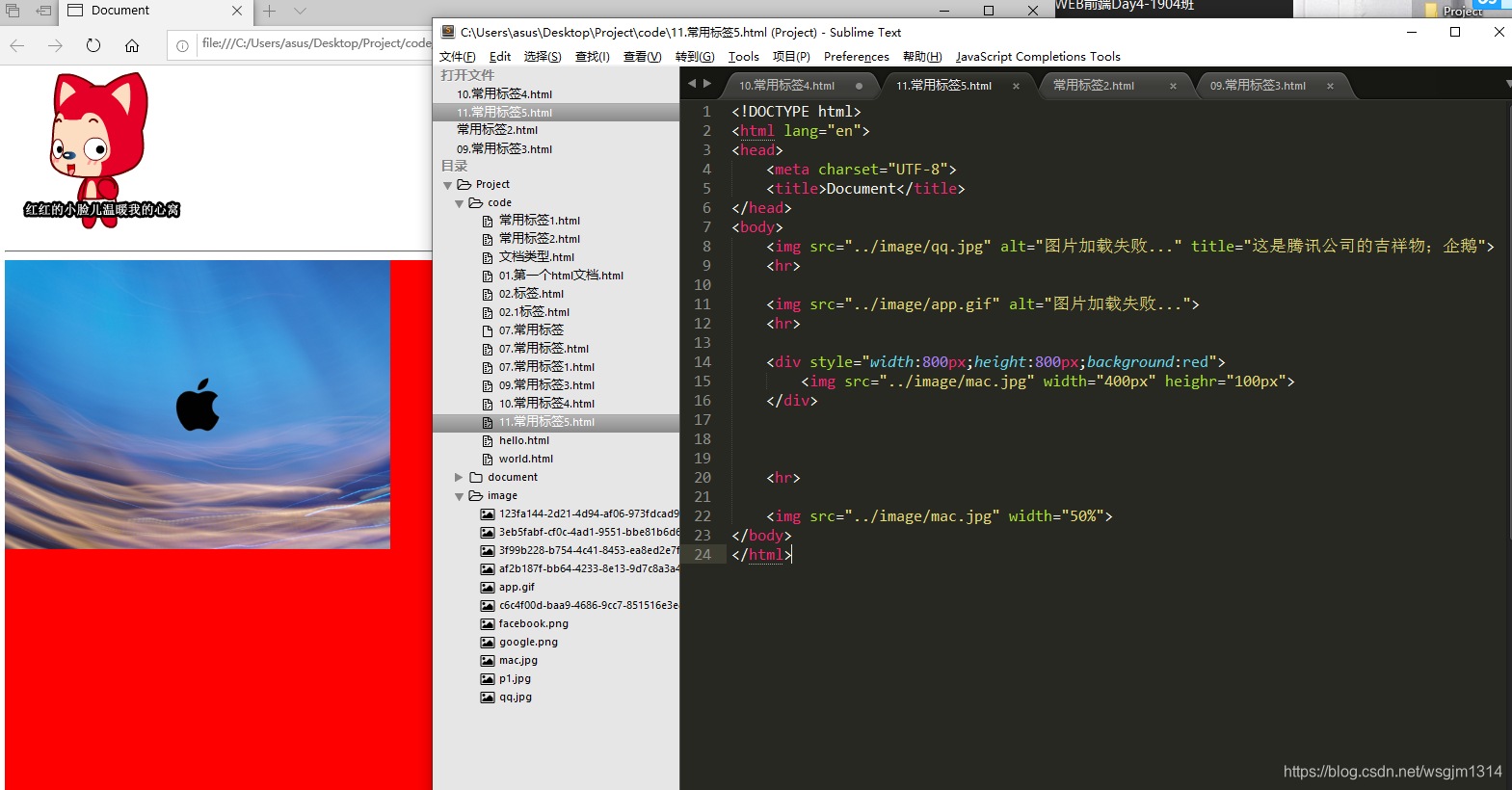
图像标签案例: