背景:随着移动端的不断推进,移动端的调试也成为前段开发者不得不面临的问题,在PC端的时代,我们直接打开chrome的检查元素面板,就可以解决大部分的问题了。戴氏 到了移动端,明明在电脑上模拟好的元素,明明在电脑上模拟好的元素,在手机上就会乱掉。下面我们就来聊一聊移动端调试的那些问题。让着你调试不再那么 困难。
1、浏览器模拟手机调试
1/1 如何使用?
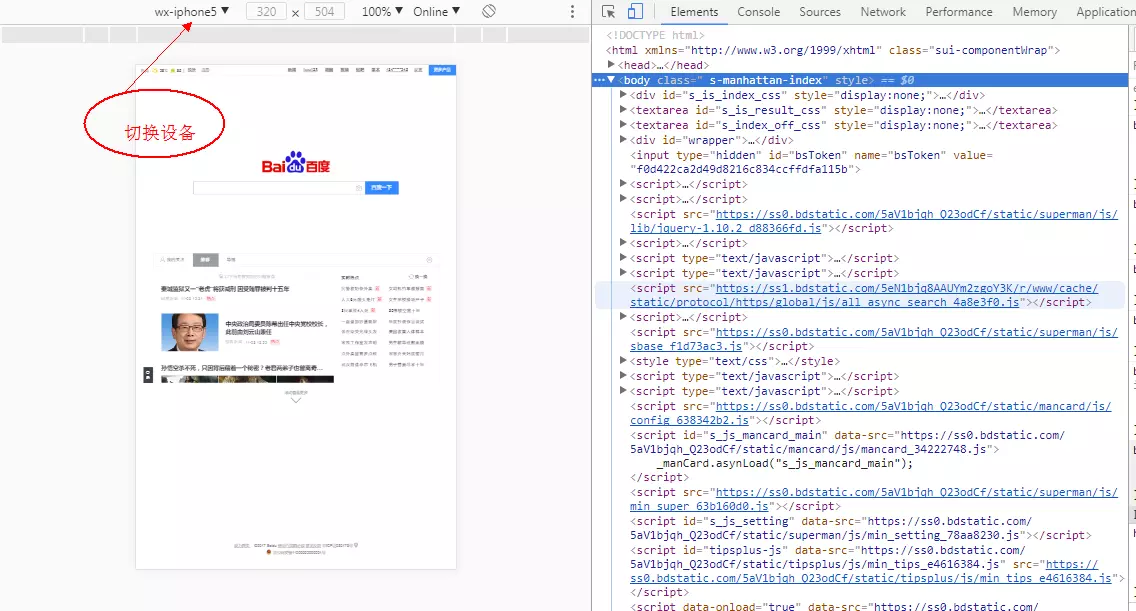
chrome作为一款浏览器,给开发者带来的便捷也是为人所称道的。在PC端,只需要F12,打开开发者工具,就可以开始调试了,这点就不用我多说了。而其开发者工具中加入的模拟手机调试选项更是强大。只需要点击切换设备工具,如图1.1.1所示。

1/2何时使用?
建议在日常的开发过程中,尽量我使用chrome模拟进行开发,因为其容易使用与速度快(电脑的性能与网速还是比手机强不少的)。使用模拟功能,我们能快速先把功能与布局调试出来。据笔者经验,使用chrome模拟开发出来的网页,一般在真机上都没什么问题。
1.3 注意事项
使用chrome模拟调试的同学可能有时候会碰到touchstart,touchend等事件无法触发的情况。先不要着急担心是自己代码的问题,因为chrome模拟调试。目前还有一点问题,我们在进行过一些操作后,模拟状态会丢失。chrome虽然窗口大小还在模拟移动端,鼠标事件已经变成PC端的模拟了。所以需要再触发两次模拟,就会恢复模拟移动端。如图1.1.2所示
2、Android手机 + chrome(真机调试)
2/1有什么用?
虽然使用PC端浏览器模拟开发很强大,但是我们在chrome上模拟的移动端