首要条件:同一局域网下(大致理解为链接相同的wifi)
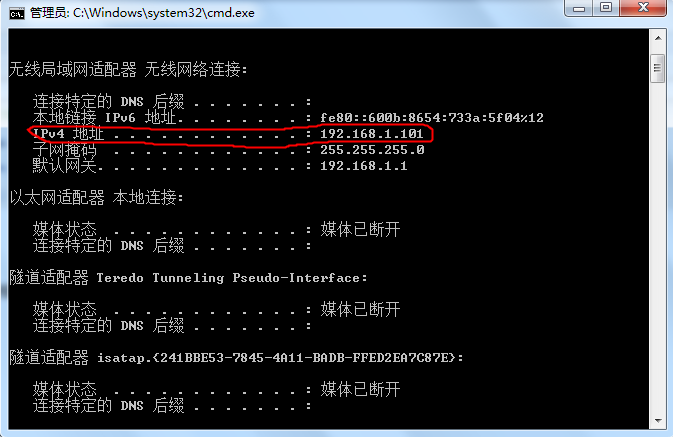
1:命令行运行 ipconfig
2:

得到ipv4值, 用该值替换localhost
例如 localhost:8080 => 192.168.1.101:8080 , 手机访问后者即可
再通过http://cli.im/生成二维码(一个生成二维码的工具),微信扫扫就可以直接访问了。
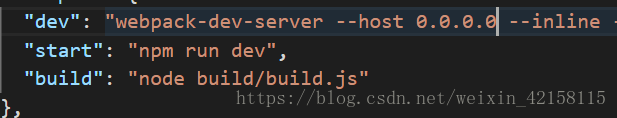
通过这样运行我们发现页面是不能访问到192.168.1.101:8080这个端口的,需要我们到项目中的package.json目录下修改配置
然后保存,重新运行项目即可。