版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39946352/article/details/86528531
最近开发的地图功能涉及到用手机调试页面,由于手机看不了控制台,所以就需要用到chrome远程调试(Remote Debugging),就可以在PC端看到手机端打开页面时的控制台。
一、调试要求:
1、一条数据线,用来连接手机和电脑
2、chrome浏览器和豌豆荚软件(驱动)
3、能翻墙
二、步骤:
1、移动设备开启USB调试模式,一般都是进入设置里的关于手机,连点“版本号”7次,然后在辅助功能里就可以看到“开发者选项”,在“USB调试”处打钩选上。
2、用USB数据线连接设备,驱动装好连接成功后,设备上会看到弹框请求允许使用这台计算机进行调试
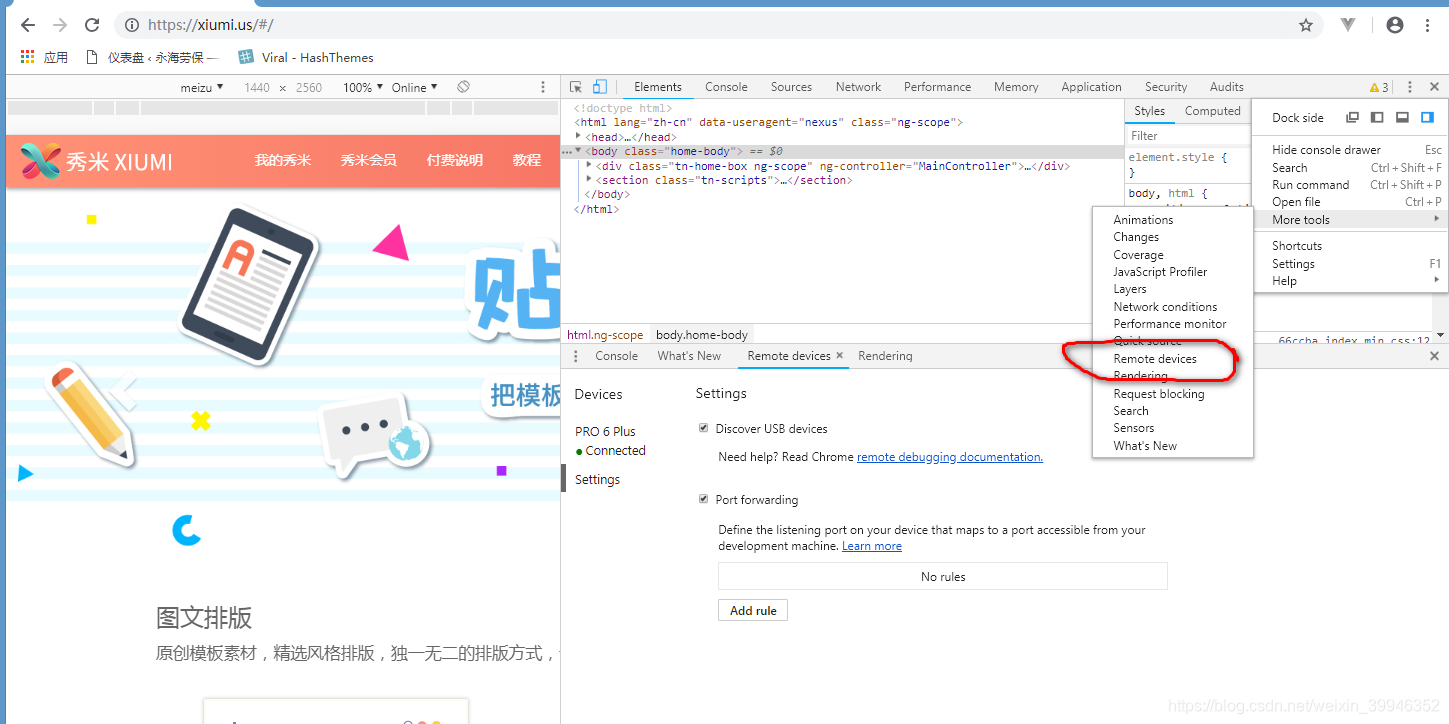
3、在PC端打开chrome浏览器,按F12进入开发者模式,找到More tools>Remote devices,勾选Discover USB devices

4、在浏览器地址栏输入chrome://inspect,如果连接成功,移动设备浏览的页面在PC端会显示出来,点击inspect即可打开DevTools,点击reload可重新加载当前的调试页面,点击focus tab可将标签页置顶,close为关闭当前页面。更可以通过在输入框中键入网址新开一个页面。
5、如果打开的DevTools显示HTTP/1.1 404 Not Found,那么可能是翻不了墙的原因,你可以尝试appspot.com是否可以ping的通,如果无法ping通,那你就需要先翻墙了,我是通过设置代理的,然后就可以正常调试了