vConsole.js 其实就是重写console方法,实现了类似于微信小程序的移动端调试效果
在普通html文件里使用
<script src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log('Hello world');
</script>
这时候当你打开页面右下角就会出现一个绿色按钮

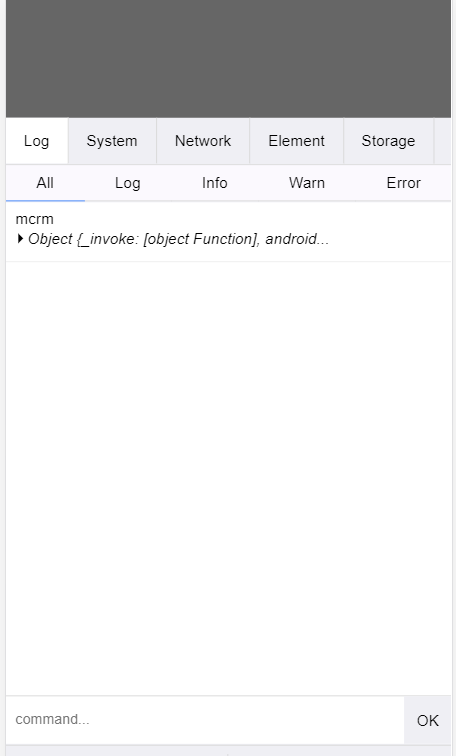
点击就会显示类似浏览器的控制台

vue里使用方法-----------------
首先安装
npm install vconsole
然后引入
import vsconsole from 'vconsole';
最后在js代码里实例化一下:
new vsconsole();