google对于前端开发的人来说并不陌生,经过会用它来调试页面兼容
那大家知不知道它也可以调试手机站呢?
如何使用?
1、升级浏览器,把google升级到最新本以上
2、打开google浏览器,把开发者工具打开,见下图

3、打开移动设备调试模式

这个时候我们可以看到调试视口已经发生了变化,见下图

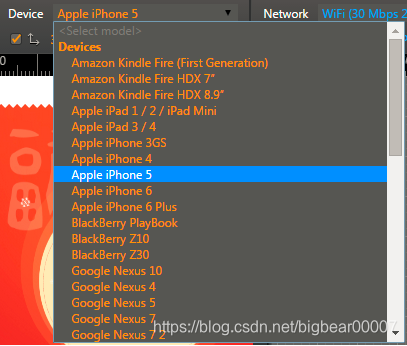
4、选择需要调试的设备,google预设了很多选择,见下图

可以选择你要想调试的设备,并且google支持模拟触屏效果;显示当前说模拟的设备的版本信息;屏幕的缩放比例
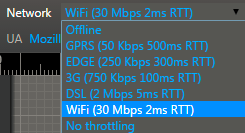
还能测试不同的网络环境,见下图