webGL官网:http://www.hewebgl.com/#
什么是threejs,很简单,你将它理解成three + js就可以了。three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript 来写3D程序的意思。
Javascript是运行在网页端的脚本语言,那么毫无疑问Three.js也是运行在浏览器上的。
开启Three.js 把物体渲染到网页中,我们需要3个组建
称为:三大组建 、场景(scene)、相机(camera)和渲染器(renderer)
有了这三个东西,我们才可以使用相机把场景渲染到网页上去。(注意)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style>canvas { width: 100%; height: 100% }</style> 6 <script src="js/three.js"></script> 7 </head> 8 <body> 9 <script> 10 var scene = new THREE.Scene();// 场景 11 12 var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);// 透视相机 13 14 var renderer = new THREE.WebGLRenderer();// 渲染器 15 16 renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的大小为窗口的内宽度,也就是内容区的宽度 17 18 document.body.appendChild(renderer.domElement); 19 var geometry = new THREE.CubeGeometry(1,1,1); 20 var material = new THREE.MeshBasicMaterial({color: 0x00ff00}); 21 var cube = new THREE.Mesh(geometry, material); scene.add(cube); 22 camera.position.z = 5; 23 function render() { 24 requestAnimationFrame(render); 25 cube.rotation.x += 0.1; 26 cube.rotation.y += 0.1; 27 renderer.render(scene, camera); 28 } 29 render(); 30 </script> 31 </body> 32 </html>
场景、在Threejs中场景就只有一种,用THREE.Scene来表示,要构件一个场景也很简单,只要new一个对象就可以了,代码如下:
var scene = new THREE.Scene();
场景是所有物体的容器,如果要显示一个苹果,就需要将苹果对象加入场景中。
相机、
另一个组建是相机,相机决定了场景中那个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
场景只有一种,但是相机却又很多种。和现实中一样,不同的相机确定了呈相的各个方面。比如有的相机适合人像,有的相机适合风景,专业的摄影师根据实际用途不一样,选择不同的相机。对程序员来说,只要设置不同的相机参数,就能够让相机产生不一样的效果。
在Threejs中有多种相机,这里介绍两种,它们是:
透视相机(THREE.PerspectiveCamera)、这里我们使用一个透视相机,透视相机的参数很多,这里先不详细讲解。后面关于相机的那一章,我们会花大力气来讲。定义一个相机的代码如下所示:
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
3、渲染器 最后一步就是设置渲染器,渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。这里我们定义了一个WebRenderer渲染器,代码如下所示:
var renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement);
注意,渲染器renderer的domElement元素,表示渲染器中的画布,所有的渲染都是画在domElement上的,所以这里的appendChild表示将这个domElement挂接在body下面,这样渲染的结果就能够在页面中显示了。
4、那现在,我们将一个物体添加到场景中:
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshBasicMaterial({color: 0x00ff00});
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
代码中出现了THREE.CubeGeometry,THREE.CubeGeometry是什么东东,他是一个几何体,几何体由什么组成,已经不是本课的主要内容了,后面的课程我们会详细的学到。不过这里你只需要知道CubeGeometry是一个正方体或者长方体,究竟是什么,由它的3个参数所决定,cubeGeometry的原型如下代码所示:
1 CubeGeometry(width, height, depth, segmentsWidth, segmentsHeight, segmentsDepth, materials, sides)
width:立方体x轴的长度
height:立方体y轴的长度
depth:立方体z轴的深度,也就是长度
想一想大家就明白,以上3个参数就能够确定一个立方体
5、渲染
终于到了最后一步,这一步做完后,就可以该干嘛干嘛去了。
渲染应该使用渲染器,结合相机和场景来得到结果画面。实现这个功能的函数是
renderer.render(scene, camera);
渲染函数的原型如下:
render( scene, camera, renderTarget, forceClear )
各个参数的意义是:
scene:前面定义的场景
camera:前面定义的相机
renderTarget:渲染的目标,默认是渲染到前面定义的render变量中
forceClear:每次绘制之前都将画布的内容给清除,即使自动清除标志autoClear为false,也会清除。
6、渲染循环
渲染有两种方式:实时渲染和离线渲染 。
先看看离线渲染,想想《西游降魔篇》中最后的佛主,他肯定不是真的,是电脑渲染出来的,其画面质量是很高的,它是事先渲染好一帧一帧的图片,然后再把图片拼接成电影的。这就是离线渲染。如果不事先处理好一帧一帧的图片,那么电影播放得会很卡。CPU和GPU根本没有能力在播放的时候渲染出这种高质量的图片。
实时渲染:就是需要不停的对画面进行渲染,即使画面中什么也没有改变,也需要重新渲染。下面就是一个渲染循环:
1 function render() { 2 cube.rotation.x += 0.1; 3 cube.rotation.y += 0.1; 4 renderer.render(scene, camera); 5 requestAnimationFrame(render); 6 }
其中一个重要的函数是requestAnimationFrame,这个函数就是让浏览器去执行一次参数中的函数,这样通过上面render中调用requestAnimationFrame()函数,requestAnimationFrame()函数又让rander()再执行一次,就形成了我们通常所说的游戏循环了。
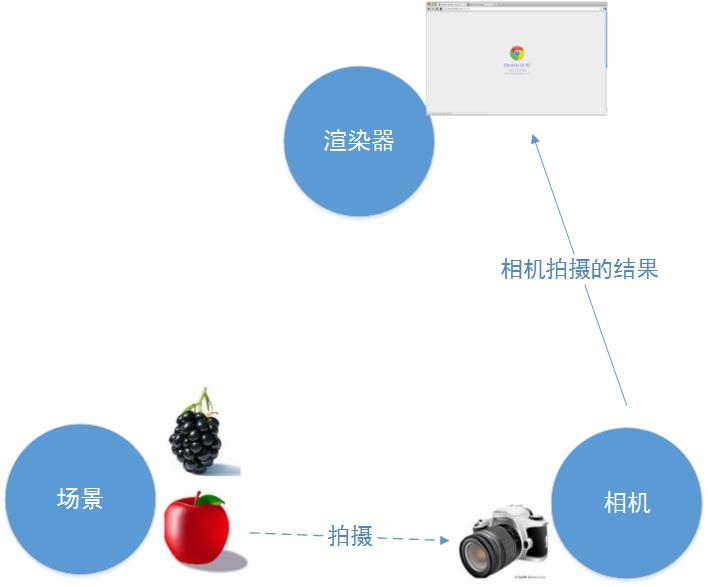
场景,相机,渲染器之间的关系
Three.js中的场景是一个物体的容器,开发者可以将需要的角色放入场景中,例如苹果,葡萄。同时,角色自身也管理着其在场景中的位置。
相机的作用就是面对场景,在场景中取一个合适的景,把它拍下来。
渲染器的作用就是将相机拍摄下来的图片,放到浏览器中去显示。他们三者的关系如下图所示:
第一个框架是将所有代码在一段脚本中完成,当逻辑复杂一点后,就比较难读懂。所以,我们将其按照功能分解成函数,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Three框架</title> 6 <script src="js/Three.js" data-ke-src="js/Three.js"></script> 7 <style type="text/css"> 8 div#canvas-frame { 9 border: none; 10 cursor: pointer; 11 width: 100%; 12 height: 600px; 13 background-color: #EEEEEE; 14 } 15 16 </style> 17 <script> 18 var renderer; 19 function initThree() { 20 width = document.getElementById('canvas-frame').clientWidth; 21 height = document.getElementById('canvas-frame').clientHeight; 22 renderer = new THREE.WebGLRenderer({ 23 antialias : true 24 }); 25 renderer.setSize(width, height); 26 document.getElementById('canvas-frame').appendChild(renderer.domElement); 27 renderer.setClearColor(0xFFFFFF, 1.0); 28 } 29 30 var camera; 31 function initCamera() { 32 camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000); 33 camera.position.x = 0; 34 camera.position.y = 1000; 35 camera.position.z = 0; 36 camera.up.x = 0; 37 camera.up.y = 0; 38 camera.up.z = 1; 39 camera.lookAt({ 40 x : 0, 41 y : 0, 42 z : 0 43 }); 44 } 45 46 var scene; 47 function initScene() { 48 scene = new THREE.Scene(); 49 } 50 51 var light; 52 function initLight() { 53 light = new THREE.DirectionalLight(0xFF0000, 1.0, 0); 54 light.position.set(100, 100, 200); 55 scene.add(light); 56 } 57 58 var cube; 59 function initObject() { 60 61 var geometry = new THREE.Geometry(); 62 var material = new THREE.LineBasicMaterial( { vertexColors: THREE.VertexColors} ); 63 var color1 = new THREE.Color( 0x444444 ), color2 = new THREE.Color( 0xFF0000 ); 64 65 // 线的材质可以由2点的颜色决定 66 var p1 = new THREE.Vector3( -100, 0, 100 ); 67 var p2 = new THREE.Vector3( 100, 0, -100 ); 68 geometry.vertices.push(p1); 69 geometry.vertices.push(p2); 70 geometry.colors.push( color1, color2 ); 71 72 var line = new THREE.Line( geometry, material, THREE.LinePieces ); 73 scene.add(line); 74 } 75 function render() 76 { 77 renderer.clear(); 78 renderer.render(scene, camera); 79 requestAnimationFrame(render); 80 } 81 function threeStart() { 82 initThree(); 83 initCamera(); 84 initScene(); 85 initLight(); 86 initObject(); 87 render(); 88 } 89 90 </script> 91 </head> 92 93 <body onload="threeStart();"> 94 <div id="canvas-frame"></div> 95 </body> 96 </html>
大概了解一下就可以了,它只是将框架一的代码,放到了不同的函数中,最终通过threeStart()函数调用而已。