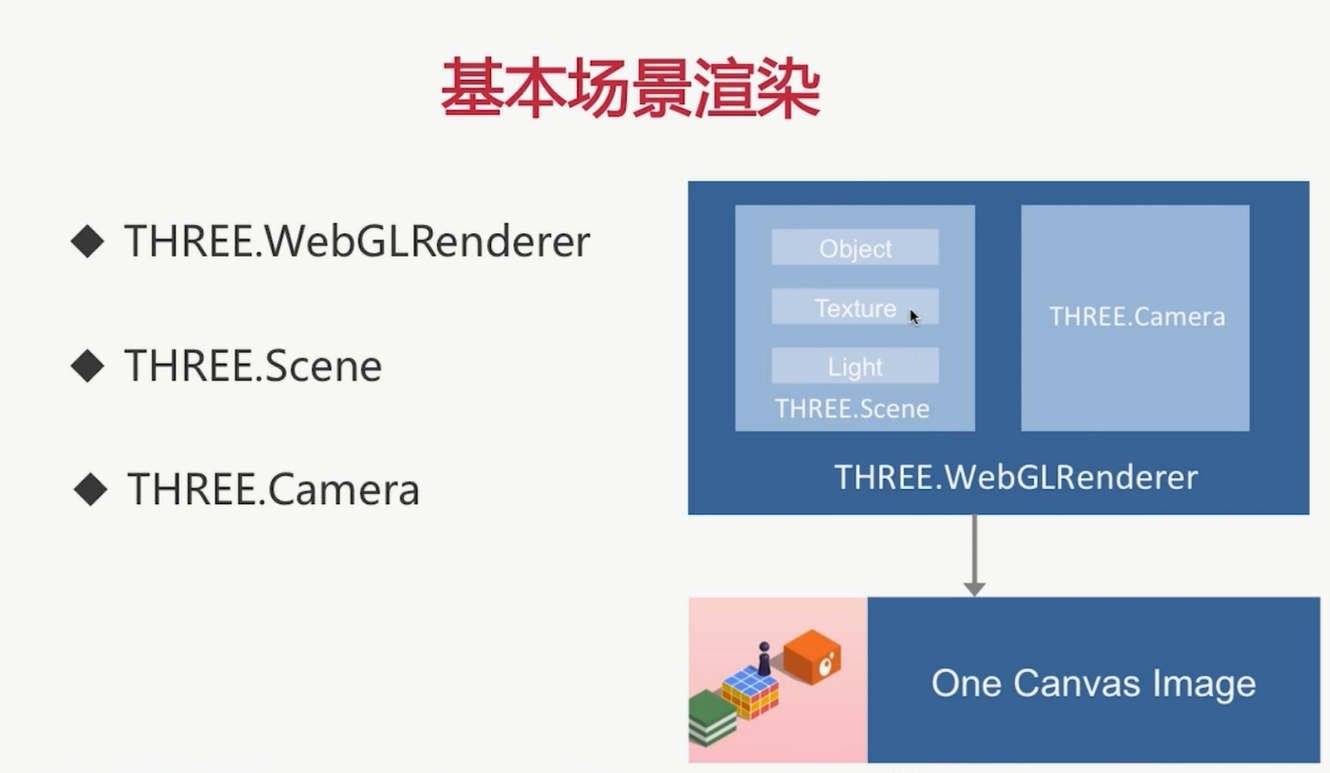
THREE.WebGLRenderer
THREE.Scene
THREE.OrthographicCamera正交相机
THREE.PerspectiveCamera透视相机
renderer.setClearColor (new THREE.Color)
renderer.setSize
renderer.render
Geometry Geometries
THREE.Shape
.mvoeTo
.lineTo
材质
THREE.MeshBasicMaterial 实际使用(没有光照的模型)
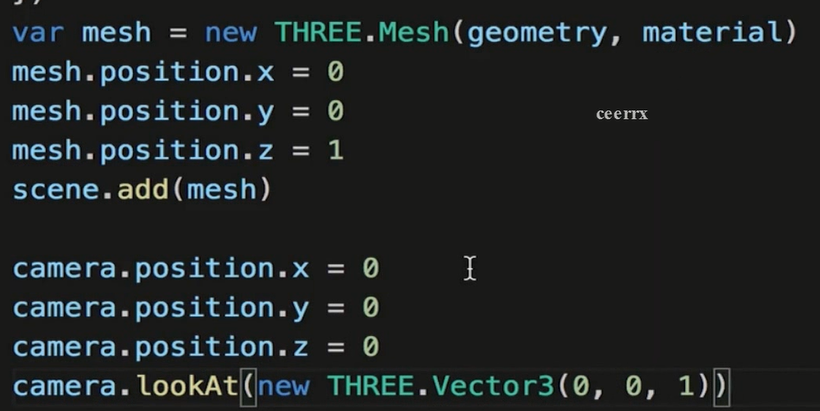
THREE.Mesh(geometry, material)形状,上色
THREE.CylinderGeometry
THREE.MeshPhongMaterial
THREE.AmbientLight
THREE.DirectionLight
instance.add()
THREE.ShadowMaterial
THREE.MeshStandardMaterial 实际材质
Cuboid
Cylinder
相机望向图形位置

THREE.Vector3
self.camera.lookAt(new THREE.Vector3(0, 0, 0));
self.renderer.render(self.scene, self.camera); // 绘制好了图形
requestAnimationFrame