HTML的基础知识(一)
一、关于网页
网页主要由文字、图像和超链接等元素构成。此外还可以包含音频、视频以及Flash等。
二、HTML简介
HTML (英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
三、HTML骨架格式
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>
下面简单介绍一下骨架中的标签
1) HTML标签:
作用:是所有HTML标签的一个根节点,可以告知浏览器其自身是一个 HTML 文档。
2)head标签:
作用:是所有头部元素的容器,在 head标签中可以包含:base,link, meta, script,style, 以及 title标签。
3)title标签:
作用:用于填写网页的标题,是head中唯一必需的元素。
4)body标签:
作用:是页面的主体,用于存放所有HTML标签。
四、标签分类
1)双标签
很显而易见的是,上面这些标签都是以<标签名></标签名>的形式成对出现的,我们把这种标签叫做双标签。
2)单标签
以<标签名 />形式出现的标签我们叫做单标签
五、标签关系
1)嵌套关系
<head> <title></title> </head>
2)并列关系
<head></head>
<body></body>
六、常用标签
1)标题标签
<h1>文字</h1>
<h2>文字</h2>
<h3>文字</h3>
<h4>文字</h4>
<h5>文字</h5>
<h6>文字</h6>
显示效果:
![[外链图片转存失败(img-xx0QN066-1568040096716)(C:\Users\laluo\Pictures\中软作业\1568020893243.png)]](https://img-blog.csdnimg.cn/20190909224206804.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NodXR0bGUzMw==,size_16,color_FFFFFF,t_70)
2)段落标签
<p>这是第一段文字</p>
<p>这是第二段文字</p>
显示效果:
![[外链图片转存失败(img-7ViaspSJ-1568040096717)(C:\Users\laluo\AppData\Roaming\Typora\typora-user-images\1568021164128.png)]](https://img-blog.csdnimg.cn/20190909224234316.png)
3)水平线标签
<hr />
![显示效果:[外链图片转存失败(img-5h5sKwI1-1568040096718)(C:\Users\laluo\AppData\Roaming\Typora\typora-user-images\1568035872017.png)]](https://img-blog.csdnimg.cn/20190909224333691.png)
4)换行标签
<br />
5)div span标签
div span没有语义,是网页布局主要的两个盒子
<div>div标签内容</div>
<div>div标签内容</div>
<span>span标签内容</span>
<span>span标签内容</span>
显示效果:
![[外链图片转存失败(img-MPlXcnsH-1568040096719)(C:\Users\laluo\AppData\Roaming\Typora\typora-user-images\1568036295132.png)]](https://img-blog.csdnimg.cn/20190909224340689.png)
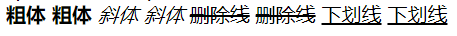
6)文本化格式标签
b或strong 设置粗体
i或em设置斜体
s或del设置删除线
u或ins设置下划线
<b>粗体</b>
<strong>粗体</strong>
<i>斜体</i>
<em>斜体</em>
<s>删除线</s>
<del>删除线</del>
<u>下划线</u>
<ins>下划线</ins>
显示效果:

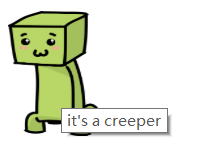
7)图像标签img
图像标签最主要的是src属性,可以填相对路径或者绝对路径,alt属性是当图片无法显示的时候显示的文字,title属性是当鼠标悬停在图片上时的文字。
<img style="height: 100px; width:75px" src="./creeper1.jpg" alt="无法显示">
显示效果:
![[外链图片转存失败(img-45wwpuf4-1568040096722)(C:\Users\laluo\AppData\Roaming\Typora\typora-user-images\1568037847008.png)]](https://img-blog.csdnimg.cn/20190909224505510.png)
<img style="height: 100px; width:75px" src="./creeper.jpg" alt="无法显示" title="it's a creeper">

8)链接标签
被a标签包围的内容会变成超链接对象,用href属性指定链接目标的url地址,target属性有self(直接在当前页面跳转)或者blank(在新页面跳转)两种
<a href="http://www.baidu.com" target="_blank">点击跳转</a>
注:1)当href地址可以填写其他网页的相对路径,从而跳转到其他页面。
2)在href地址中填写某个标签的id,从而实现跳转。
3)href地址中填写外部链接时,要加上http://
9)注释标签
<!-- 注释语句 -->
10)无序列表ul
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
显示效果:
![[外链图片转存失败(img-5i2KuYJ0-1568040096723)(C:\Users\laluo\AppData\Roaming\Typora\typora-user-images\1568038814331.png)]](https://img-blog.csdnimg.cn/20190909224540229.png)
11)有序列表ol
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
显示效果:
![[外链图片转存失败(img-N83supPO-1568040096726)(C:\Users\laluo\AppData\Roaming\Typora\typora-user-images\1568038963564.png)]](https://img-blog.csdnimg.cn/20190909224549104.png)
12)定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
显示效果:
![[外链图片转存失败(img-mL4jnZDf-1568040096727)(C:\Users\laluo\AppData\Roaming\Typora\typora-user-images\1568039060174.png)]](https://img-blog.csdnimg.cn/20190909224556257.png)
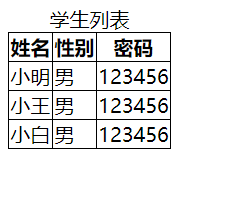
13)表格标签
table:用于定义一个表格。
table有一些自带属性
caption:用于定义表格标题。
thead、tbody、tfoot分别包含表头、表格内容和表尾,如果要使用就全部用或者全部不用。
tr:表格行
th:标题列
td:单列
border-collapse:collapse 用于合并表格内可能合并的边框。
注:th和td的区别仅在于语义上
<table style="border:1px solid black;border-collapse: collapse">
<caption>学生列表</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>男</td>
<td>123456</td>
</tr>
<tr>
<td>小王</td>
<td>男</td>
<td>123456</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小白</td>
<td>男</td>
<td>123456</td>
</tr>
</tfoot>
</table>
显示效果:

合并单元格
colspan:横向合并单元格
rowspan:纵向合并单元格
<table border=1>
<tr>
<th>姓名</th>
<th>性别</th>
<th>密码</th>
</tr>
<tr>
<td>小明</td>
<td colspan="2" width="30px">男 123456</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td rowspan="2">123456</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
</tr>
</table>
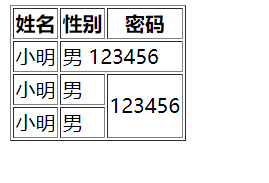
显示效果:

14)表单标签
表单的标签比较多,这边列举一些常用的。
<!-- 光标根据id值自动定位 -->
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="user"/>
<br/><br/>
<!-- 密码输入框 -->
<input type="password" name="password" value="123333"/>
<br/><br/>
<!-- 按钮 -->
<input type="button" name="button" id="button" value="按钮">
<br/><br/>
<!-- 复选框 -->
<input type="checkbox" name="checkbox" id="checkbox">
<input type="checkbox" name="checkbox" id="checkbox" checked="checked">
<br/><br/>
<!-- 单选框 -->
<input type="radio" name="radio" id="radio"/>
<br/><br/>
<!-- 文本域 -->
<textarea cols="10" rows="10">who have touched their lives.Love begins with a smile,grows with a kiss and ends with a tear.The brightest future will always be based on a forgotten past,you can’t go on well in lifeuntil you let go of your past failures and heartaches.
</textarea>
<br/><br/>
<!-- 下拉框 -->
<select id="sport">
<option value="1">足球</option>
<option value="2" selected="selected">篮球</option>
<option value="3">乒乓球</option>
<option value="4">排球</option>
</select>
显示效果:

注意:checked、selected属性若为True或本身,表示默认选中。
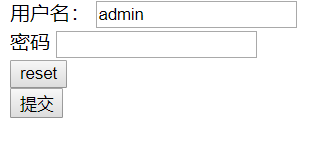
<!-- 表单域 -->
<form action="#" method="get" name="myform">
<label for="name">用户名:</label>
<input type="text" name="name" id="name" value="admin"/><br/>
<label for="password">密码</label>
<input type="password" name="password" id="password" /><br/>
<input type="reset" value="reset" /><br/>
<input type="submit" value="提交" />
</form>
action:需要填写url地址,接受并处理请求。
method:表达提交请求的方法,一般有get和post两种,post安全性更好。
显示效果: