HTML(超文本标记语言),制造网页的标准语言
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
目录
一、HTML文档结构
1.1 .htm或.html基本结构
<!DOCTYPE html> <!--文档类型:支持HTML5标准-->
<htlm lang="en"> <!--en:英文,zn:中文-->
<html>
<head> <!--头部:浏览器、搜索引擎所需信息-->
</head>
<body> <!--主体:网页中包含的具体内容-->
</body>
</html>
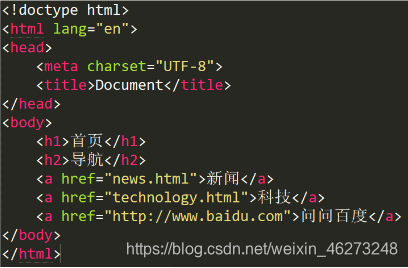
<html>
<head>
<title>页面标题</title>
</head>
<body>
页面内容呀呀呀呀啊呀呀呀呀呀
</body>
</html>
代码效果如下:

1.2 元信息
meta标签用来描述一个HTML网页文档的属性,位于头部,其信息不会显示在浏览器的页面中,例如:作者,日期和时间,网页描述等。
基本语法:
<head>
<meta charset="UTF-8">
<meta name="" content="">
<meta http-equiv="" content="">
</head>
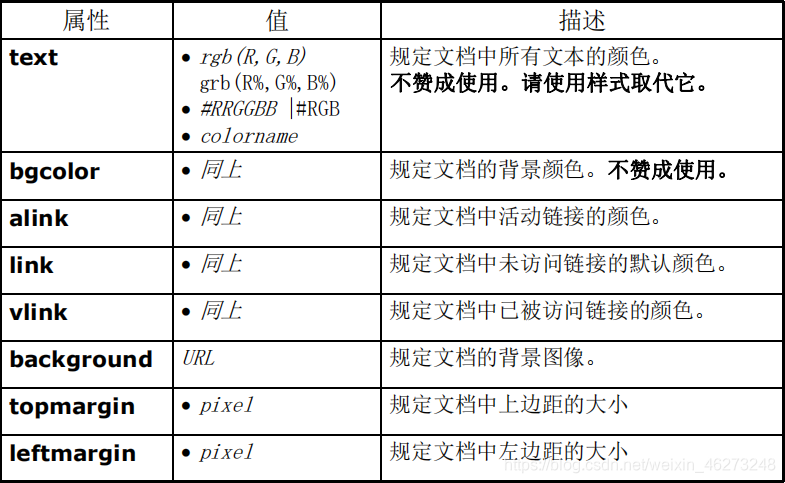
1.3 主题属性
基本语法
<body leftmarin="50px" tomargin="50px"
text="#000000" bgcolor="#339999"
link="blue" alink="white" vlink="red"
background="body_image.jpg">

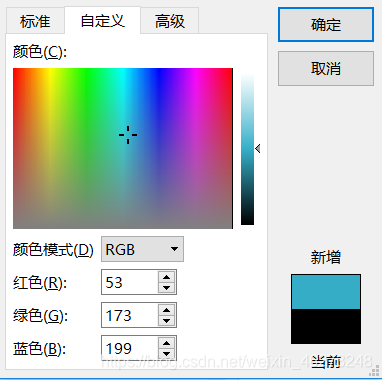
颜色的四种设置方法:
1、RGB (R,G,B),R,G,B都是整数,范围:0~255;
具体数值代表的颜色可通过系统自带的画图功能或PPT里的颜色功能中查看

2、RGB (R%,G%,B%),R,G,B都是整数,取值范围:0~100;
3、使用3位或6位十六进制数#RGB或3RRGGBB
4、颜色英文名称,如red,green,blue。
1.4 HTML文档编写规范
一. HTML页面编码基本规范
1.标签可以嵌套使用,但不能交叉使用。
2.在HTML代码中不区分大小写。
3.标签中可以设置各种属性,属性值建议用双引号进行标注。
4.编写代码时,应使用锯齿结构,采用缩进风格,增加可阅读性。
5.添加注释的两种方法:
1. <!-- 注释信息 -->
2. <comment>注释信息</comment>
二.HTML文档命名规范
1.建议统一使用html为文件后缀名
2.文档名只能由 数字 字母 下划线组成,不能包含特殊符号,建议以字母或下划线开始
3.文档名区分大小写
4.Web服务器主页一般是index.html或default.html
二、格式化文本与段落
2.1 添加空格与特殊符号
在body标记内输入空格、回车符在页面显示时都会忽略
而空格与特殊符号对应下表代码:

2.2 格式化文本标签
常见文本修饰标签:

常见计算机输出标签:

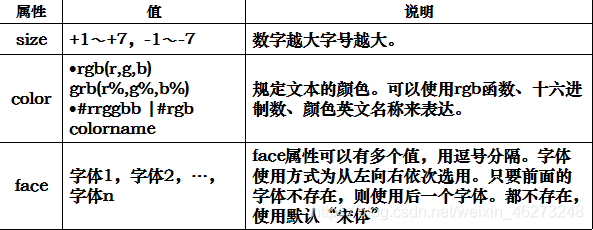
字体font标签:
font标签用来改变默认的字体、颜色、大小等属性。
基本语法
<font face="" size="" color=""></font>

2.3 段落与排版标签
段落 p 标签
段落p标签会自动在其前后创建一些空白,用来起始一个段落
基本语法
<p align="left|center|right">段落正文内容</p>
换行标签 br 属于单标签,表示插入换行符
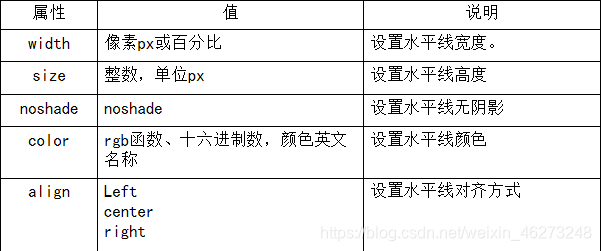
水平分割线标签 hr
基本语法
<hr size="" color="" width="" align="" >

内容居中标签 center
对标签,可以实现所包含的内容一次性居中,没有别的属性。
段落缩进标签 blockquote
对标签,包含内容能够向右缩进5个西文字符的位置。
预格式化标签 pre
对网页中的文字段落进行预格式化,浏览器会保留设计者在源文件中所定义的格式
,包含各种空格、缩进以及特殊符号。
基本语法
<pre>
哈哈
哈哈哈哈 #@#¥!%!@!……!……!……
哈哈哈哈哈哈哈 !@%@!#%@#……@……!……
哈哈哈哈啊哈哈哈哈 !@……#@……!@……#!…………
</pre>
三、超链接
3.1 概述
超链接是指从一个网页指向一个目标的连接关系
这个目标可以是:网页、图片、电子邮件地址、文件、应用程序
超链接本质上属于网页的一部分,它是一种允许我们同其他网页或站点之间进行
连接的元素。
3.2 超链接语法、路径和分类
超链接 a 标签
基本语法
<a href="url" name="" title="提示信息" target="窗口名称">超链接标题</a>

1.href:链接指向的目标文件
2.name:创建文档内的标签
3.title:指向链接的提示信息
4.target:指定打开的目标窗口。
五种取值:
_parent #上一级窗口;_blank #新窗口;_self #同一窗口,默认值;
_top #整个窗口打开;framename 框架名;
超链接路径:
绝对路径有两种:
1.从盘符开始定义的文件路径,如 C:\user\hasee
2.从协议开始定义的URL网址,如:https://www.baidu.com
超链接分类
超链接可以分为内部链接和外部链接两种。
内部链接是指网站内部文件之间的链接,而外部链接是指网站内的文件链接
到站点内容外的文件。
3.3 超链接的应用
1.创建HTTP文件下载超链接
网站可以提供软件、文件等资料下载,下载文件的链接指向的文件所在的相对路径
或绝对路径,文件类型:.doc/.pdf/.exe/.rar/ 等
基本语法
<a href="url">链接内容</a>
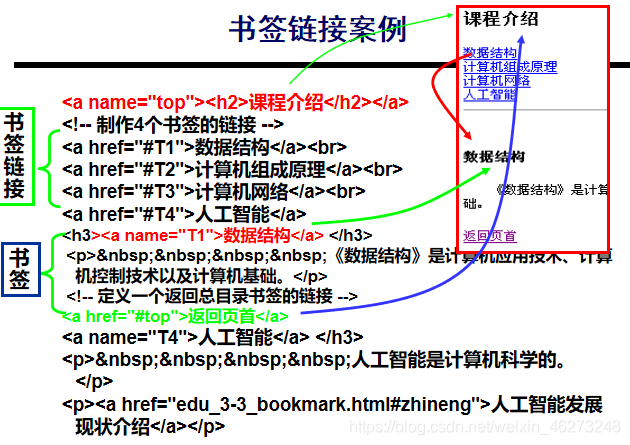
2.创建页面书签链接
书签是指到文章内部的链接,可是实现段落间的任意跳转。
实现这样的链接先要定义书签名称和书签链接。
定义书签名基本语法
<a name="name">书签标题</a>
定义书签链接基本语法
<a href="#name"书签标题</a> <!-- 同一页面内 -->
<a href="URL#name">书签标题</a> <!-- 不同页面内 -->

创建FTP站点访问超链接
FTP服务器链接和网页链接区别在于所用协议不同,浏览网页采用http协议,而
FTP服务器采用FTP协议连接。
基本语法*
<a href="ftp://服务器IP地址或域名">链接的文字</a>
创建图像链接
链接标题是一个图像,浏览时单击链接图像时,可以打开href设置的URL。
基本语法
<a href="https://www.baidu.com"><img src="url" width="" height="" hspace=""
vspace="" align="" border="" alt=""></a>

四、列表与表格
4.1 列表
无序列表 ul
<ul>
<li>无</li>
<li>序</li>
<li>列</li>
<li>表</li>
</ul>
效果如下:

列表项 li
有序列表 ol
<ol>
<li>有</li>
<li>序</li>
<li>列</li>
<li>表</li>
</ol>
效果如下:

4.2 表格
表格是由行和列组成的结构化数据集(表格数据),它能够使你简捷迅速地查找某个表示不同类型数据之间的某种关系的值 。

1.每个表格都含一对table标签
2.在表格中,最小的内容容器是单元格,用 td 标签创建,td标签的个数表示表格中的列数
3.在表格中, tr 标签表示行数
4. th 标签表示添加标题,通常在行或列的开始处
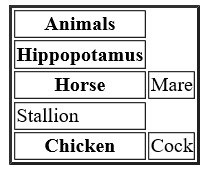
基本语法:
<table border="1">
<tr>
<th>Animals</th>
</tr>
<tr>
<th>Hippopotamus</th>
</tr>
<tr>
<th>Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th>Chicken</th>
<td>Cock</td>
</tr>
</table>

五、插入图片、背景音乐
5.1 插入图片
图片格式
jpg:数码相机最常用的格式,其特点是色彩还原好,可以在照片不明显失真的情况下,大幅降低体积,所以体积不很大,缺点是不支持透明。
png:可谓是最适合网络的图片!PNG的优点是,清晰,无损压缩,压缩比率很高,可渐变透明,具备几乎所有GIF的优点;缺点是不如JPG的颜色丰富,同样的图片体积也比JPG略大。
gif:色彩效果最低,体积小,有着极好的压缩效果,支持动画,并且支持透明效果,虽然这个透明没有PNG的那样渐变透明的强大
各方面比较
大小比较:通常地,PNG ≈ JPG > GIF
透明性:PNG > GIF > JPG
色彩丰富程度:JPG > PNG >GIF
兼容程度:GIF ≈ JPG > PNG
** img标签插入图片**
我们可以用 img 标签来把图片放到网页上。它是一个空元素(它不需要包含文本内容或闭合标签),最少只需要一个 src (一般读作其全称 source)来使其生效。src 属性包含了指向我们想要引入的图片的路径,可以是相对路径或绝对URL,就像 a 标签的 href 属性一样。
<img src="dinosaur.jpg">
<img src="images/dinosaur.jpg">
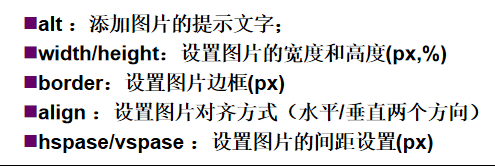
你可以用宽度和高度属性来指定你的图片的高度和宽度,以及alt属性给图片增加标题(鼠标指向图片时显示的信息)
<img src="images/dinosaur.jpg"
alt="一只恐龙头部和躯干的骨架,它有一个巨大的头,长着锋利的牙齿。"
width="400"
height="341">
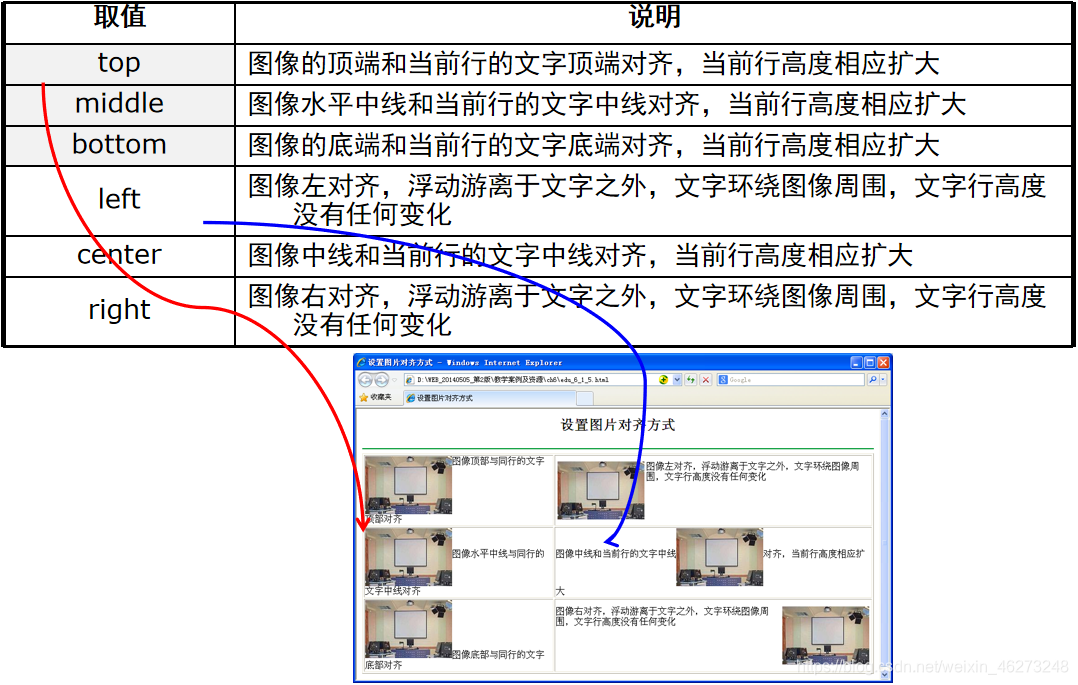
设置图像的对齐方式

5.2 背景音乐
插入背景音乐 bgsound标签
<bgsound src="背景音乐地址" loop="播放次数">
src:背景音乐文件的地址或文件名称(带后缀)
loop:播放次数,用数字表示。infinite和-1表示无限次播放,直到关闭网页。
