1,HTML基本结构
< !DOCTYPE html> 告诉浏览器使用哪种规范来解析文件
< html> 放在HTML文件开头,是一个形式上的标记
< body> 主体标记,存放网页所要显示的内容,是最重要的
< head> 头标记,作用是放置关于此HTML文件的信息,如提供索引,定义CSS样式等
< title> 标题标记,作用是设定网页标题
2,文本排版
段落标签< p >
换行标签< br >
标题标签< h1 >-< h6 >
文字居中标签< center >
文字段落缩进标签< blockquote >
水平分割标签< hr >
注释标签 < !– – >
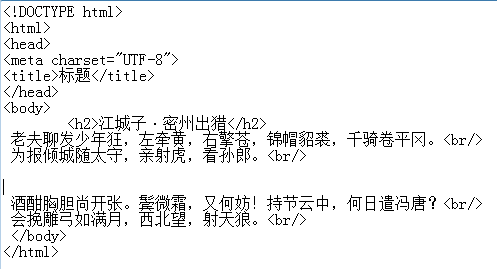
标题文本和换行实例:

//code:
3,设置文字列表
注:文字列表的主要作用是有序地编排一些资源信息,使其结构化和条理化,并以列表的方式显示出来。
无序列表 ul
有序列表 ol
4,html标记和属性
在大多数HTML标记中都可以对属性控制,属性的作用是帮助HTML标记进一步控制HTML文件的内容,比如内容的对齐方式,文字的大小,字体,颜色,网页的背景样式,图片的插入等等。
基本语法是:<标记名称 属性名1 = “属性值 1” 属性名2 = “属性值2”…>
1, align属性控制段落的水平位置
2, bgcolor属性设置背景颜色
2.1 直接颜色表示(red,blue)
2.2 利用R/G/B表示 (即16进制数 #FFF00之类)
3, font标签 设置文字的大小和颜色
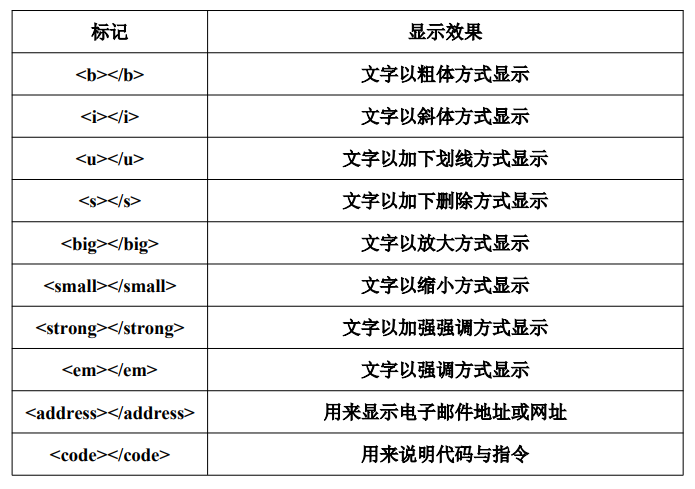
4, 设置文字的特殊样式
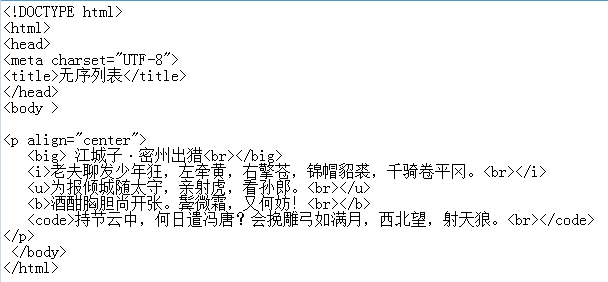
特殊样式实例:

//code:
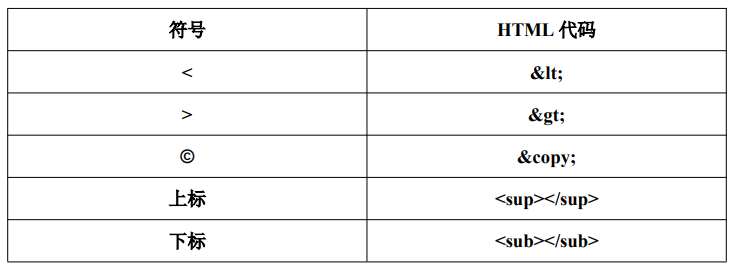
5,特殊文字符号
比较常见的几种如下:
6,网页图片初识
1, 图片的标签及基本使用
< img >的使用语句:
< body >
//这里使用< img>链接到baidu公司的logo
<img src=""http://www.baidu.com/img/bdlogo.gif"/>
< img >标签的属性:

2, 相对路径及绝对路径
这里很容易混淆。
我们先来一个实例理解一下:

结果:

上述例子中,第一个是相对路径,这个liu.jpg是和HTML文件是放在同一文件夹中的,就可以直接引用。如果不在同一文件夹中,比如表示向上进入到父目录,就要以“../”开头。
第二个例子是绝对路径,一般都是URL链接,都是以http开始,一直到聚体页面,这种方式也称之为“外部链接”,是网页图片中最常用的路径用法。
具体的大家可以看一看这个链接:HTML绝对路径和相对路径