目录
1.介绍浏览器
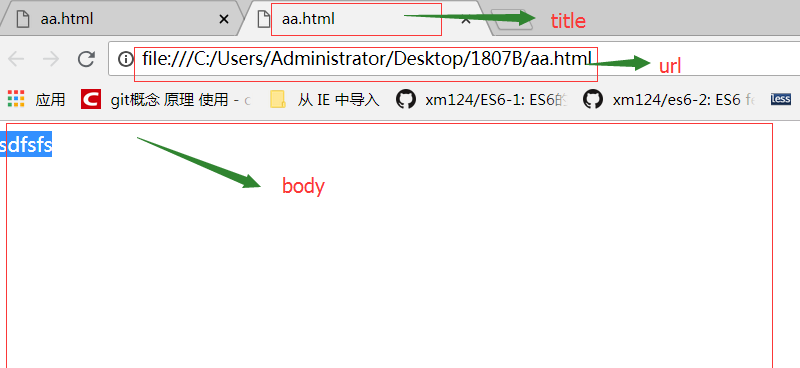
(1) Title
(2)Url
(3)body
3.标签结构
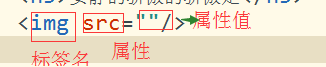
(1)标签名
(2)<+标签名+>结束标签
1 标签 开始标签 结束标签
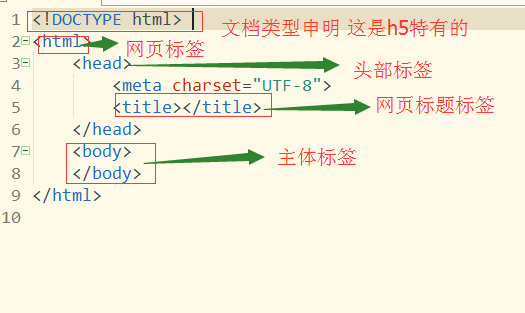
4. 网页文档的结构
5.img
属性=“属性值”
路径 目录

title 主题,题目,
Url 是网址
Body是网站的内容
Body的内容考代码实现的
Html 语言 超文本标记语言
结构:< 标签名>
段落<p> 我的老师</p>
以后是汉字会出现乱码,因为文字编码不一样,utf-8 是国内的编码

网页骨架

常见的标签
1.标题标签 有六个h1到h6
<h1>
2. 图片 资源 本地资源 网络资源
目录 当前目录(./)和上一级目录(../)

Src 属性是图片的路径
img
Width height 单位是px
![]()
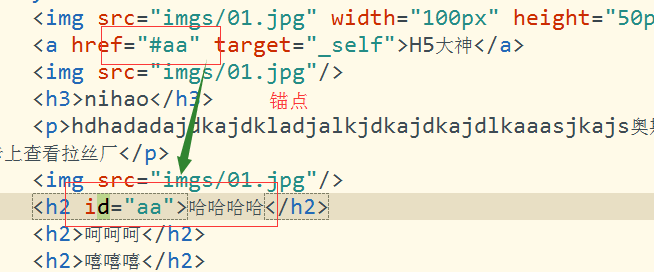
a 超链接
<a href="">百度一下</a>
a 两个属性 一个是href 值需要跳转页面地址
另一个是target 跳转页面打开方式 _blank _self(默认的)
![]()
备注
ID 是一种起名方式 ID=“zhangsan" 只使用ID起的名字 前面必须加# #zhangsan

标签
双标签 heml title head body h1-h6 p a
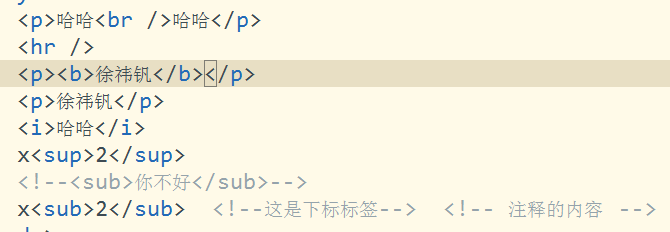
b(加粗标签) strong被H5舍弃 i 倾斜标签 sup 上标标签 sub下标标签
em(小图标的) div 盒子标签 span 内敛标签 表格 列表 等
单标签<img/> <hr/>分割线 <br/>换行 <meta/>(网页信息)
html 特有的注释 <!--被注释的弄-->

起名方式
1. 标签名
2. ID起的 但是使用的时候加#
3. class类 但是使用的时候用 .

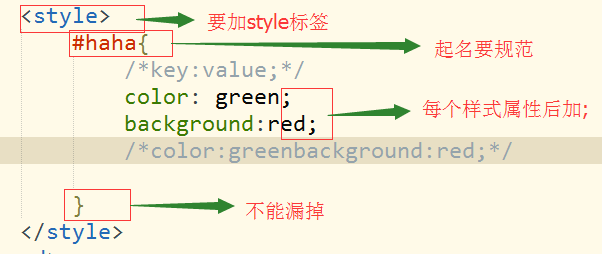
起名的目的就是为了给它添加样式 style 其实也是属性
属性:代表事物的一些特征,比如 width height color background等

1.书写规范 {} 是 shift+【出来{}
2.起名规范 不能用汉字起 第一个字母不能是特殊符号 第一个字母必须是英文字母
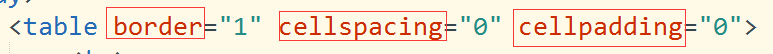
1. 表格 table

Border 是决定边框粗细的属性 cellspacing 是单元格空间的属性 cellpadding是单元格内img
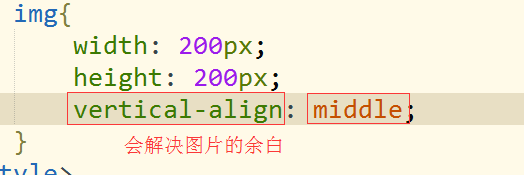
插入table中

会发现有余白,字母解决?

colspan 水平合并单元格的个数
rowspan垂直合并单元格的个数
Table里套table