



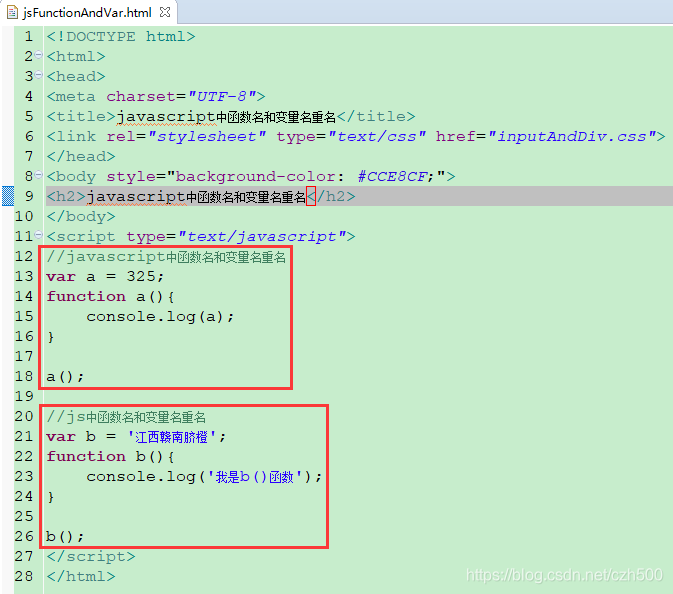
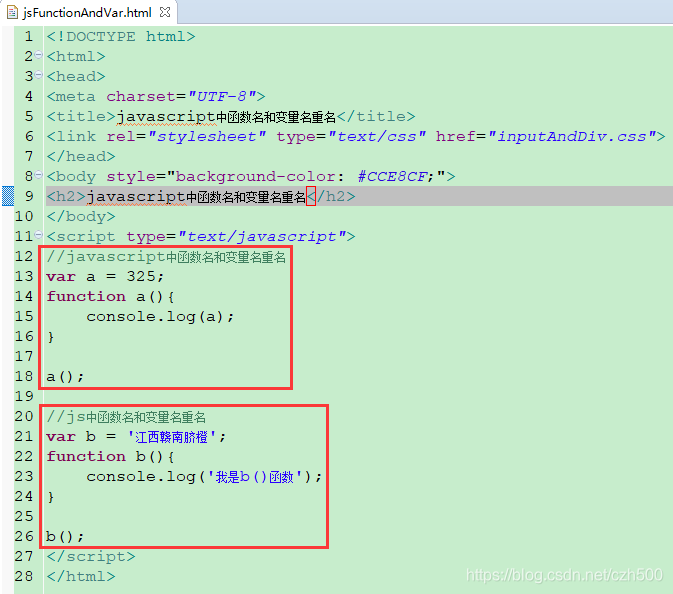
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript中函数名和变量名重名</title>
<link rel="stylesheet" type="text/css" href="inputAndDiv.css">
</head>
<body style="background-color: #CCE8CF;">
<h2>javascript中函数名和变量名重名</h2>
</body>
<script type="text/javascript">
//javascript中函数名和变量名重名
var a = 325;
function a(){
console.log(a);
}
// a(); //TypeError: a is not a function
/*
(涉及到js的预编译阶段,可参考网
页https://blog.csdn.net/czh500/article/details/104793911
参考网页https://blog.csdn.net/czh500/article/details/104710657)
以上代码等价于下面的代码
var a = function() {console.log(a);}
var a; //此时a已经不是一个函数了,而是重新定义成一个变量了
a = 325; //此时给a变量赋值
a();
*/
//js中函数名和变量名重名
var b = '江西赣南脐橙';
function b(){
console.log('我是b()函数');
}
// b(); //TypeError: b is not a function
/*
以上代码等价于下面的代码
var b = function() {console.log('我是b()函数');}
var b; //此时b已经不是一个函数了,而是重新定义成一个变量了
b = '江西赣南脐橙'; //此时给b变量赋值
b();
*/
</script>
</html>