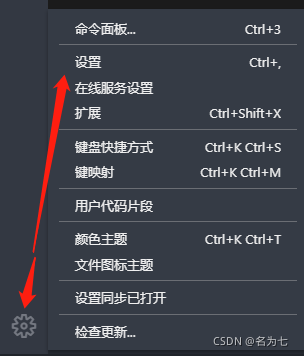
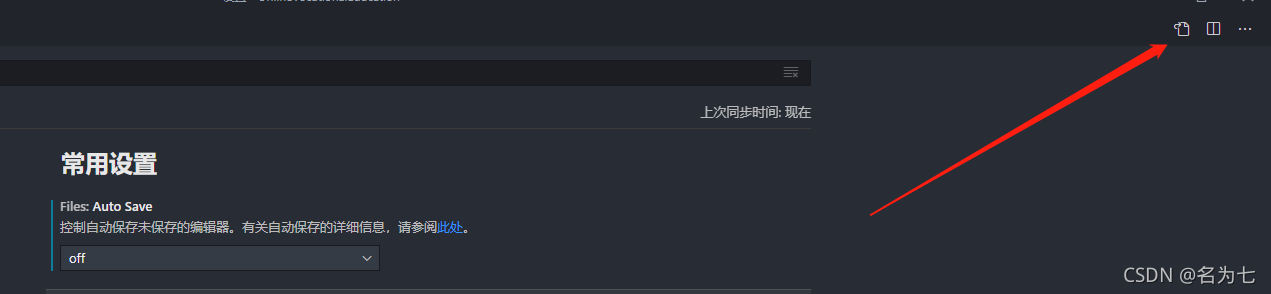
按照我的顺序修改即可


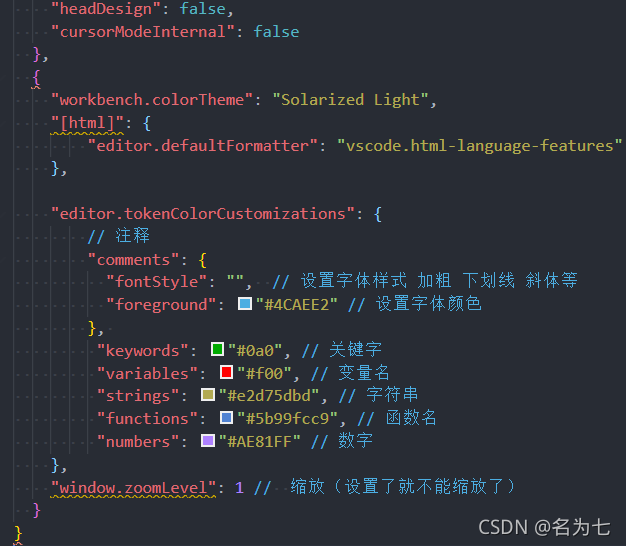
把这段代码加到文件末尾(图片下方有代码)

{
"workbench.colorTheme": "Solarized Light",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.tokenColorCustomizations": {
// 注释
"comments": {
"fontStyle": "", // 设置字体样式 加粗 下划线 斜体等
"foreground": "#4CAEE2" // 设置字体颜色
},
"keywords": "#0a0", // 关键字
"variables": "#f00", // 变量名
"strings": "#e2d75dbd", // 字符串
"functions": "#5b99fcc9", // 函数名
"numbers": "#AE81FF" // 数字
},
"window.zoomLevel": 1 // 缩放(设置了就不能缩放了)
}