前言
本文将介绍我在前端逆战班学习第一周javascript的皮毛知识…
命名规范
其实在我看来,JavaScript命名规范没有明确的定义,跟css样式命名差不多,主要还是让你后期再来看代码的时候,简单明了,一眼就可以看出来你在命名什么,在什么地方起什么作用;规范是就是为了提高代码阅读性,代码只有你自己明白是远远不够的。因为在你工作中,不单单是你来看代码,同时要让别人看懂你写的代码。命名尽量使用有意义的单词,而不是随意命名。简单的说,就是顾名思义。
在css样式中命名的时候,我经常使用驼峰命名法,所谓驼峰命名法就是每个单词首字母小写,后续单词字母大写;或者首字母大写,后续单词字母小写。例如boxLeft、boxRight、EventHandler。
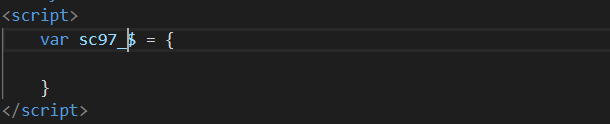
1.变量名可以有数字0~9、大小写字母、下划线、美元符$组成。

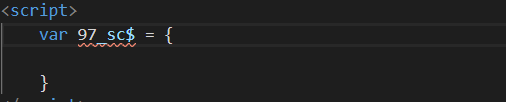
2.变量名不能以数字开头。

如上图,当我们以数字为开头时,代码就会出现橙色下划线,代表命名不规范从而给你报错。
3.变量名不允许使用中文。
不能允许使用中文这个就不用多说了吧,不管你在哪找代码来看,代码中都很少会出现中文;因为考虑到Javascript版本的兼容性及开发习惯,不建议使用中文来命名变量或者函数名;基本上使用中文命名的代码就会出问题,所以避免出现不必要的头疼麻烦,我们尽量不使用。
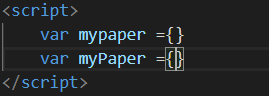
4.区分大小写。
JavaScript是一种区分大小写的语言。因此变量名称 mypaper 和变量名称 myPaper 是不一样的。

5.不能使用关键字和保留字作为变量名。
在这里先说一下关键字和保留字;关键字和保留字是js在开发的时候,自己内部使用过的一些具有特殊含义的单词。简单整理如下:
