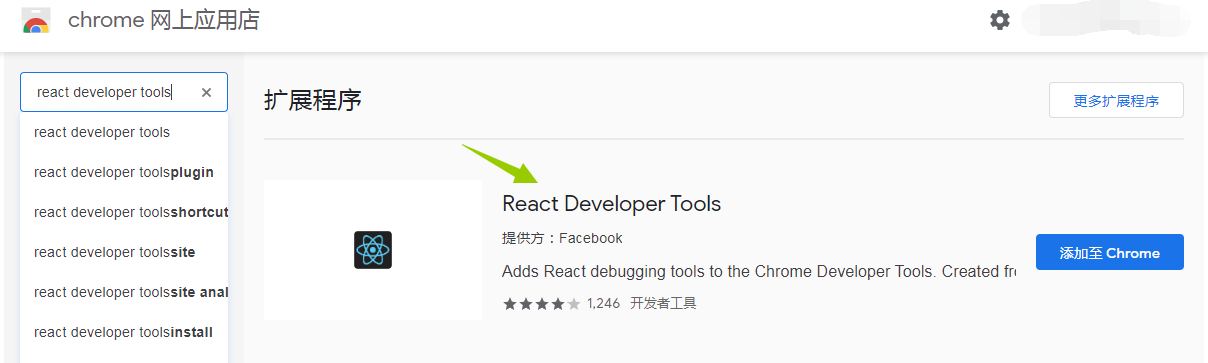
Facebook为了方便调试React代码,推出了React Developer Tools调试工具,方便开发者高效快速调试代码。下载方式,利用Chrome的拓展程序

添加后该图标便会放到页面右上角,该图标有几种状态,测试如下
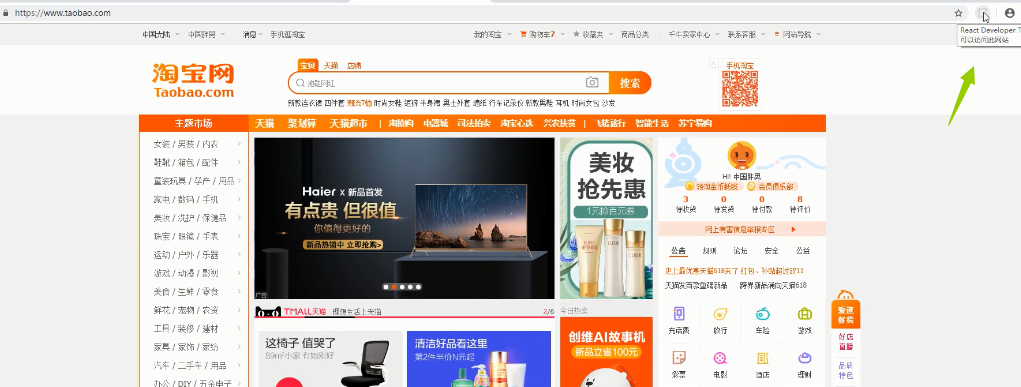
1、打开淘宝发现图标灰色,说明淘宝没有使用react

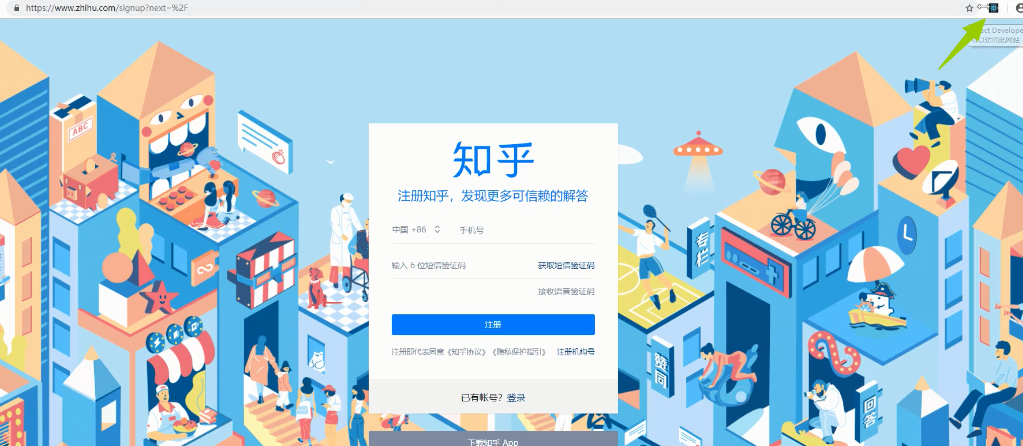
2、打开知乎,发现右上角的react图标高亮变成黑色,说明该网站利用了react技术进行开发。
该网站使用React技术开发,通过webpack进行打包压缩混合,运行在了服务器,使其可以在生产环境中使用。

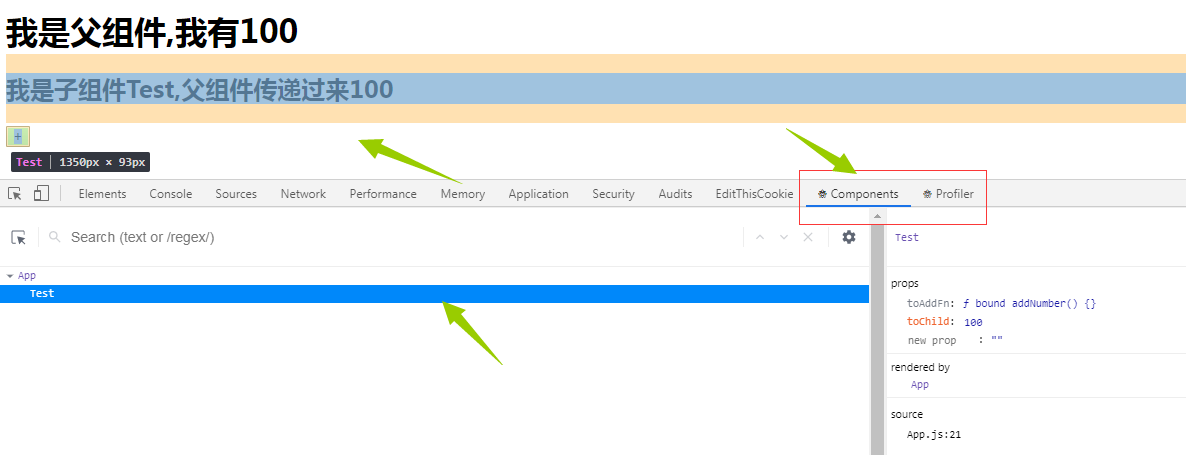
3、打开自己编写中的网页,发现右上角react图标高亮成屎黄色
表明该网页运用了React技术,在当前开发测试环境中开启了调试工具

打开控制台即可进行调试

.