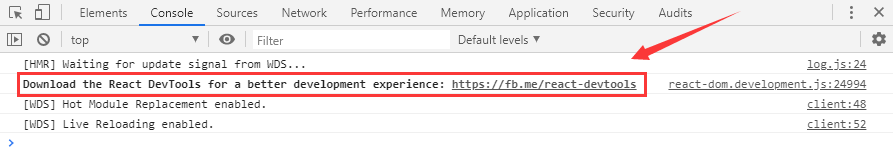
当项目中使用到了React时,在Chrome浏览器运行时控制台会打印:Download the React DevTools for a better development experience: https://fb.me/react-devtools。如下图所示:

安装React DevTools
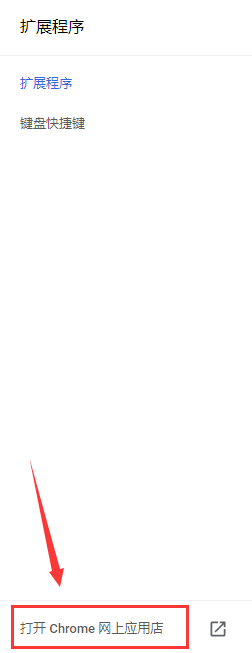
点击Chrome浏览器的扩展程序(菜单→更多工具→扩展程序),打开Chrome网上应用店。

搜索React DevTools,下载安装即可。

下面是该扩展程序的介绍:
Adds React debugging tools to the Chrome Developer Tools. Created from revision 6cceaeb67 on 3/26/2020.
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
You will get two new tabs in your Chrome DevTools: “⚛️ Components” and “⚛️ Profiler”.
The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.
使用React DevTools
下面通过一个简单的例子演示React DevTools的使用:
index.js:
import React from "react"
import ReactDOM from "react-dom"
function Hello(props){
return <div>Hello,{props.name}</div>;
}
ReactDOM.render(
<Hello name="David" />,
document.getElementById("app")
);
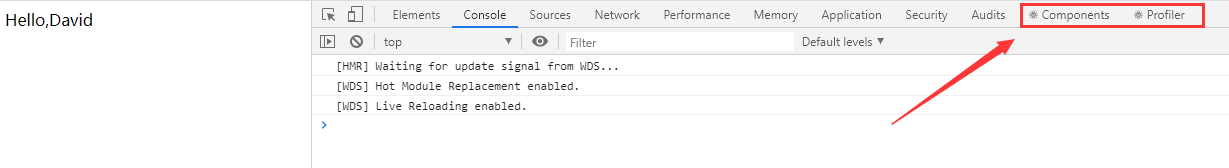
我们把一个简单的Hello组件渲染到页面上,打开Chrome DevTools:

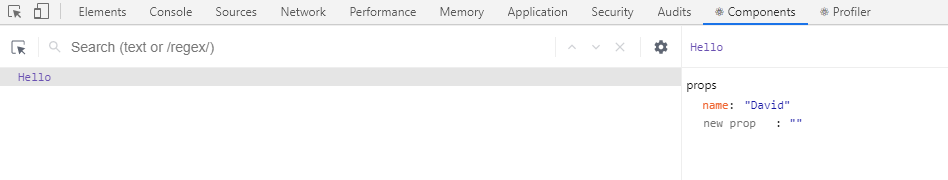
可以看到,控制台不再提示之前的消息,而且多了两个按钮,点击Components可以看到当前页面React组件的结构:

在右侧我们还可以很方便地对组件的props属性值进行修改,并将修改反映到页面上。
