安装chrome插件
方法一 适合有梯子的
打开Chrome ->点击右上角 三个竖点 ->更多工具 ->扩展程序 ->点击左上角扩展程序->左下角chrome网上应用商店
搜索React developer tools 点击安装
方法二 没有梯子
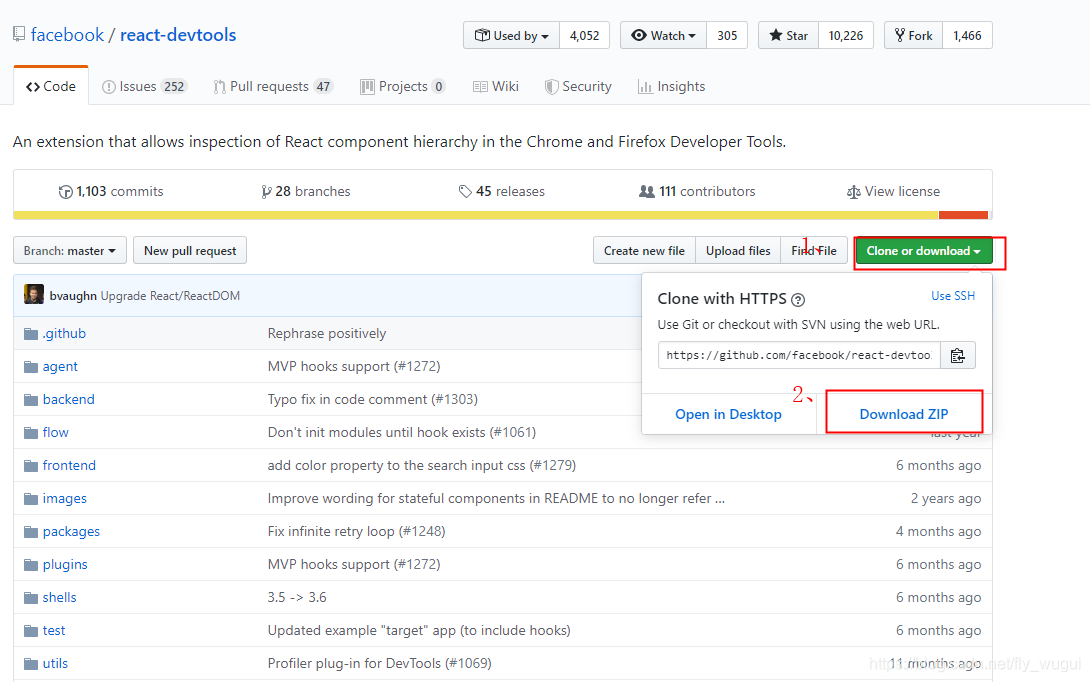
1、到react-devtools的源码仓库 https://github.com/facebook/react-devtools
2、下载zip包 或者通过git clone https://github.com/facebook/react-devtools.git下载到本地

3、进入到react-devtools-master 文件夹下 安装 执行以下命令
npm --registry https://registry.npm.taobao.org install
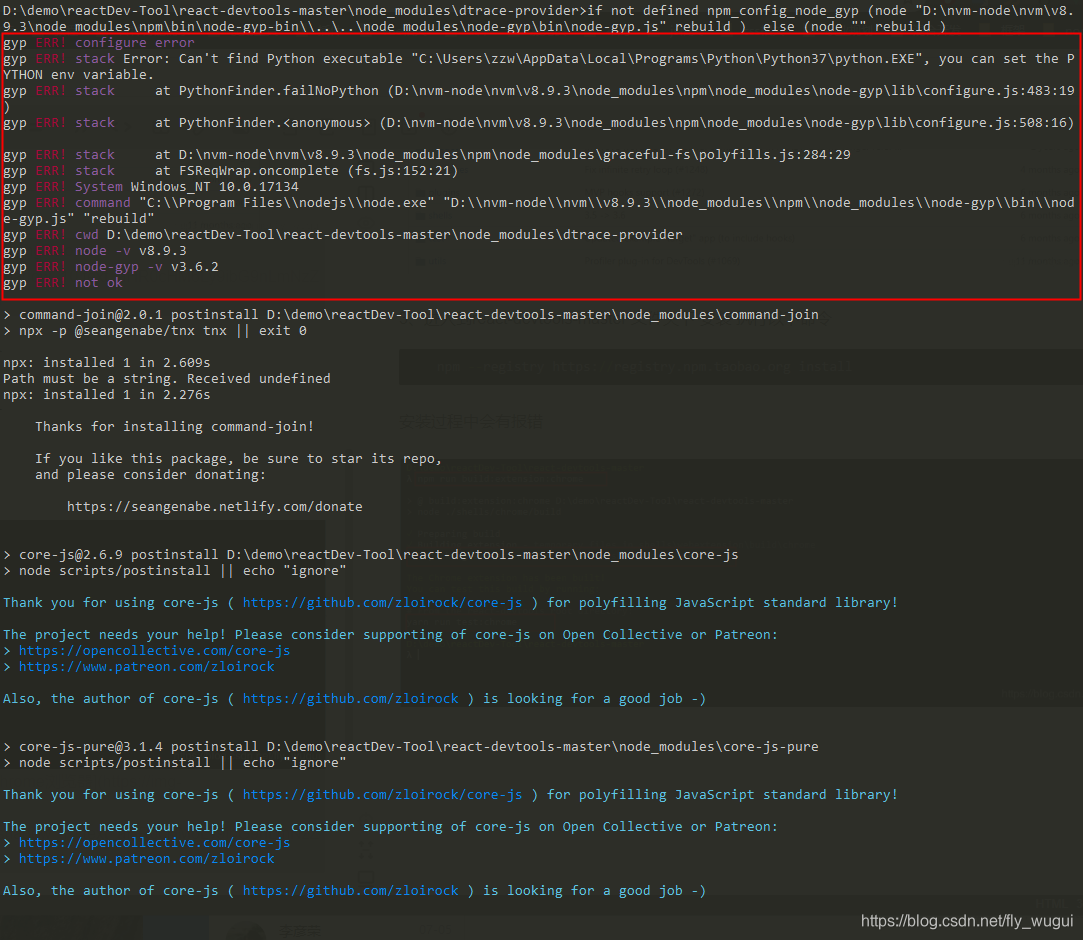
安装过程中会有报错

报错说是python可执行文件需要添加path 先不用管 下面会直接帮我们修改好直接到安装完成
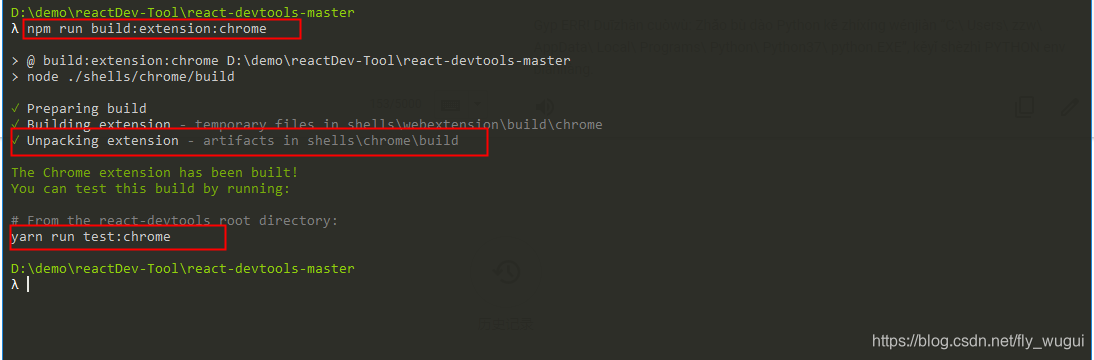
4、执行命令 打包生成chrome的插件
npm run build:extension:chrome

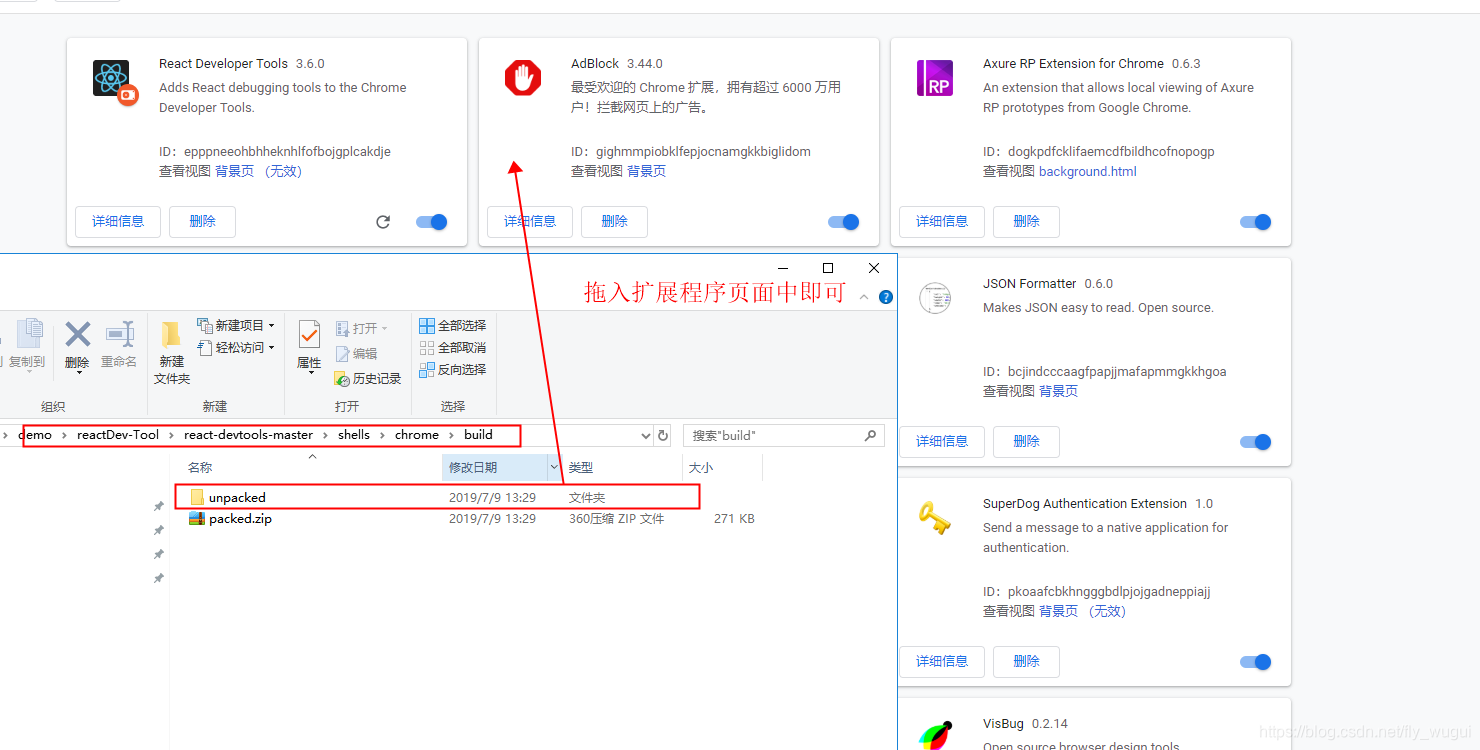
5、最后在打开react-devtools-master 文件夹
找到 shells/chrome/build
将里面的unpacked 文件拖入到扩展程序页面(chrome://extensions/) 即可