问题:edge浏览器学习React,找不到调试工具栏在哪
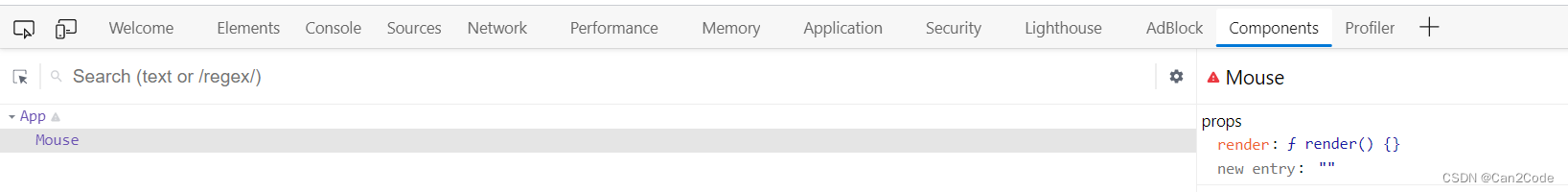
最终解决:它可能不叫react了,改在component里
能够监测到状态的变化

解决过程:
1.在所有站点上+允许访问url

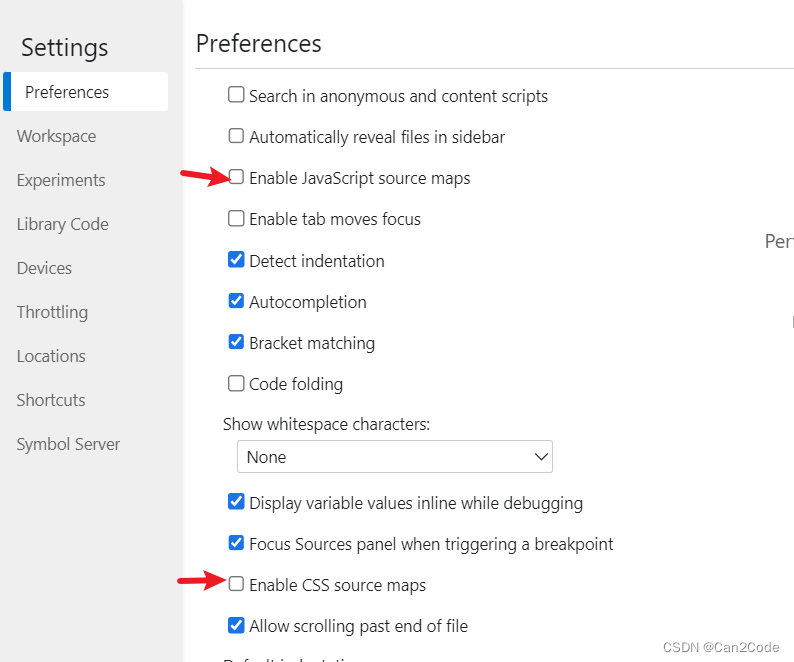
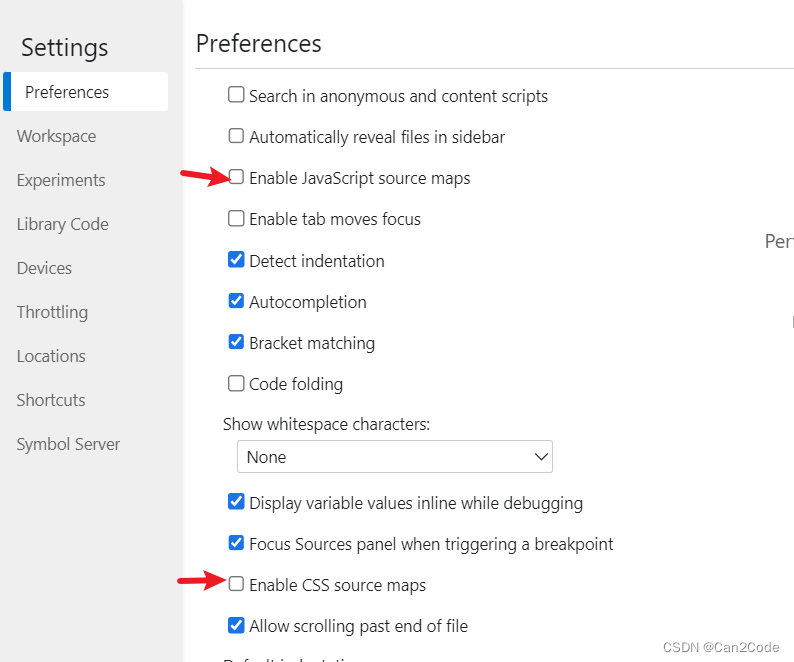
2.调试工具的设置,两个地方不要勾选


3.重启浏览器和项目,底部component工具内可以监测状态
edge浏览器安装react dev tools失败,国内外节点都不行,应该不是网络问题
问题:edge浏览器学习React,找不到调试工具栏在哪
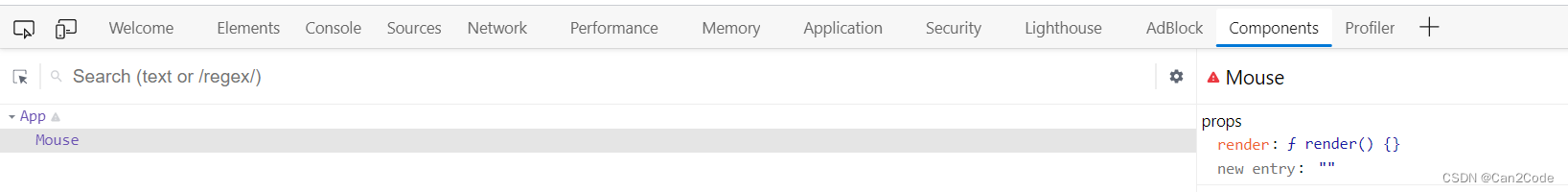
最终解决:它可能不叫react了,改在component里
能够监测到状态的变化

解决过程:
1.在所有站点上+允许访问url

2.调试工具的设置,两个地方不要勾选


3.重启浏览器和项目,底部component工具内可以监测状态
edge浏览器安装react dev tools失败,国内外节点都不行,应该不是网络问题