一.在GitHub获取安装包
到 https://github.com/facebook/react-devtools 上获取安装包,需要注意到是: 选择 Branch : v3


二 如何使用安装包
解压压缩包之后,执行安装命令
➜ react-devtools-3 npm install
安装之后,运行生成扩展工具的安装包
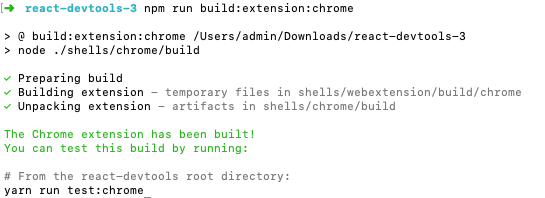
➜ react-devtools-3 npm run build:extension:chrome
出现以下的展示,则说明生成扩展工具的安装包成功!

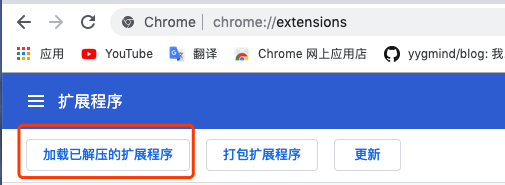
在Chrome浏览器打开 chrome://extensions/
引入 react-devtools -> shells -> chrome -> build -> unpacked文件夹

最后,安装成功!
