使用echarts 柱状图数据过多时,容易挤到一起,导致排版很不清楚。
在设置option时,加上dataZoom
dataZoom : [
{
type: 'slider',
show: true,
start: 94,
end: 100,
handleSize: 8
},
{
type: 'inside',
start: 94,
end: 100
},
{
type: 'slider',
show: true,
yAxisIndex: 0,
filterMode: 'empty',
width: 12,
height: '70%',
handleSize: 8,
showDataShadow: false,
left: '93%'
}
]
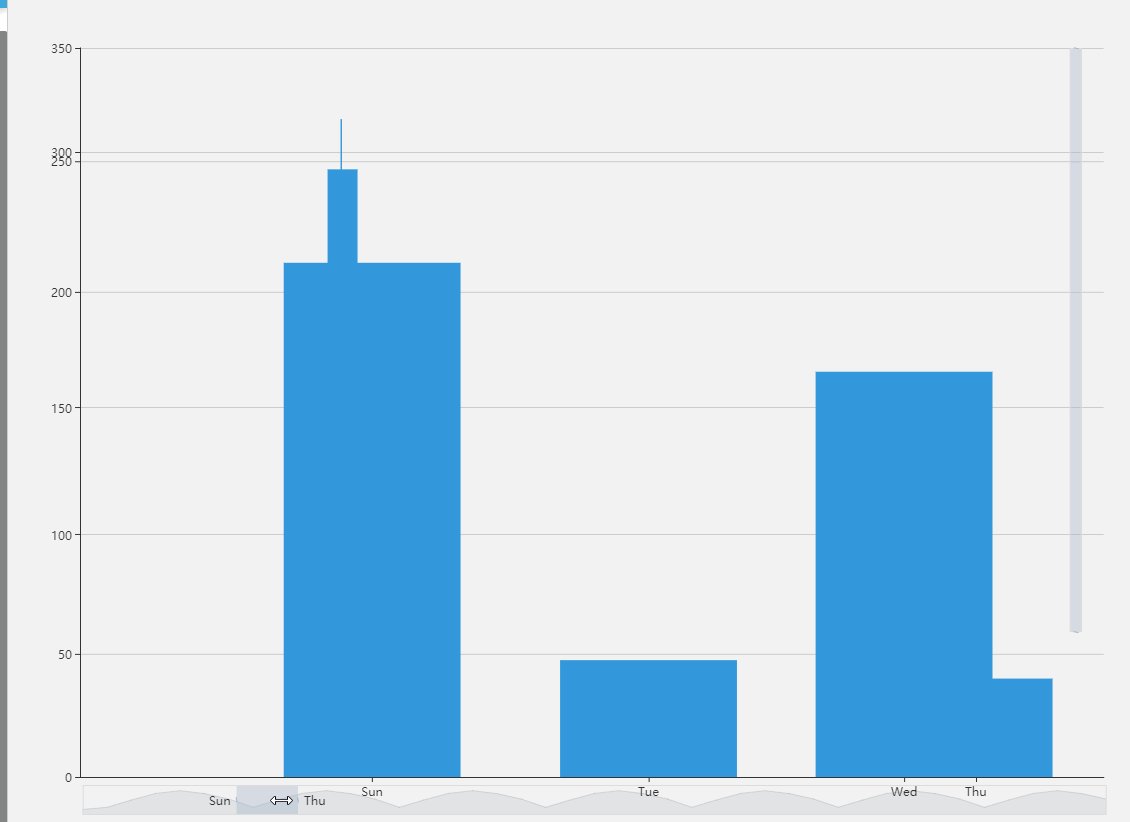
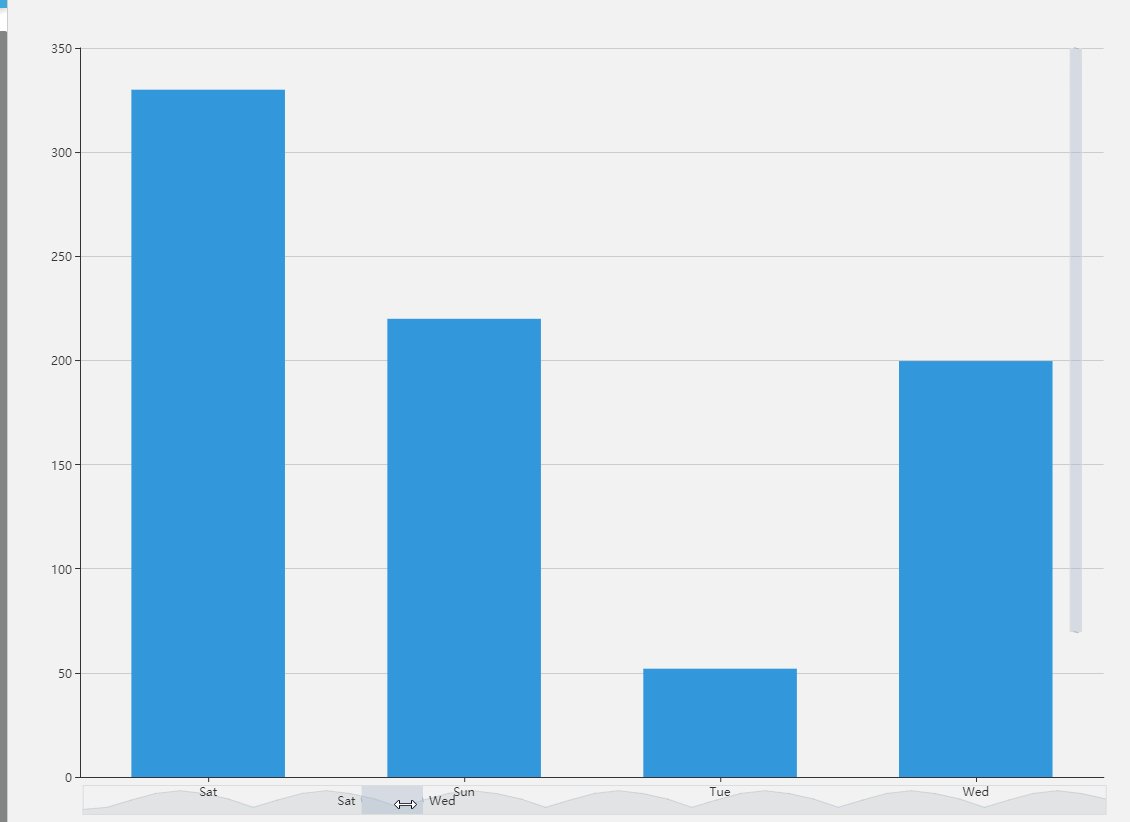
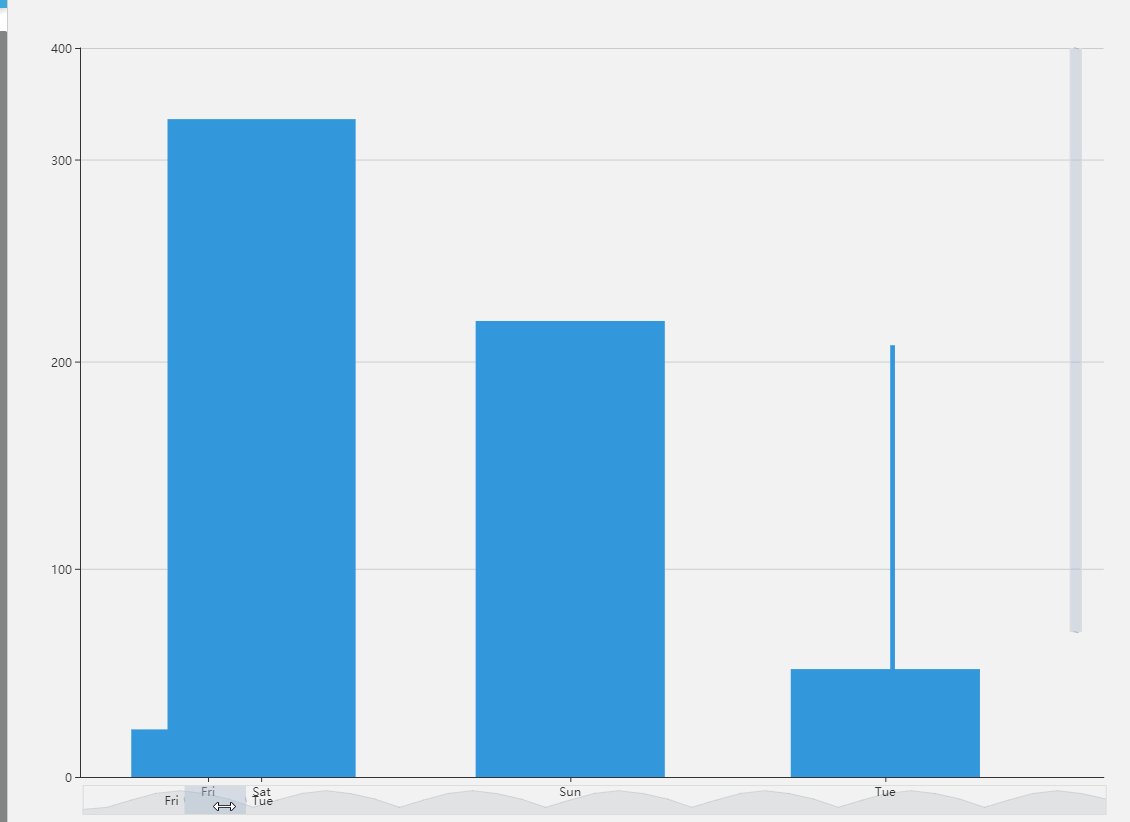
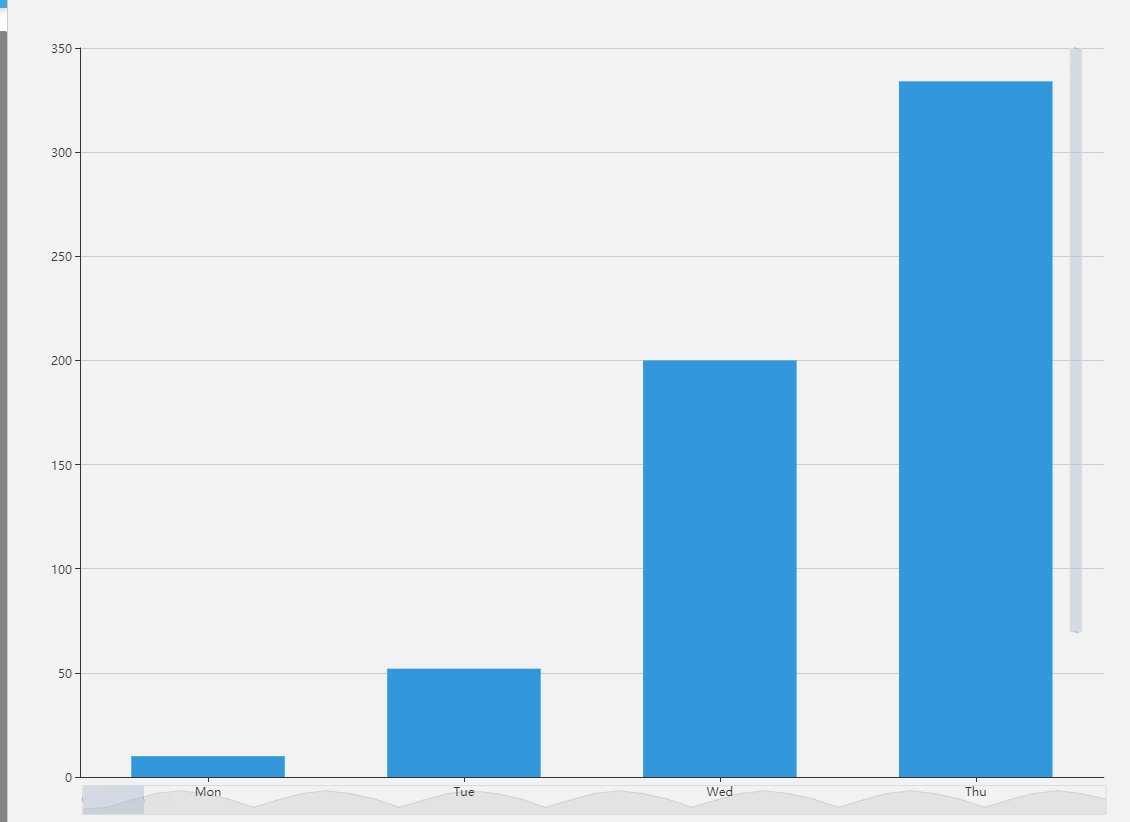
效果图: