知识点
- addClass()增加class
- removeClass()删除class
- siblings()获得所有兄弟元素
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
list-style: none;
margin: 5px;
width: 60px;
border: 1px solid #000;
}
.current{
background-color: red;
}
div{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<ul>
<li class="current">
<div>内容1</div>
</li>
<li>
<div>内容2</div>
</li>
<li>
<div>内容3</div>
</li>
<li>
<div>内容4</div>
</li>
<li>
<div>内容5</div>
</li>
<li>
<div>内容6</div>
</li>
<li>
<div>内容7</div>
</li>
<li>
<div>内容8</div>
</li>
<li>
<div>内容9</div>
</li>
<li>
<div>内容10</div>
</li>
</ul>
</body>
<script type="text/javascript" src="lib/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('ul li').mousemove(function () {
$(this).addClass('current').siblings().removeClass('current');
})
});
</script>
</html>
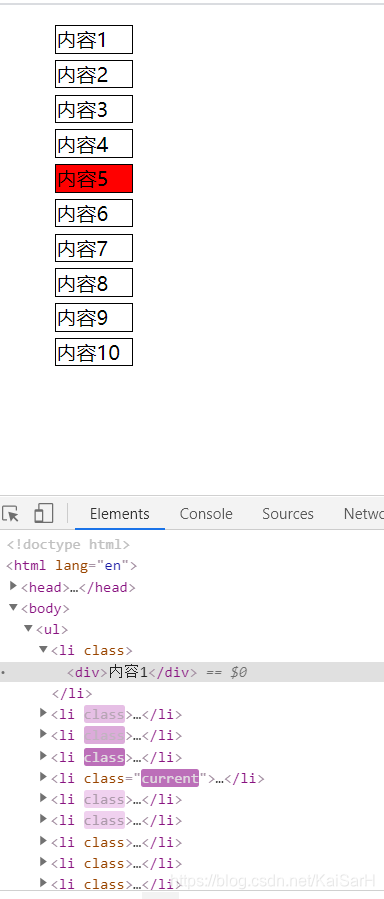
运行结果

鼠标移动不断更换current
