要点:
1.通过jQuery中筛选选择器中的.siblings()选择器,可以轻松获取到非焦点同级标签,注意筛选选择器都是方法,有些可以传递参数,一般是指定获取标签元素的类型。
2..mouseenter()和mouseleave()方法和onmouseover()和onmouseout()的区别,前一种需要鼠标经过(或离开)对应的元素才能触发事件处理函数,而后面一种只要进过本身或父级元素就能触发,相当于事件冒泡。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="#"><img src="images2/01.jpg"></a></li>
<li><a href="#"><img src="images2/02.jpg"></a></li>
<li><a href="#"><img src="images2/03.jpg"></a></li>
<li><a href="#"><img src="images2/04.jpg"></a></li>
<li><a href="#"><img src="images2/05.jpg"></a></li>
<li><a href="#"><img src="images2/06.jpg"></a></li>
</ul>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
// jQuery的入口函数
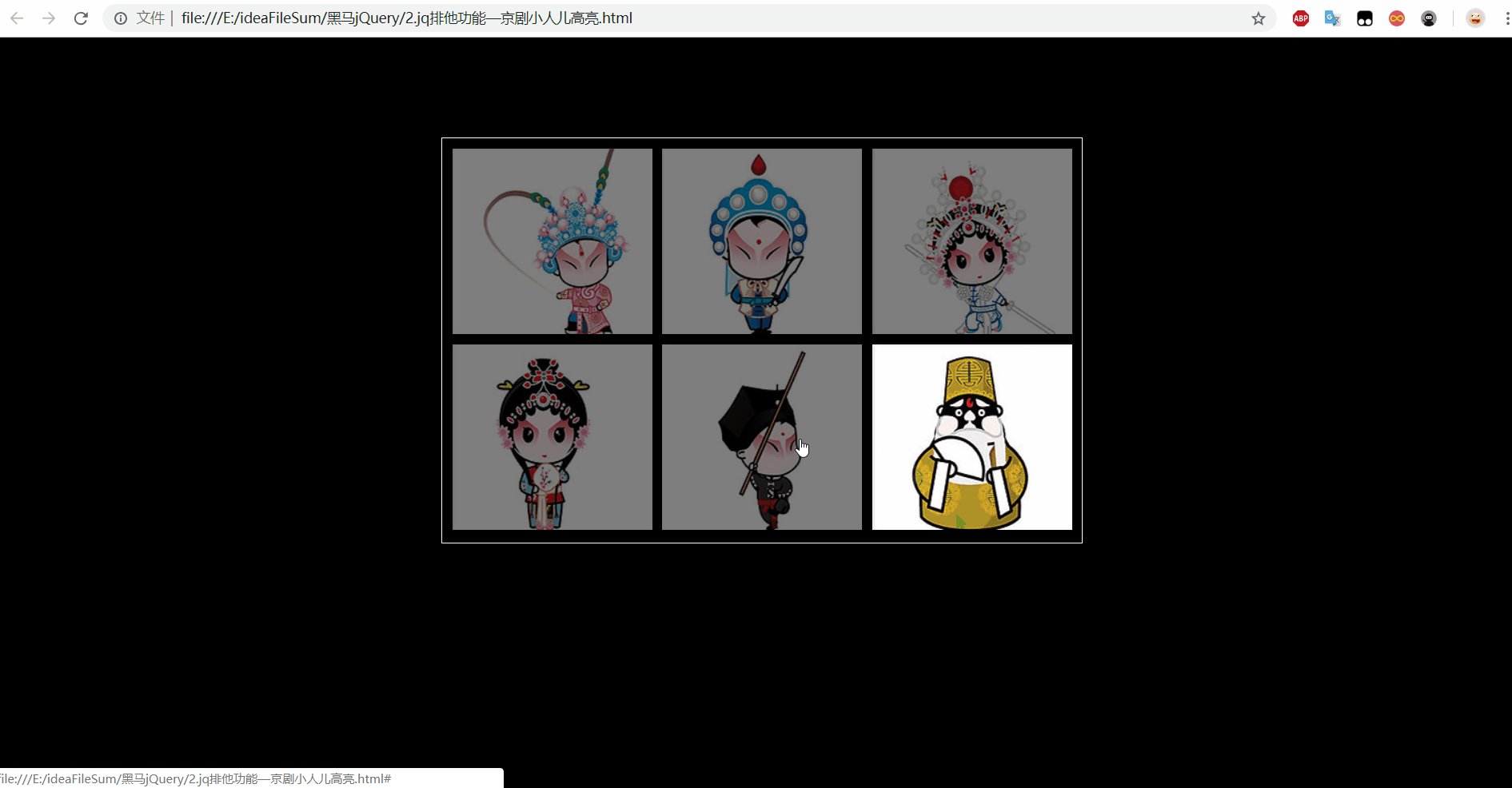
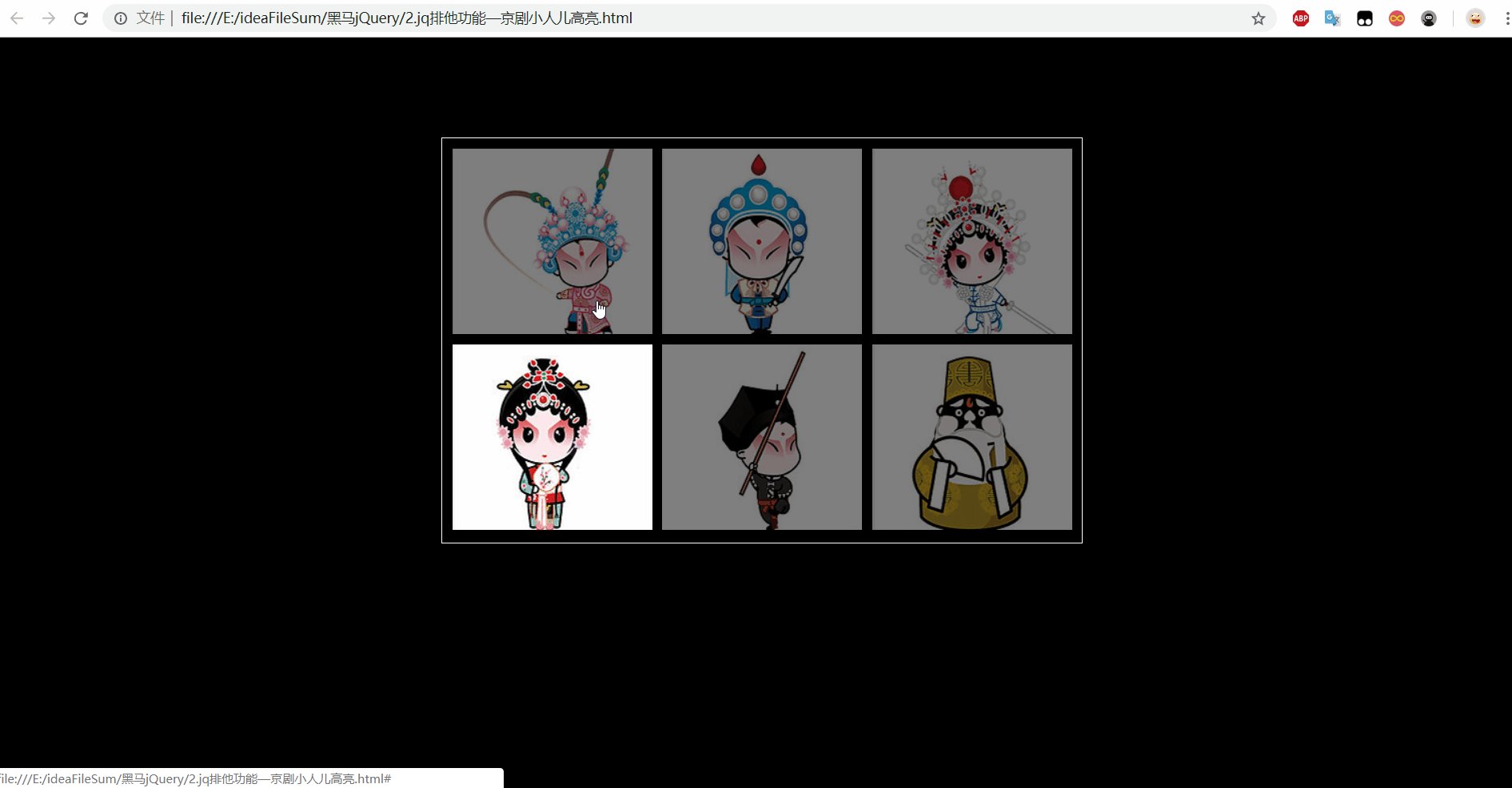
$(".wrap li").mouseenter(function(){
// .mouseenter()方法和onmouseover的区别是注意
$(this).css("opacity","1").siblings("li").css("opacity","0.5");
// .siblings()是筛选选择器,同时也可以添加参数,找到除了自己的其他全部元素
})
$(".wrap").mouseleave(function(){
$(this).find('li').css("opacity",1);
// find()筛选选择器,选择调用元素的后代,括号内是后代标签的名字
})
})
</script>
</body>
</html>效果;