
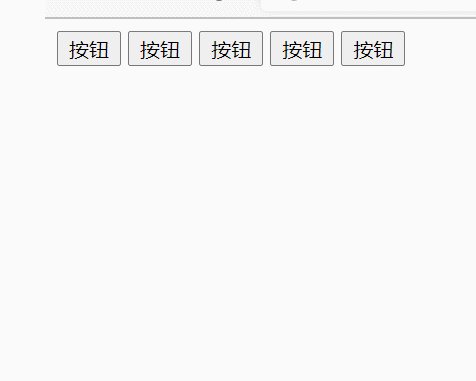
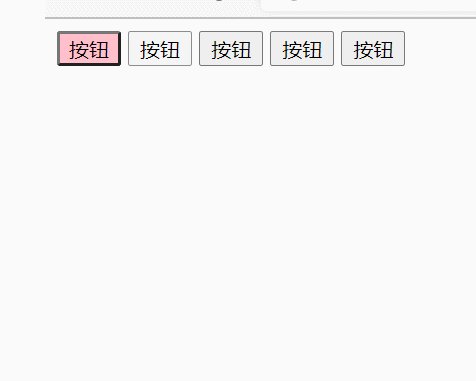
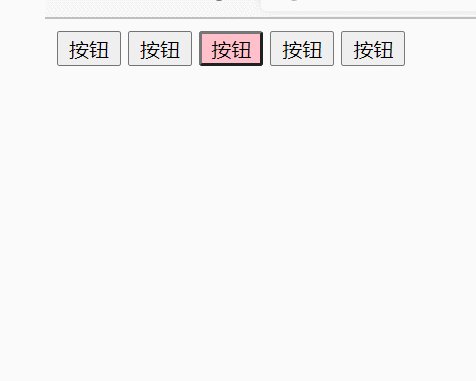
效果展示:

代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/new_file.js"></script>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<script>
$(function() {
//隐式迭代,给所有按钮都添加了点击事件
$("button").click(function() {
//当前元素变化背景颜色
$(this).css("background","pink");
//当前元素的其余兄弟去掉背景颜色
$(this).siblings("button").css("background","");
})
})
</script>
</body>
</html>