
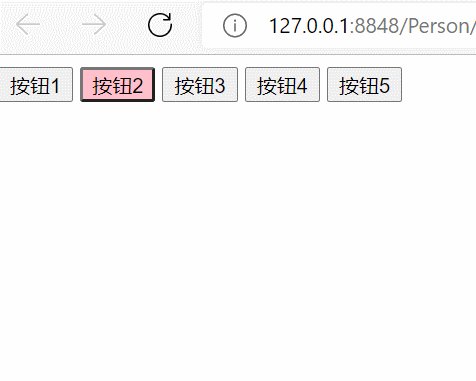
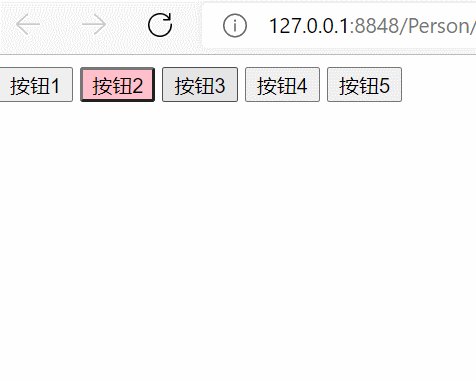
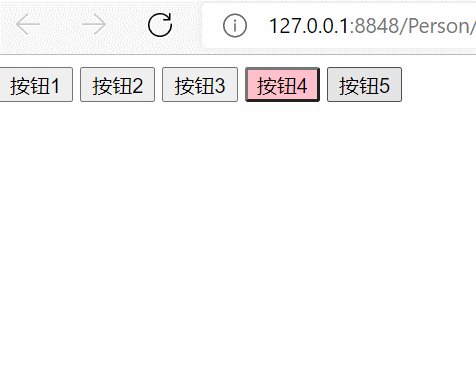
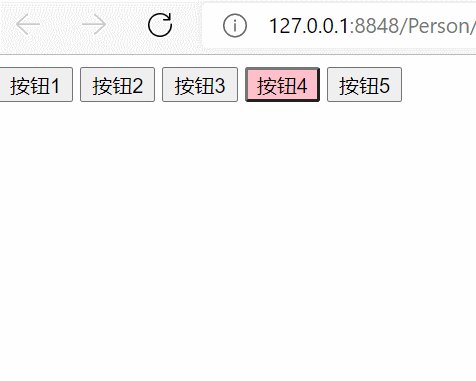
效果展示:

代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//获取button元素对象集合
var btns = document.getElementsByTagName('button');
//给每个button添加点击事件
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
for (var j = 0; j < btns.length; j++) {
btns[j].style.backgroundColor = '';
}
this.style.backgroundColor = 'pink';
}
}
</script>
</body>
</html>