1.HTML文档的基本结构与语法
<html>
<head><title>一个简单的HTML实例</title></head>
<body>
<h2 align="center">一个简单的HUTL示例</h2>
</body>
</html>

2.HTML标记及其属性
<html>
<head>
<title>标题名</title>
<body>
<p>这是我的第一个段落</p>
</body>
</head>
</html>

3.段落标记
<html>
<body>
<p>div标记不同段落</p>
<div>段落1</div>
<div>段落2</div>
<div>段落3</div>
<p>span标记同一段</p>
<span>段落1</span>
<spac>段落2</spac>
<span>段落3</span>
</body>
</html>

4.文字标记
<html>
<body>
<head>
</head>
<h1>这是第一段</h1>
<h2>这是第二段</h2>
<h3>这是第三段</h3>
<h4>这是第四段</h4>
</body>
</html>

5.表格标记
<html>
<body>
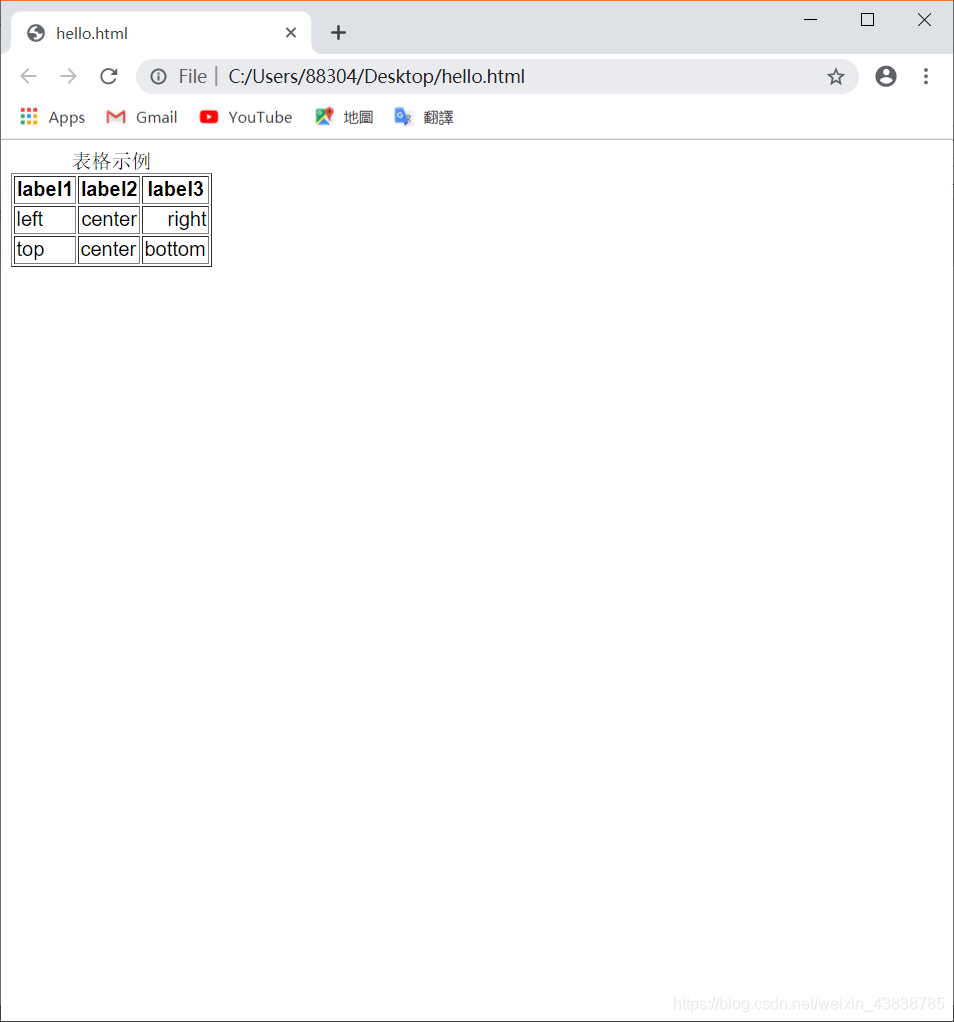
<table border="1">
<caption>表格示例</caption>
<tr>
<th>label1</th>
<th>label2</th>
<th>label3</th>
</tr>
<tr>
<td align="left">left</td>
<td align="center">center</td>
<td align="right">right</td>
</tr>
<tr>
<td valign="top">top</td>
<td>center</td>
<td valign="bottom">bottom</td>
</tr>
</table>
</body>
</html>

<html>
<body>
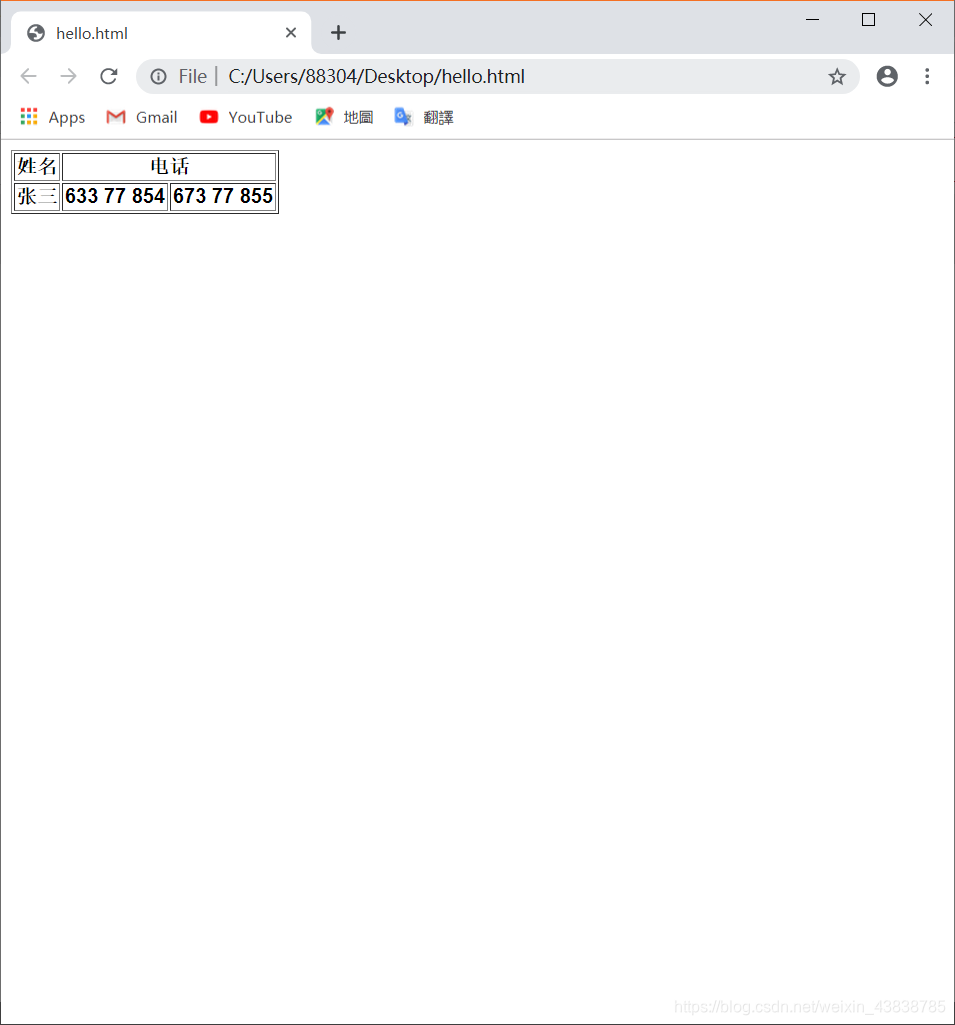
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<th>张三</th>
<th>633 77 854</th>
<th>673 77 855</th>
</tr>
</table>
</body>
</html>

<html>
<body>
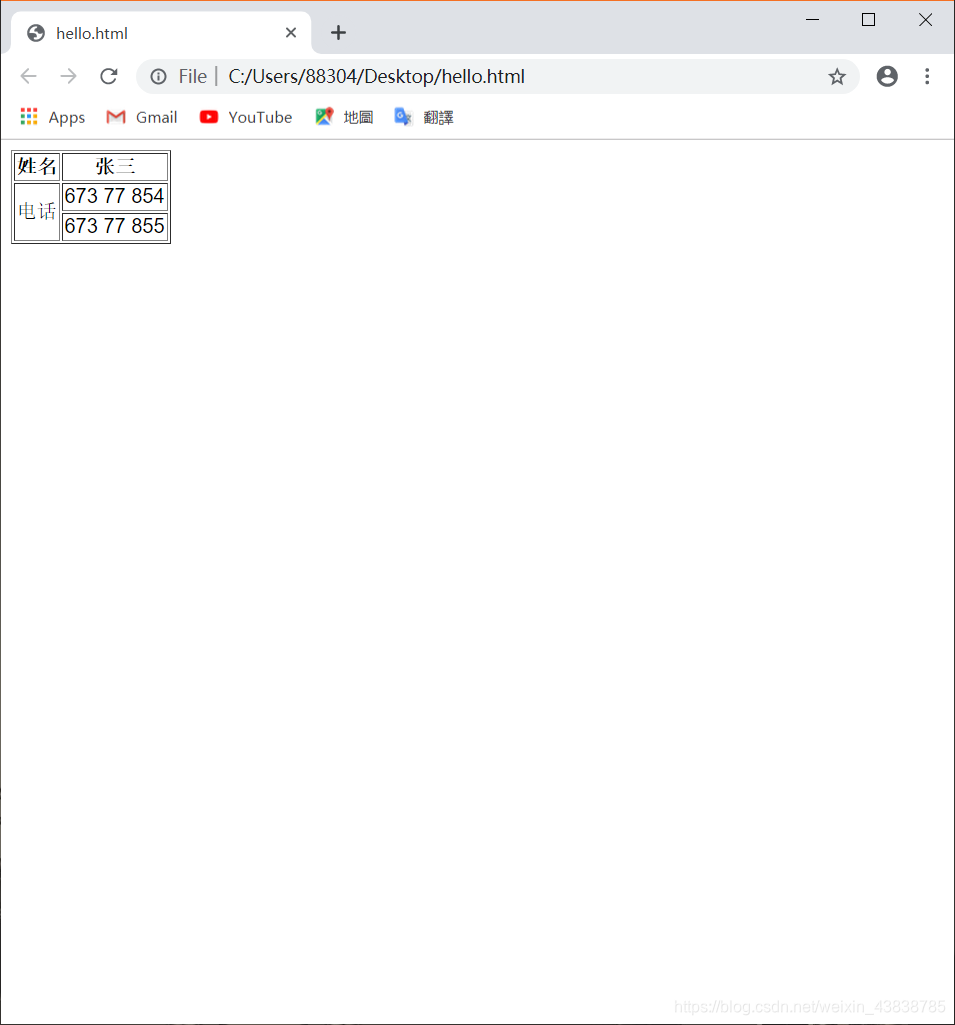
<table border="1">
<tr>
<th>姓名</th>
<th>张三</th>
</tr>
<tr>
<td rowspan="2"></td>
<td>673 77 854</td>
</tr>
<tr>
<td>673 77 855</td>
</tr>
</table>
</body>
</html>

6.超链标记
<html>
<body>
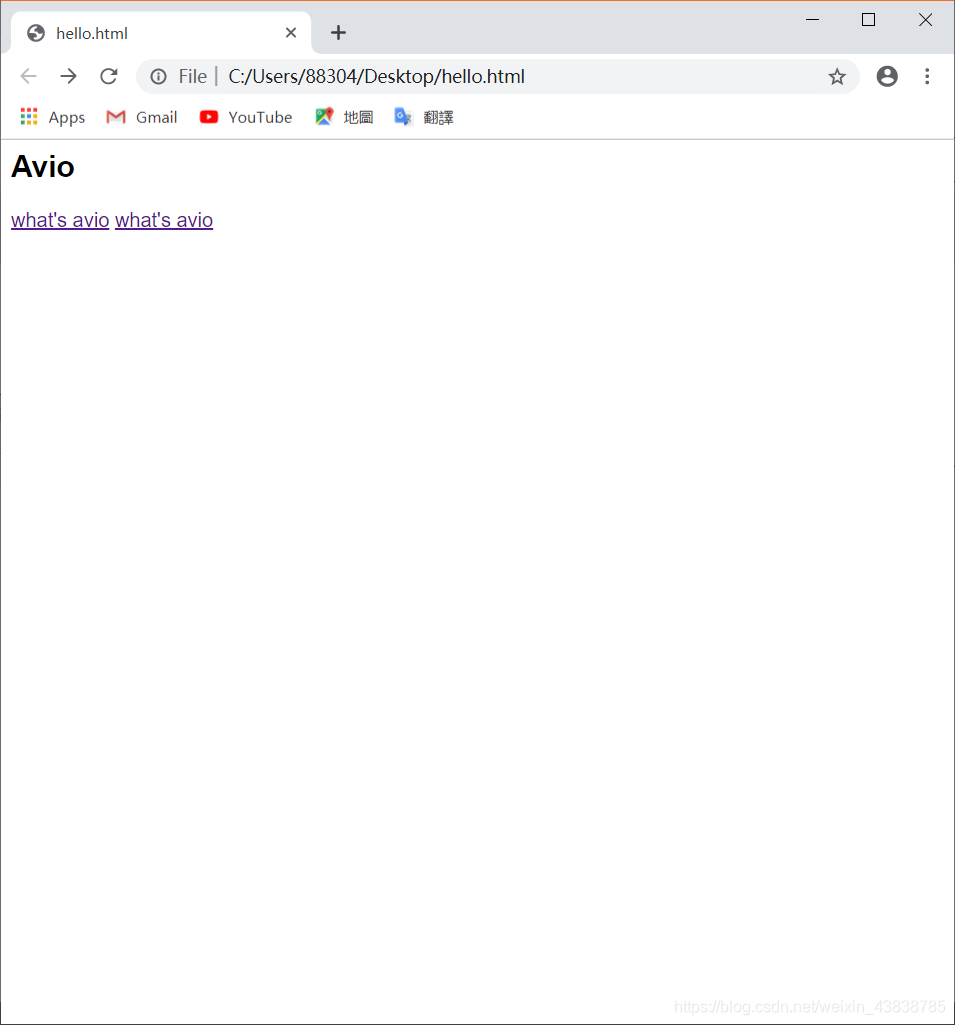
<h2 id="avio">Avio</h2>
<a href="#avio">what's avio</a>
<a href="biaoji.html#avio">what's avio</a>
</body>
</html>

<html>
<head>
<h2 id="avio2">avio2</h2>
</head>
</html>

<html>
<body>
<a href="mailto:[email protected]">热点文本</a>
</body>
</html>
单击热点文本,将打开默认的电子邮件程序并自动填写邮件地址

<html>
<body>
<a href="#记号名">热点文本</a>
<a name="记号名">目标文本</a>
</body>
</html>

7.图片
<html>
<body background="TIM截图20191003162333.png">
<img src="TIM截图20191003162740.png" alt="picture">
</body>
</html>

用图片作为超链接
<a herf="URL">
<img src="图片文件名">
</a>
8.列表
无序列表标记
<ul tpye="符号类型">
<li>1</li>
</ul>
有序列表标记
<ol>
</ol>
