1 简介
Swing 是 Java 为图形界面应用开发提供的一组工具包,是 Java 基础类的一部分。
Swing 包含了构建图形界面(GUI)的各种组件,如: 窗口、标签、按钮、文本框等。
Swing 提供了许多比 AWT 更好的屏幕显示元素,使用纯 Java 实现,能够更好的兼容跨平台运行。
为了和 AWT 组件区分,Swing 组件在javax.swing.*包下,类名均以 J 开头,例如: JFrame、JLabel、JButton等。
2 Swing组件
一个 Java 的图形界面,由各种不同类型的“元素”组成,例如: 窗口、菜单栏、对话框、标签、按钮、文本框等等,这些“元素”统一被称为 组件(Component)。
组件按照不同的功能,可分为 顶层容器、中间容器、基本组件。一个简单窗口的组成,如下层级结构所示:
顶层容器
菜单栏
中间容器
基本组件
基本组件
组件类型的继承关系:
顶层容器 属于窗口类组件,继承自java.awt.Window;
中间容器 和 基本组件 继承自javax.swing.JComponent。
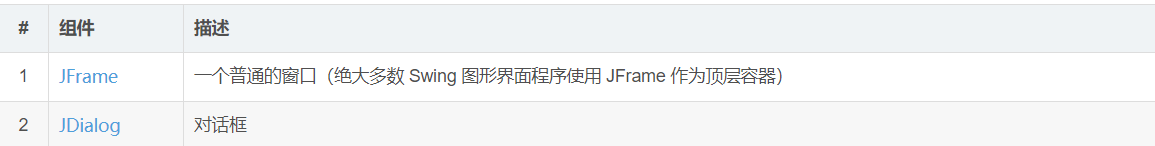
2.1 顶层容器
顶层容器属于窗口类组件,可以独立显示,一个图形界面至少需要一个窗口,例如:

2.2 中间容器
中间容器充当基本组件的载体,不可独立显示。中间容器可以添加若干基本组件(也可以嵌套添加中间容器),对容器内的组件进行管理,类似于给各种复杂的组件进行分组管理。最顶层的一个中间容器必须依托在顶层容器(窗口)内。

2.3 基本组件
基本组件是直接实现人机交互的组件。
常用的简单的基本组件:

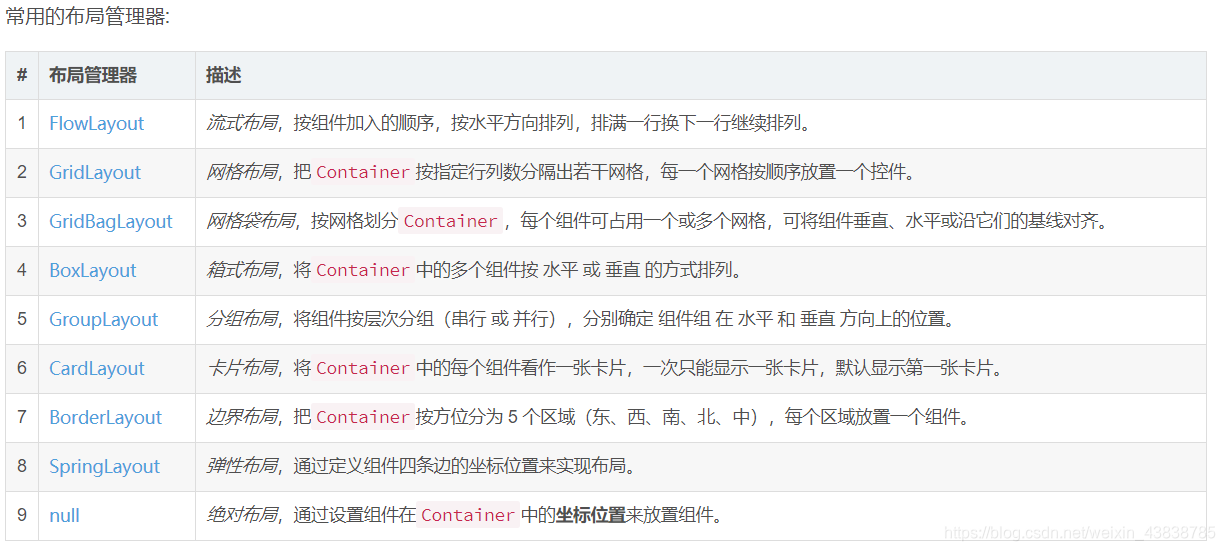
3 布局管理器
把 Swing 的各种组件(JComponent)添加到面板容器中(JPanel),需要给面板容器指定布局管理器(LayoutManager),明确容器(Container)内的各个组件之间的排列布局方式。

4 实例
/*
* Main.java
*
* Created on 2020年3月21日, 下午3:59
*
* To change this template, choose Tools | Template Manager
* and open the template in the editor.
*/
package javaapplication1;
import javax.swing.*;
public class Main {
public static void main(String[] args) {
// 1. 创建一个顶层容器(窗口)
JFrame jf = new JFrame("测试窗口"); // 创建窗口
jf.setSize(250, 250); // 设置窗口大小
jf.setLocationRelativeTo(null); // 把窗口位置设置到屏幕中心
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); // 当点击窗口的关闭按钮时退出程序(没有这一句,程序不会退出)
// 2. 创建中间容器(面板容器)
JPanel panel = new JPanel(); // 创建面板容器,使用默认的布局管理器
// 3. 创建一个基本组件(按钮),并添加到 面板容器 中
JButton btn = new JButton("测试按钮");
panel.add(btn);
// 4. 把 面板容器 作为窗口的内容面板 设置到 窗口
jf.setContentPane(panel);
// 5. 显示窗口,前面创建的信息都在内存中,通过 jf.setVisible(true) 把内存中的窗口显示在屏幕上。
jf.setVisible(true);
}
}