文章目录
1.JavaScipt的作用和特点
可以将JavaScipt看成是Java语言的某种简化版本。
嵌入HTMl文档中的JavaScript源代码作为HTML文档的一部分而存在。
JavaScript可以分为三个部分:核心,客户机端,服务器端。
核心是语言的内核,包括操作符,表达式,语句和子程序。在客户端应用的JavaScript是一组对象的集合,利用这些对象可以对浏览器和用户交互进行控制。比如,利用JavaScript,HTML文档可以对单击鼠标和键盘操作等用户输入信息作出反应。应用于服务器端的JavaScript也是一组对象的集合,这些对象可以应用与Web服务器编程,比如,支持与数据库管理系统之间的通信。
利用JavaScript语言可以让开发人员灵活的设计Web界面,可以将一个Web见面中的文字,图形,声音,动画和视频等各种媒体信息组合在一起。
2.JavaScript语法
var x;
var b=true;
var k=20;
var s="abc";
var bb=new Boolean(false);
var str=new String("hello");
var arr=new new Array("red","yellow","blue");
var i;
i=20;
i="red";
x=1;
x++;
if(x>0)
k="A";
else
k="B";
switch(a)
{
case 1:x="A";break;
case 2:x="B";break;
case 3:x="C";break;
default:x="D";
}
while(x<5)
{
y+=x;
x++;
}
do{
y+=x;
x++;
}while(x<5)
for(i=1;i<=10;i++)
{
x+=2;
}
3.JavaScript函数
var a,b;
function switch()
{
var t;
t=a;
a=b;
b=t;
}
4.JavaScirpt的使用方法
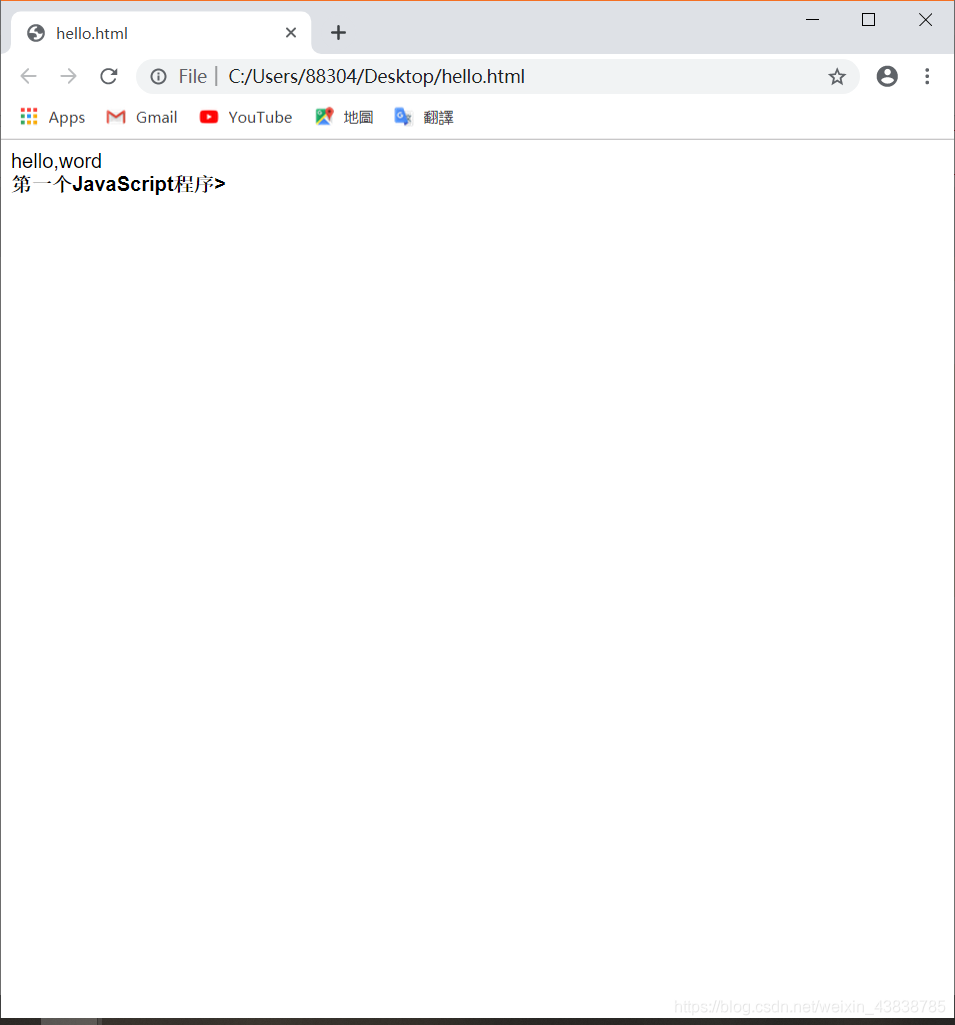
<html>
<body>
<script type="text/javascript">
document.write("hello,word");
document.write("<br><b>");
document.write("第一个JavaScript程序");
</script>>
</body>
</html>

如需使用外部文件,需要在标记的src属性中设置该.js文件
<script src="myScript.js"></script>

5.JavaScript内置对象
var str=new new String("test");
document.write(str.toUpperCase());
document.write(str.length);
document.write(Math.round(4.8));
document.write(Math.floor(Math.random()*11));/*0~10随机数*/
var d=new Date();
var d=new Date(2006,5,9,7,40,0,0);
var arr=new Array();
var arr=[];
var arr=new Array(10);
var arr=[1,2,3];
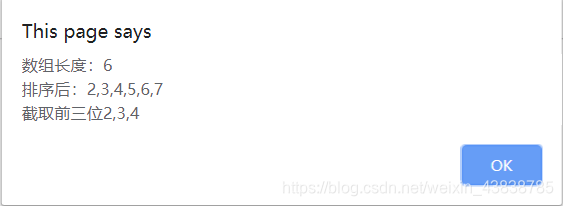
<script type="text/javascript">
var arr=[5,6,7,2,3,4];
alert("数组长度:"+arr.length+"\n"+"排序后:"+arr.sort()+"\n"+"截取前三位"+arr.slice(0,3));
</script>

Global特殊对象不做讨论。
6.浏览器对象模型BOM
<script type="text/javascript">
/*window.open(url,target,Options);*/
var num=window.prompt("请输入一个数字","0");
if(num==String(Number(num)))
window.alert("你输入的是"+num);
else
window.alert("请输入数字");
</script>


document对象是window对象的子对象,实际上是window的属性,从BOM的角度上看document对象由一系列集合构成,这些集合可以访问文档的各个部分,并提供页面自身的信息。
document.bgcolor 该属性为页面的背景色
document.fgcolor 该属性为页面的前景色
document.linkcolor 该属性为页面文档中链接的颜色
document.title 该属性为当前页面的标题
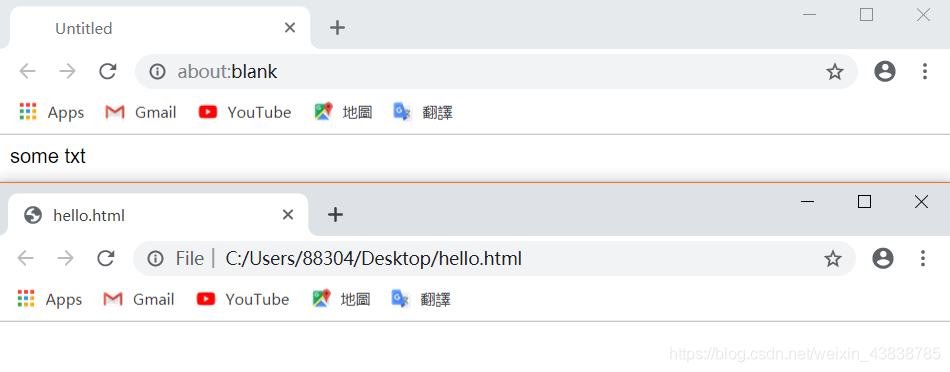
<script type="text/javascript">
var win=window.open();//打开Untitled
win.document.open();
win.document.writeln("some txt");
win.document.close();
</script>