什么是盒子模型
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
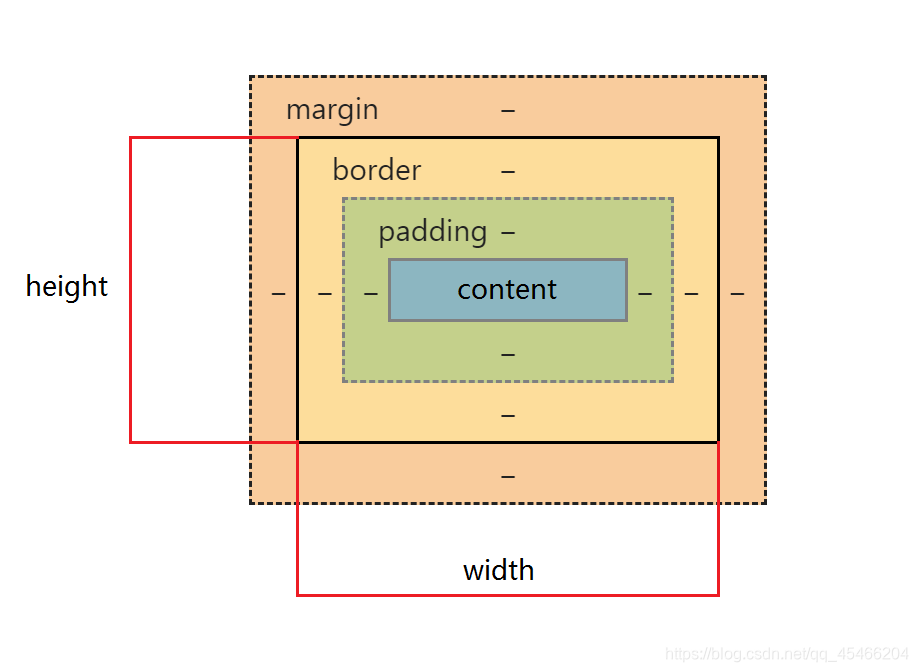
盒子模型(Box Modle)可以用来对元素进行布局,包括实际内容,内边距,边框,外边距这几个部分。
盒子模型分为两种:
- 第一种是W3C标准的盒子模型(标准盒模型)
- 第二种IE标准的盒子模型(怪异盒模型)
标准盒模型与怪异盒模型的表现效果的区别之处:
1、标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度

W3C标准盒模型下盒子的大小 = width ( content ) + border + padding + margin
2、怪异盒模型中的width指的是内容、边框、内边距总的宽度;height指的是内容、边框、内边距总的高度

怪异盒模型下盒子的大小 = width ( content + border + padding ) + margin
box-sizing
定义和用法
box-sizing属性是用来切换盒模型
box-sizing的默认属性是content-box
box-sizing: content-box是W3C盒子模型box-sizing: border-box是IE盒子模型box-sizing: inherit规定应从父元素继承 box-sizing 属性的值。