13-Qt使用Ps制作软件启动图标和应用内图标的一般方法于步骤
一、本文目标
- 本文所指的图标包括应用软件的“启动图标”和“应用内图标”。
- 本文虽然分类到qt分类,但是本文介绍的方法适用于所有系统及各个软件平台。
二、图标制作相关背景知识
- 常用图片格式及其特点
图片格式有很多,哪个格式更适用于软件图标和应用内图片呢?首先了解各种格式的特点:
- png:无损压缩,压缩比例大,支持具有透明通道的储存
- jpg/jpeg:压缩比例大,有损压缩,不支持保存透明通道
- gif:一个gif文件其实有多个图片组成,就像一个小视频,从而实现“动图”效果
- ico:windows系统下的专用应用软件图标文件格式(icon),支持透明通道保存
- bmp:位图没有压缩,文件大,保存图像信息完整,色彩还原准确,主要在windows下使用
- 启动图标的格式选择
启动图标一般没有给你选择的机会,各个开发平台都规定好了唯一的格式要求,分别如下:
- windows:ico
- MacOS:icns
- Android:png
- IOS:png
以上只是对格式的要求,在实际上各个平台对启动图标还有很多设计要求和尺寸要求,还需要根据
开发平台要求具体实现。
- 应用内图标的格式选择
各个开发平台对应用内的图标的格图片式要求相对宽松,一般常见的图片格式都可以使用。
但是根据实际情况,一般都选择使用png格式来储存“应用内图标”。主要原因如下:
- 无损压缩:保证图片的显示质量
- 压缩比高:图片文件大小很小,一般在10k到100k,从而减少来安装包的尺寸
- 支持透明通道:因为所有的图片都是方的(矩形)而当你想要一个圆形的
图标,或异形的图标的情况下,你就需要使用透明通道,因此对于应用内图标这个特性性非常重要 - 支持平台广:无论是windows软件开发,android开发,IOS,Web页面开发都支持png格式
- 制作图标的整体流程如下:
- 绘制图标或添加材料图片到一个高分辨率图片中,从而制作出图标的原始图
- 根据软件需要的图标尺寸和格式,使用原图转换到对应的尺寸和格式
- 保存目标格式的图标并选取合适的名字,完成图标制作
- 图标尺寸的确定:
- 图标的尺寸一般选择2的倍数,常见的有:12x12, 16x16, 24x24, 48x48, 64x64, 96x96, 128x128, 256x256。具体大小要根据软件的界面设计选取合适的尺寸。
- 注意最小合适尺寸的限制:比如qt软件界面设计中,用鼠标点击的按钮的最小尺寸是24x24。在小的话就不适合点击操作了。而在Android中的点击按钮最小是64x64dp,不然就不适合手指点击了这里的64是点击区域,如果图标需要比这个尺寸小,这可以通过边上添加透明区域来实现。
三、使用Ps制作图标原图的步骤
- 打开ps之后,新建画布,尺寸宽128,高128,分辨率72,确定完成新建。这里的128是保证图标的原图有足够的分辨率,之后可以压缩成任意尺寸。


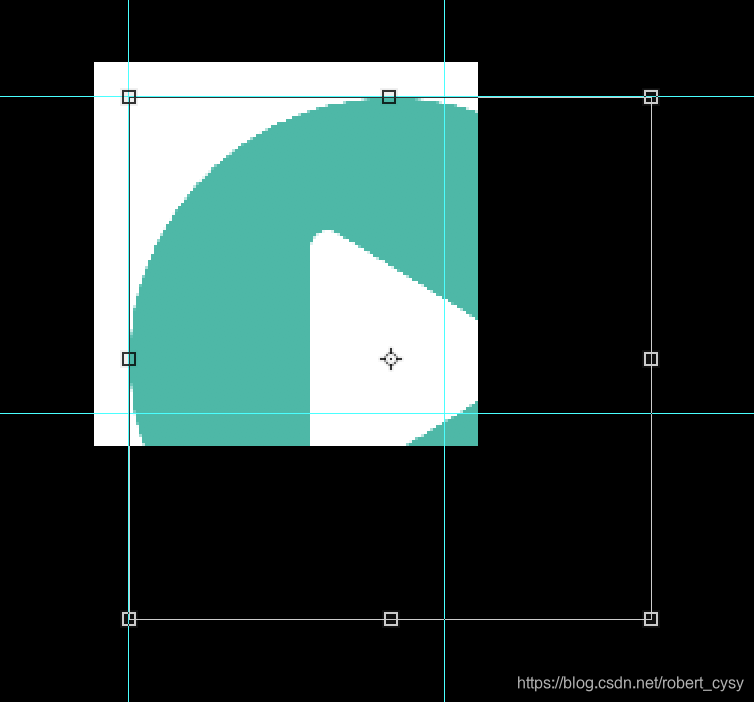
- 画图标边框线:这个线的作用是让图标的四周留出空白区域,也相当于设定了一个内容放置区域。使用ps的辅助线来拖动出这个区域。


- 准备图标素材以及图标的实际内容,可以是自己绘制或找现有的图标。现有的图标素材网站。这里推荐easyicon。这个网站的图标不需要注册或登录,并提供各个类型文件的免费下载(png,ico,svg,icns)。https://www.easyicon.net


- 在easyicon网站下载png类型图标,下载的图标已经裁好边了,用ps打开直接拖动图层到步骤1的画布中。完成图标素材的添加。从文件打开的文件拖动图层到自己新建的文件里面。


- 选中刚刚添加进来的图标素材,然后按Ctrl+T,对素材大小进行调整。注意选中“等比例缩放”,调整的目标是把素材放到步骤2中的“边框线”内。


- 点击菜单栏的“文件”->“保存”,即可完成psd文件的保存,这个文件中就包含了一系列的图标原始图资源

如果拖拽添加了好几个图层,在ps的右下角有显示,通过点击“眼睛”来关闭其他只显示一个图标。然后另存为png格式,一个图标就保存好了。


- 制作按钮被“按下”的图标,原理是把制作好的图标,降低其亮度来表示被按下。在ps的操作步骤如下:

四、使用Ps修改图标大小并保存
各个软件开发平台对图标有自己的要求,因此制作好图标之后都要转换为目标平台要求的类型。
-
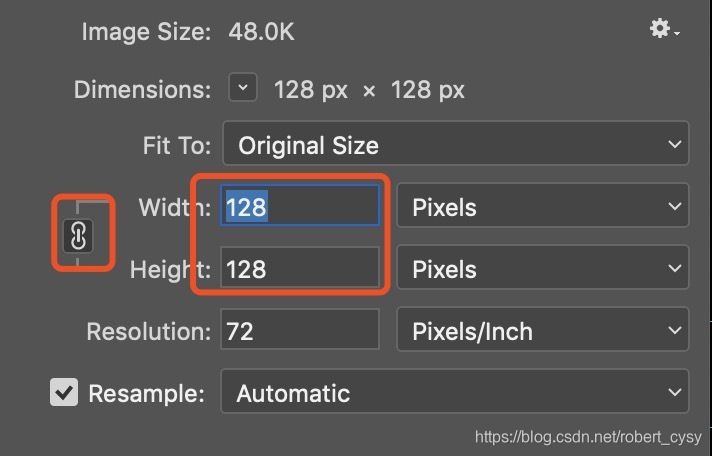
修改图标尺寸

在下图中填入目标图像尺寸

-
保存指定格式的图标
保存的时候,选择格式“png” 然后输入合适的名字,点击“保存”即可。

保存好之后的png图标和图标整体库工程文件psd如下:

五、图标文件命名规则简述
为了保证图片的名字在各个平台下都能正常使用,需要具有以下特点:
- 无大小写歧义:因为window不区分大小写,其他系统都区分大小写,因此统一规定使用小写(不用任何一个大写字母),比如:开发Android的开发平台是可以运行在windows系统或Linux类系统下,因此要保证不论在那种系统下都能正常编译运行,就需要统一使用大写或小写,而不能混用。
- 清晰易读:为了清晰易读,需要在名字的各个字之间用下划线分割。比如:“send_msg_to_server.png”
- 名字与内容相关:即要求名字要明确表示图标所对应的功能,而不要起没有实际意义的名字,无意义名字举例“hhhh.png”, ”a.png”, “1.png” ,”45.png”。有意义名字举例”start_run.png”, “move_up.png”, “shang_yi.png”, “kai_shi.png”
- 附加状态信息:名字里面可以附加状态信息来丰富名字的含义。比如一个按钮的默认图标和按下去的图标和鼠标移到按键上方图标的名字应该是:“start_btn_normal.png”, “start_btn_pressed.png”, “start_btn_hover.png”
- 附加尺寸信息:名字里还可以附加尺寸信息,比如开发Android的时候为给不同显示尺寸的屏幕适配不同的图标尺寸,需要给同一个图标做不同大小的尺寸,因此其名字也应该显示出这种对应信息,比如:“flower_24.png”, “flower_48.png”, “flower_128.png”
- 其他附加信息:在Android开发中,有个拉伸图片机制(.9.png),就使用了特有的文件附加信息作为标识。比如: 聊天应用中消息气泡的背景图片在制作完成为”.9.png”图片后应该命名为:“msg_bg.9.png”
