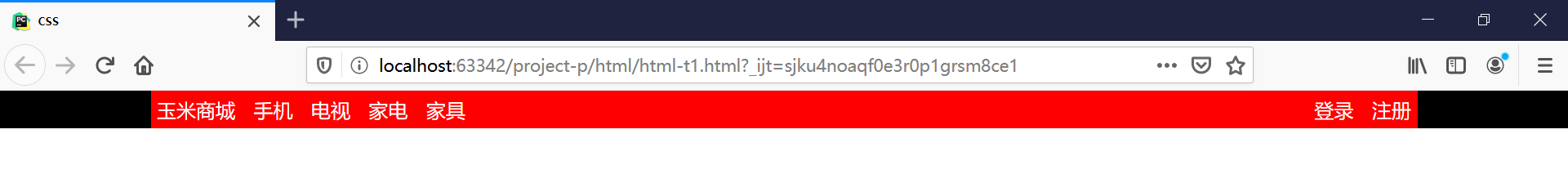
商城导航条示例 <body> <!--黑色背景开始--> <div class="c1"> <!--红色背景开始--> <div class="c2 clearfix"><!--class有两个名字--> <!--左栏开始--> <div class="left"> <ul type="none"> <li><a href="">玉米商城</a></li> <li><a href="">手机</a></li> <li><a href="">电视</a></li> <li><a href="">家电</a></li> <li><a href="">家具</a></li> </ul> </div> <!--左栏结束--> <!--右栏开始--> <div class="right"> <ul type="none"> <li><a href="">注册</a></li> <li><a href="">登录</a></li> </ul> </div> <!--右栏结束--> </div> <!--红色背景结束--> </div> <!--黑色背景结束--> </body> ------------------------------------------------------------------------------------- /*公用样式*/ *{ margin:0; padding:0; /*去掉浏览器默认的margin和padding*/ color:white; /*文字颜色*/ } /*黑色背景*/ .c1{ background-color:black; /*黑色背景没设置高度,高度随着内容而定*/ } /*红色背景*/ .c2{ width:80%; /*红色背景占黑色背景宽度的80%*/ margin:0 auto; /*红色背景上下距离0,左右居中*/ background-color:red; /*红色背景*/ } /*红色背景里面的左栏*/ .left a{ float:left; /*列表向左浮动*/ padding-right:15px; /*两个a标签的内容之间的间隔是15,例如玉米商城和手机的间隔*/ text-decoration:none; /*去掉a标签下面的装饰线,decoration是装饰的意思*/ } /*红色背景清除浮动*/ .clearfix:after{ content:""; display:block; clear:both; } /*红色背景内填充5,让背景拉高一点*/ .c2{ padding:5px; } /*红色背景的右栏*/ .right a{ float:right; padding-left:15px; text-decoration:none; }
day71-CSS-商城导航条示例
猜你喜欢
转载自www.cnblogs.com/python-daxiong/p/12388829.html
今日推荐
周排行