一、display属性介绍
display 属性规定元素应该生成的框的类型。
以下是一些关于display比较常用的属性值:

其中我们在前端开发中比较常用的属性值一般是none、block、inline、inline-block。我将按顺序为这些属性值一一讲解。
二、display:none
将元素与其子元素从普通文档流中移除。这时文档的渲染就像元素从来没有存在过一样,也就是说它所占据的空间消失了。元素的内容也会消失。
三、display:block
block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度;
block元素可以设置margin和padding属性;
block元素可以设置width、height属性。
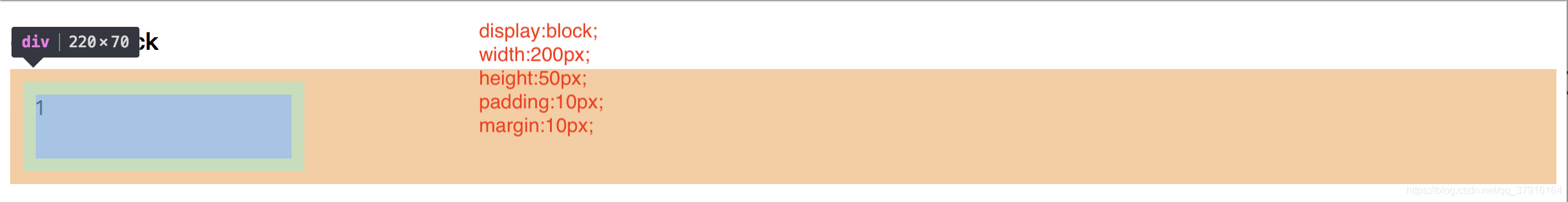
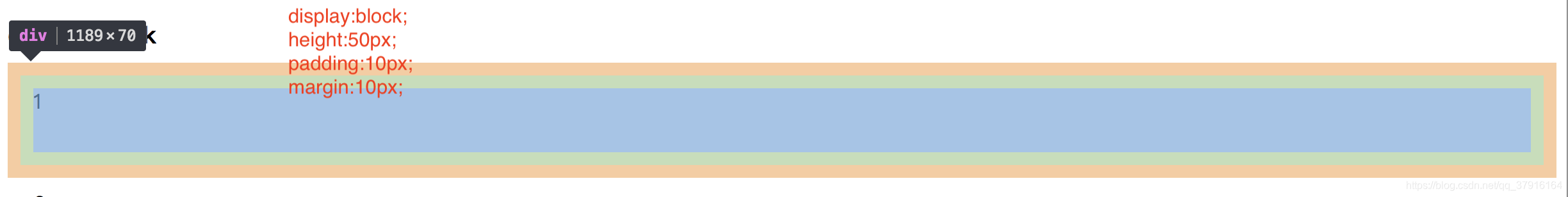
块级元素即使设置了宽度,仍然是独占一行。块级元素在设置宽度的情况下,是通过自定义margin-right来自动填满一行,这个时候你设置margin-right是无效的;块级元素在没有设置宽度的时候,margin-right会生效,块级元素的width通过自定义在自动填满一行。
块级元素在设置宽度的情况下,是通过自定义margin-right来自动填满一行,这个时候你设置margin-right是无效的,如下图所示:

块级元素在没有设置宽度的时候,margin-right会生效,块级元素的width通过自定义在自动填满一行,如下图所示:

四、display:inline
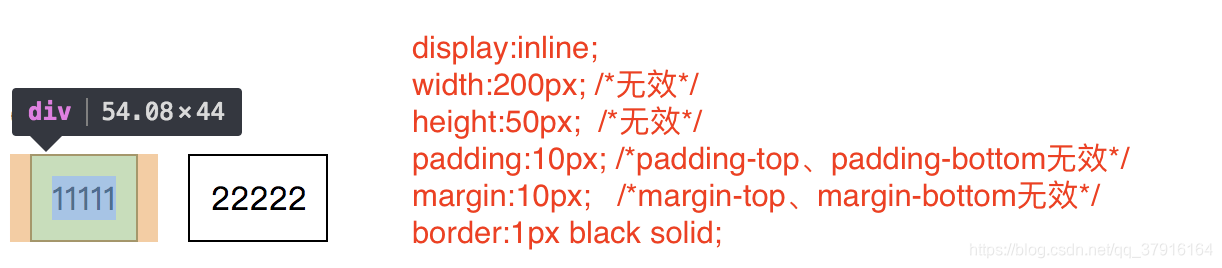
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化;
inline元素设置width、height属性无效;
inline元素的margin和padding属性,水平方向的padding-left、padding-right、margin-left、margin-right都产生边距效果;但竖直方向的padding-top、padding-bottom、margin-top、margin-bottom不会产生边距效果。
如下图所示:

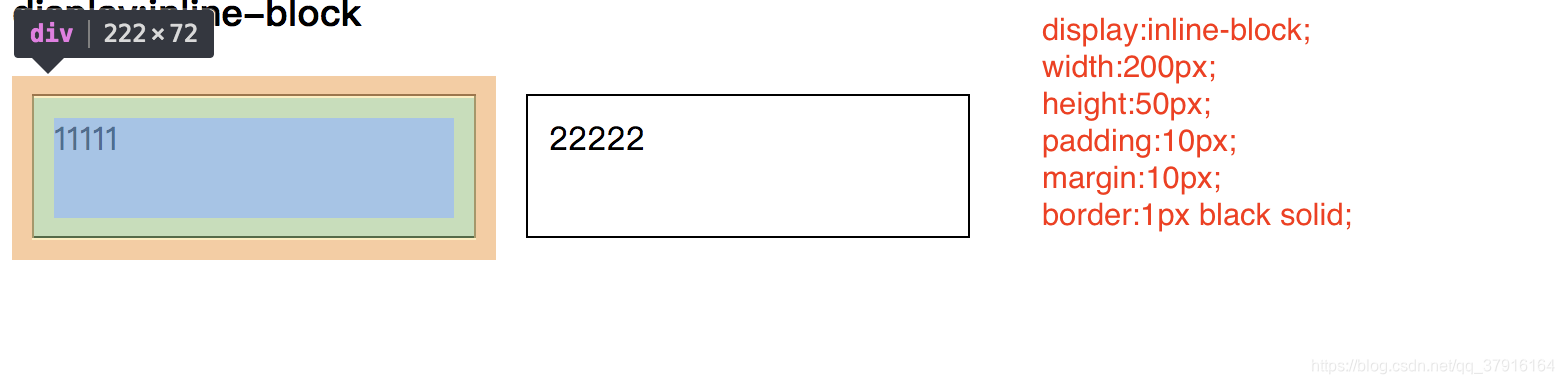
五、display:inline-block
将对象呈现为inline对象,但是对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内。就是集合了block和inline的全部优点。width、height、margin、padding设置都会生效。
如下图所示: