CSS的display属性布局
1.display一般有inline,block,inline-block三个属性
-
inline:使元素变为行内元素,拥有行内元素的特性,可以与其他元素共享一行,怒会独占一行;不能改变元素的height,width的值,大小由内容撑开;有padding,margin产生的边距效果,没有top和bottom效果;
-
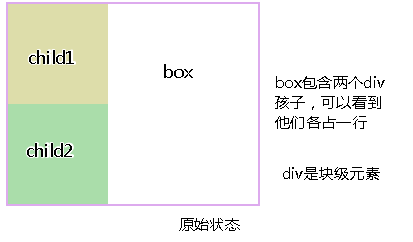
block:使元素变为块级元素,独占一行,在没有设置width的情况下,块级元素会默认填满父级元素的width;可以改变height,width属性值,有padding,margin的属性值;
-
-
inline-block:不用独占一行的块元素;


inline-block布局和flaot布局:
dispaly:inline-block对元素设置是不会脱离文本流的,float元素会脱离文本流;
display:
 扫描二维码关注公众号,回复: 3850107 查看本文章
扫描二维码关注公众号,回复: 3850107 查看本文章
用了display:inline-block后,存在间隙问题,间隙为4像素,这个问题产生的原因是换行引起的,因为我们写标签时通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
去除空隙的方法:对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙
-