display:inline 和 none
<html>
<head>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为内联元素。</p>
<p>而 div 元素不会显示出来!</p>
<div>div 元素的内容不会显示出来!</div>
</body>
</html>
结果
两个p被显示成一行了。

inline-block
nav {
display: inline-block;
vertical-align: top;
width: 25%;
}
.column {
display: inline-block;
vertical-align: top;
width: 75%;
}
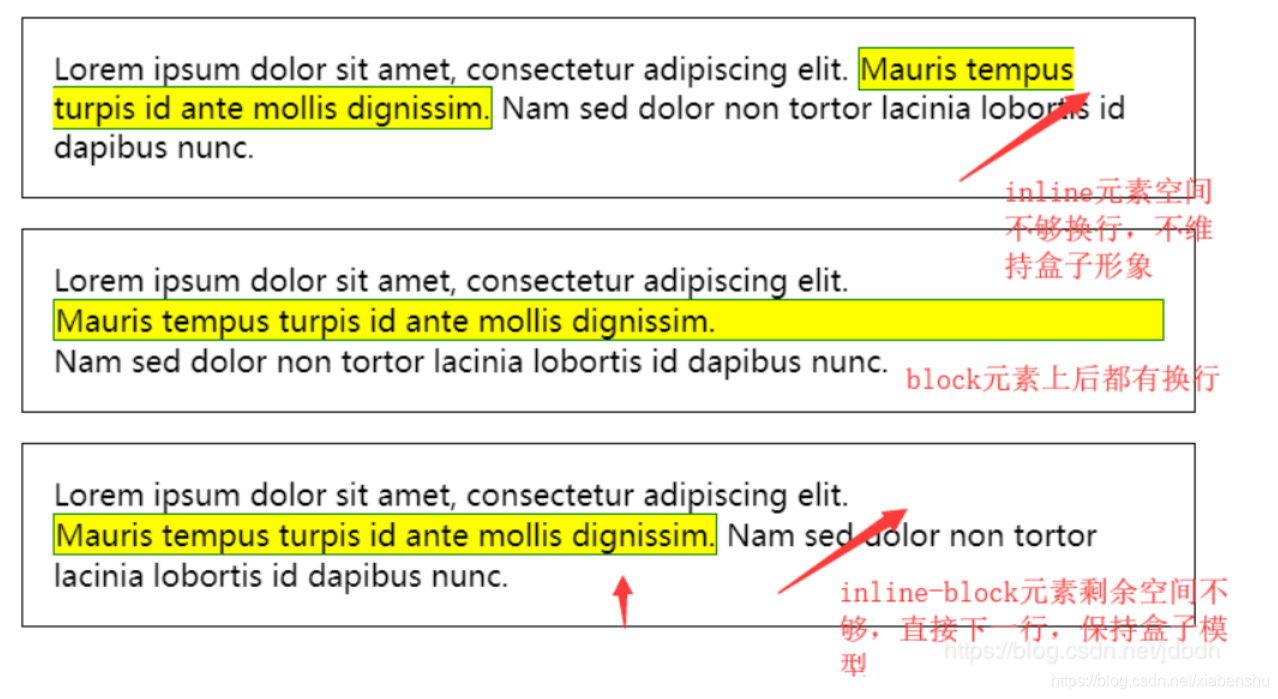
区别
从网站中的一些例子中看不出区别。
感觉它们的区别就是维不维持这个盒子形状: