1 display属性具有以下值:
display:block(块元素)
- 像
<p>、<div>、<h1>~<h6>标签都是block块元素。 block元素就相当于一个容器,能嵌套包含子级block元素以及inline行内元素。block元素将独占一整行,允许定义width宽、height高和四个方向的margin属性。
display:inline(行内元素)
block元素是容器,而inline元素就是容器中的内容。- 在同一个
block元素容器,或者说同一行中,可以排放多个inline元素。 inline元素可以包含子级inline元素,但不能包含block元素。inline元素不能定义width宽、height高和margin-top以及margin-bottom属性。
display:inline-block(行内块元素)
inline-block元素既具备block元素的特点,也具备inline元素的特点,可以定义width宽、height高。- 最常见的两个
inline-block元素就是:<input>和<img>。
注意:IE6和IE7不能识别display:inline-block,解决的方法是用*display:inline;*zoom:1;替代
display:none(隐藏元素)
display:none可以隐藏元素,但不推荐隐藏一些对SEO关键的元素。因为搜索引擎会忽略display:none的内容,不把这些内容加入权重考虑。display:none和visible:hidden的区别:两者都能隐藏元素,但通过display:none隐藏的元素不会占据原来的位置,而visible:hidden隐藏的元素仍占据元素的位置。
display:table-cell(表格元素)
display:table-cell可以让元素以表格单元格的方式呈现,常用来进行布局控制。
注意:IE6和IE7不支持该属性,但IE8+以及其他现代浏览器都支持该属性。
- 演示通过
display:table-cell进行布局的3个例子:
2 display:table-cell布局的应用场景
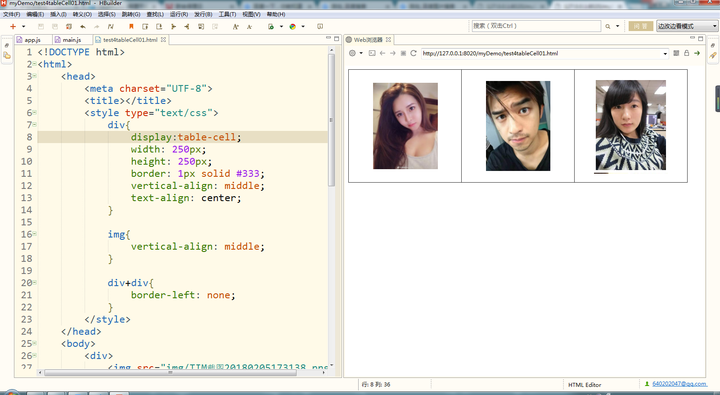
2.1. 垂直居中展示图片

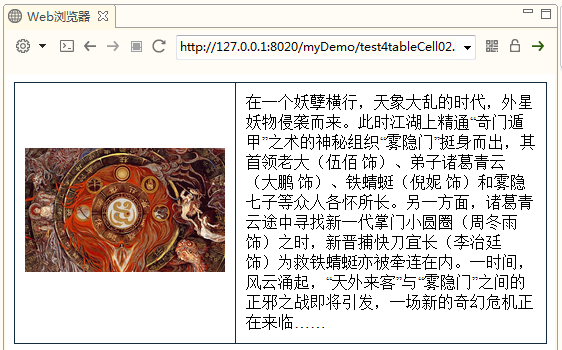
2.2. 等高布局

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.wrapper{display: table-row;}
.poster-box{
display: table-cell;
vertical-align: middle;
text-align: center;
border: 1px solid #122B40;
padding: 0 10px 0;
}
.poster-box img{
width: 200px;
}
.text-box{
display: table-cell;
width: 500px;
border: 1px solid #122B40;
border-left: none;
padding: 10px;
}
</style>
</head>
<body>
<div class="wrapper">
<!-- 海报图片区域 -->
<div class="poster-box">
<img src="http://www.rotomato.com/wp-content/uploads/2018/02/junjia.png" />
</div>
<!-- 电影内容区域 -->
<div class="text-box">
<span>在一个妖孽横行,天象大乱的时代,外星妖物侵袭而来。此时江湖上精通“奇门遁甲”之术的神秘组织“雾隐门”挺身而出,其首领老大(伍佰 饰)、弟子诸葛青云(大鹏 饰)、铁蜻蜓(倪妮 饰)和雾隐七子等众人各怀所长。另一方面,诸葛青云途中寻找新一代掌门小圆圈(周冬雨 饰)之时,新晋捕快刀宜长(李治廷 饰)为救铁蜻蜓亦被牵连在内。一时间,风云涌起,“天外来客”与“雾隐门”之间的正邪之战即将引发,一场新的奇幻危机正在来临……</span>
</div>
</div>
</body>
</html>
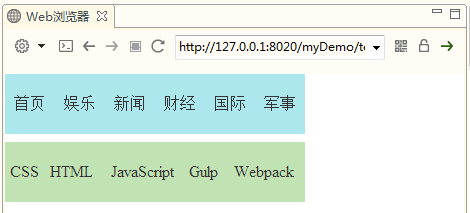
2.3. 自动平均划分元素

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
ul{
list-style-type: none;
display: table;
width: 300px;
}
ul li{
display: table-cell;
height: 60px;
line-height: 60px;
text-align: center;
color: #333;
}
.first-ul{margin-bottom: 8px;background-color: #ABE7ED;}
.second-ul{background-color: #C1E2B3;}
</style>
</head>
<body>
<ul class="first-ul">
<li>首页</li>
<li>娱乐</li>
<li>新闻</li>
<li>财经</li>
<li>国际</li>
<li>军事</li>
</ul>
<ul class="second-ul">
<li>CSS</li>
<li>HTML</li>
<li>JavaScript</li>
<li>Gulp</li>
<li>Webpack</li>
</ul>
</body>
</html>