验证码生成源码:https://files.cnblogs.com/files/icewky/captcha.zip一、用户模型设计
1、用户表字段分析
- 添加用户手机号字段
- 添加邮箱状态字段2、用户模式设计
Django提供了`django.contrib.auth.models.AbstractUser`用户抽象模型类允许我们继承,扩展字段来使用Django认证系统的用户模型类。
要使用Django自带的user模型类,需要先导入`UserManager`包,创建新模型时继承它用户模型类
from django.db import models
from django.contrib.auth.models import AbstractUser ,UserManager as _UserManager # 以防重名,映射一个新名字
# Create your models here.
class UserManager(_UserManager):
'''
重写用户管理器
'''
def create_superuser(self, username, password, email=None, **extra_fields):
return super(self,UserManager).create_superuser(username=username,password=password,email=email,**extra_fields)
class Users(AbstractUser):
'''
重写用户模型,继承AbstractUser模型类
'''
objects = UserManager()
# help_text在api接口文档中会用到
mobile = models.CharField(max_length=11, unique=True, verbose_name='手机号码', error_messages={
'unique':'此手机号已经注册' # 指定报错的中文信息
},help_text='手机号')
email_as = models.BooleanField(default=False,verbose_name='邮箱状态')
class Meta:
db_table = 'tb_user' # 指明数据库表名
verbose_name = '用户' # 在admin站点中显示的名称
verbose_name_plural = verbose_name # 显示的复数名称
def __str__(self): # 打印对象时调用
return self.username我们自定义的用户模型类还不能直接被Django的认证系统所识别,需要在配置文件中告知Django认证系统使用我们自定义的模型类。
在配置文件中进行设置
在settings.py文件中添加如下配置:
# 思考:为什么Django默认用户模型类是User?
# 阅读源代码:'django.conf.global_settings'
# AUTH_USER_MODEL = 'auth.User'
# AUTH_USER_MODEL = '应用名.模型类名'
# AUTH_USER_MODEL 参数的设置以点.来分隔,表示应用名.模型类名。
# 自定义用户模型
AUTH_USER_MODEL = 'user.Users'注意:Django建议我们对于AUTH_USER_MODEL参数的设置一定要在第一次数据库迁移之前就设置好,否则后续使用可能出现未知错误。
二、执行迁移
python manage.py makemigrations
python manage.py migrate注意:如果迁移时提示找不到users,请参考:https://www.cnblogs.com/icewky/p/12364717.html
数据库

三、图形验证码
将图形验证码生成工具captcha解压出来放到utils目录下
注意:captcha工具需要安装第三包:pip install pillow
在视图文件中导入captcha工具,需要根据自己文件路径导入
from dj13.utils.captcha.captcha import captcha编写视图:
from dj13.utils.captcha.captcha import captcha
def image_code(request):
text,image = captcha.generate_captcha()
return HttpResponse(content=image, content_type='image/jpg')添加路由:
from . import views
# APP名字,用于解析路由地址,需在path中添加name属性
app_name = 'users'
# 路由设置
urlpatterns = [
path('image_code',views.image_code,name='image_code'),
]访问路由查看是否正常:

四、将图形验证加入到前端文件中
新建js文件
目录:static > js > register.js
$(function () {
let $img =$('.form-item .captcha-graph-img img');
genre();
$img.click(genre);
function genre() {
image_code_uuid = generateUUID();
let imageCodeUrl = '/image_code/' + image_code_uuid + '/';
$img.attr('src',imageCodeUrl)
}
// 生成图片UUID验证码
function generateUUID() {
let d = new Date().getTime();
if (window.performance && typeof window.performance.now === "function") {
d += performance.now(); //use high-precision timer if available
}
let uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
let r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c == 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
return uuid;
}
})注册页面引入js文件:
{% block script %}
<script src="../../static/js/register.js"></script>
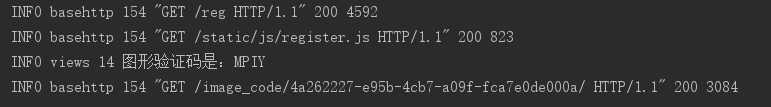
{% endblock %}修改视图文件:
from django.http import HttpResponse
from dj13.utils.captcha.captcha import captcha
from django_redis import get_redis_connection
# Create your views here.
import logging
logger = logging.getLogger('django')
def image_code(request,img_id):
text,image = captcha.generate_captcha()
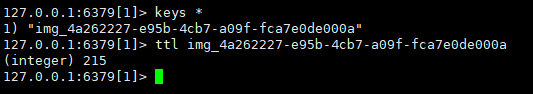
redis_conn = get_redis_connection('verify_code') # 连接Redis数据库
# 保存 (键 过期时间 值)
redis_conn.setex('img_{}'.format(img_id).encode('utf8'),300,text)
logger.info('图形验证码是:{}'.format(text))
return HttpResponse(content=image, content_type='image/jpg')修改路由,接收参数
from . import views
# APP名字,用于解析路由地址,需在path中添加name属性
app_name = 'users'
# 路由设置
urlpatterns = [
path('image_code/<uuid:img_id>/',views.image_code,name='image_code'),
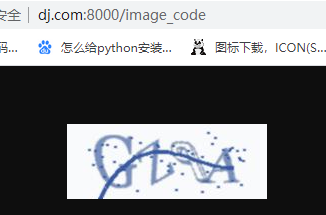
]最终效果: