目录
本章内容所用到的文件:https://files.cnblogs.com/files/icewky/HappyDjango_Static_Files.zip一、将前端静态文件放置到项目文件目录
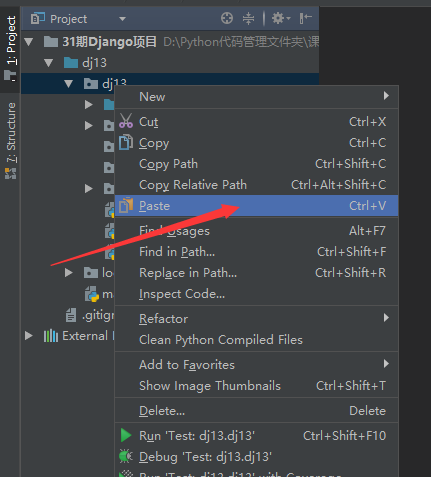
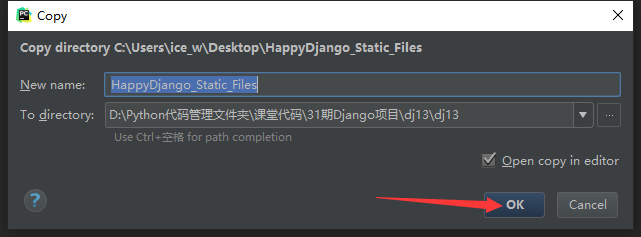
直接复制粘贴即可



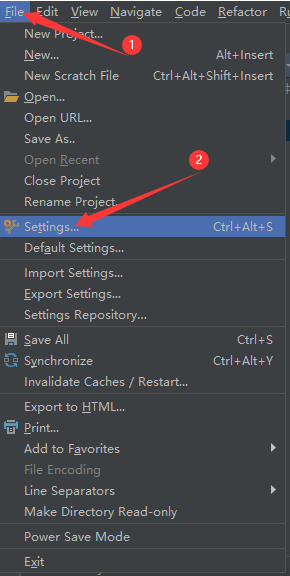
二、模板设置


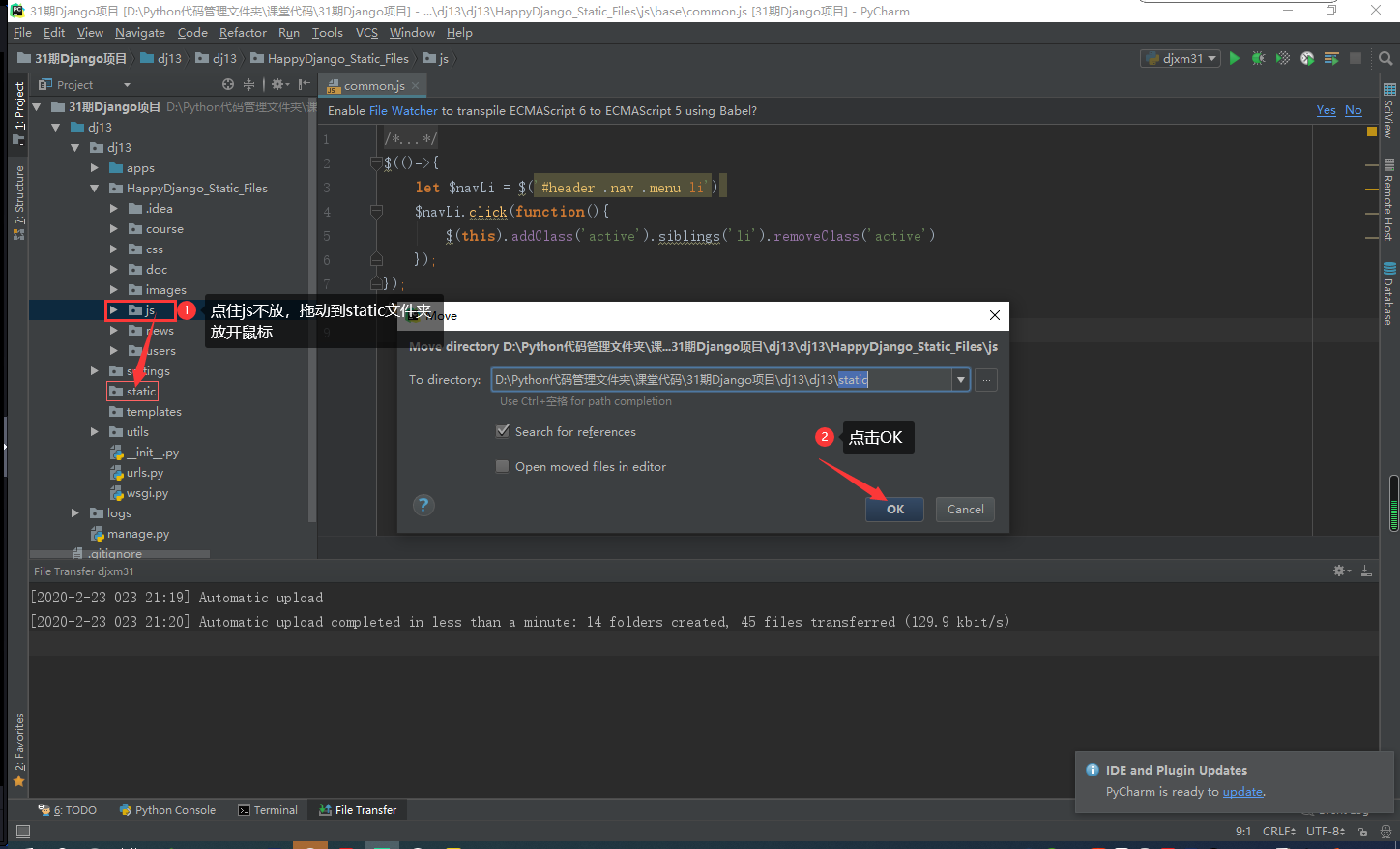
三、将静态文件拖放到项目对应目录
# 注意:要先拖放js、css、images等静态文件

# 以同样的方法将其他文件拖放到对应目录
js >>> static
css >>> static
images >>> static
----------
users >>> templates
doc >>> templates
news >>> templates
course >>> templates
----------
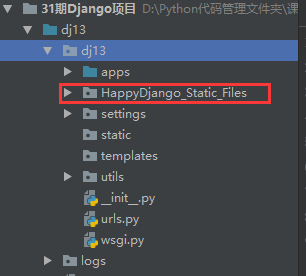
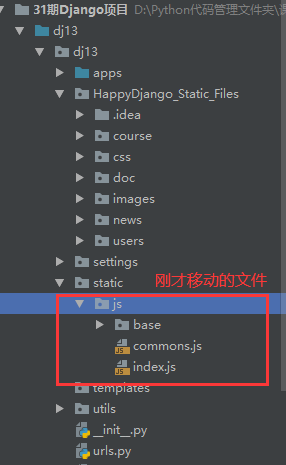
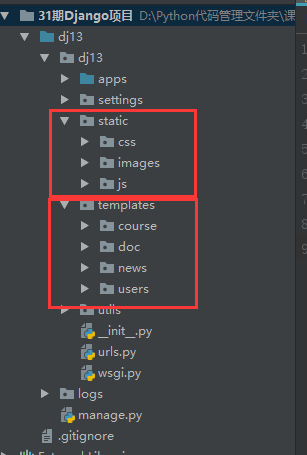
文件拖放完成后HappyDjango_Static_Files文件夹就没用了、可以删除了,不删除也不影响使用!完成后如下图

四、检查HTML文件中的应用是否自动更改了

4.1 文件引用没有改变的解决方法
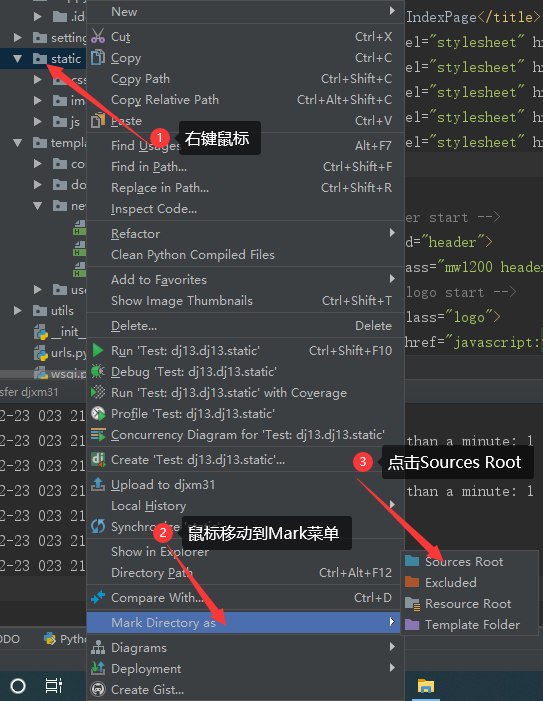
检查文件拖放顺序是否和本笔记一致,如果一致请设置static文件为根目录4.2 设置static文件为根目录
设置完成后重新拖放一次文件即可【实在不行就手动改下路径吧!】

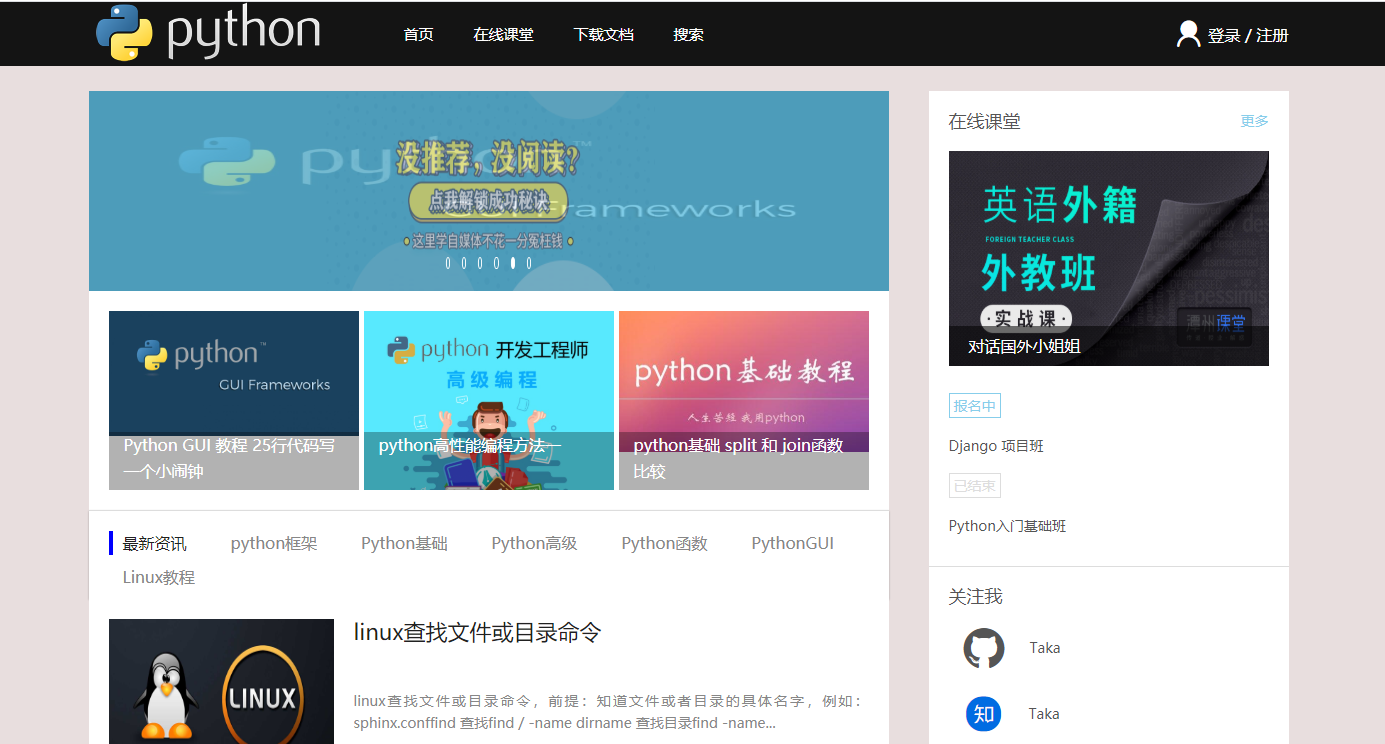
五、编写视图,测试静态文件是否能渲染成功
视图函数
from django.shortcuts import render
def index(request):
return render(request, 'news/index.html')路由规则
from django.urls import path
from . import views
# APP名字,用于解析路由地址,需在path中添加name属性
app_name = 'users'
# 路由设置
urlpatterns = [
path('',views.index,name='index'), # path第一个参数不填表示默认路由
]
六、模板继承
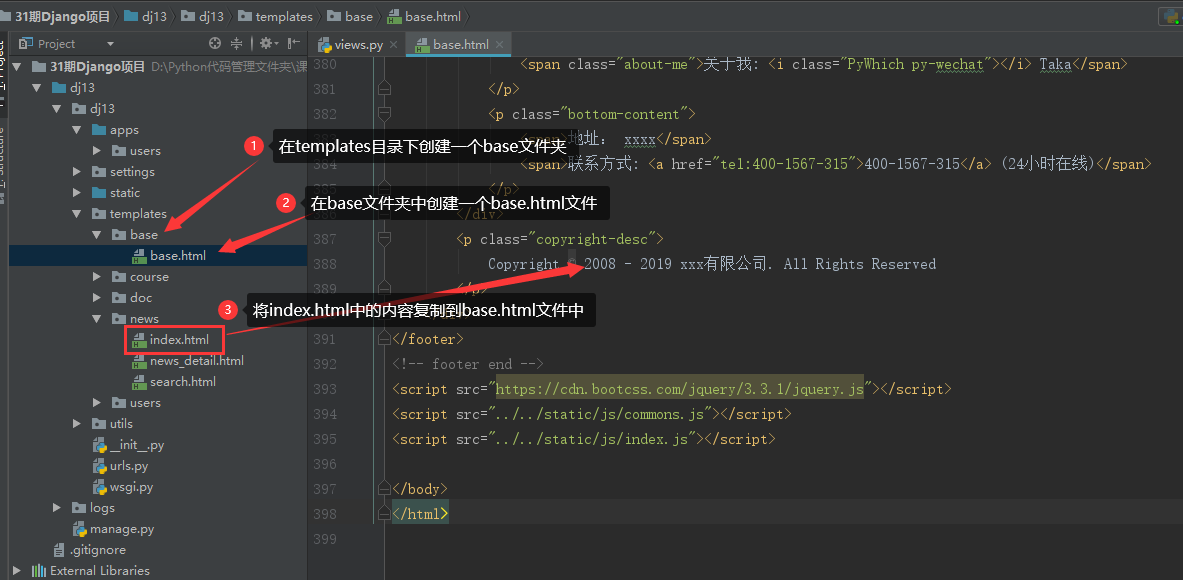
6.1 创建base模板

6.2 模板挖坑
在base.html中需要的地方挖坑【{% block 变量名 %}{% endblock %}】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="../../static/css/base/reset.css">
<link rel="stylesheet" href="../../static/css/base/common.css">
<link rel="stylesheet" href="../../static/css/news/index.css">
<link rel="stylesheet" href="../../static/css/base/side.css">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_684044_un7umbuwwfp.css">
{% block link %}{% endblock %}
</head>
<body>
<!-- header start -->
<header id="header">
<div class="mw1200 header-contain clearfix">
<!-- logo start -->
<h1 class="logo">
<a href="javascript:void(0);" class="logo-title">Python</a>
</h1>
<!-- logo end -->
<!-- nav start -->
<nav class="nav">
<ul class="menu">
<li><a href="index.html">首页</a></li>
<li><a href="../course/course.html">在线课堂</a></li>
<li><a href="../doc/docDownload.html">下载文档</a></li>
<li><a href="search.html">搜索</a></li>
</ul>
</nav>
<!-- nav end -->
<!-- login start -->
<div class="login-box">
<div>
<i class="PyWhich py-user"></i>
<span>
<a href="../users/login.html" class="login">登录</a> / <a href="../users/register.html"
class="reg">注册</a>
</span>
</div>
<div class="author hide">
<i class="PyWhich py-user"></i>
<span>qwertyui</span>
<ul class="author-menu">
<li><a href="javascript:void(0);">后台管理</a></li>
<li><a href="javascript:void(0);">退出登录</a></li>
</ul>
</div>
</div>
<!-- login end -->
</div>
</header>
<!-- header end -->
{% block main %}
<!-- main start -->
<main id="main">
<div class="w1200 clearfix">
{#左边#}
{% block main_contain %}
<!-- main-contain start -->
<div class="main-contain">
<!-- banner start -->
<div class="banner">
<ul class="pic">
<!--淡入淡出banner-->
<li><a href="javascript:void(0);"><img src="../../static/images/ui.png" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/youxi.png" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/dianshang.png" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/zimeiti.png" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/python_gui.jpg" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/linux.jpg" alt="test"></a></li>
</ul>
<a href="javascript:void(0);" class="btn prev">
<i class="PyWhich py-arrow-left"></i></a>
<a href="javascript:void(0);" class="btn next">
<i class="PyWhich py-arrow-right"></i></a>
<ul class="tab">
<!-- 按钮数量必须和图片一致 -->
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- banner end -->
<!-- content start -->
<div class="content">
<!-- recommend-news start -->
<ul class="recommend-news">
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/python_gui.jpg" alt="title">
</div>
<p class="info">Python GUI 教程 25行代码写一个小闹钟</p>
</a>
</li>
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/python_advanced.jpg" alt="title">
</div>
<p class="info">python高性能编程方法一</p>
</a>
</li>
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/jichujiaochen.jpeg" alt="title">
</div>
<p class="info">python基础 split 和 join函数比较</p>
</a>
</li>
</ul>
<!-- recommend-news end -->
<!-- news-nav start-->
<nav class="news-nav">
<ul class="clearfix">
<li class="active"><a href="javascript:void(0)">最新资讯</a></li>
<li><a href="javascript:void(0)" data-id="1">python框架</a>
</li>
<li><a href="javascript:void(0)" data-id="2">Python基础</a>
</li>
<li><a href="javascript:void(0)" data-id="3">Python高级</a>
</li>
<li><a href="javascript:void(0)" data-id="4">Python函数</a>
</li>
<li><a href="javascript:void(0)" data-id="5">PythonGUI</a>
</li>
<li><a href="javascript:void(0)" data-id="6">Linux教程</a>
</li>
</ul>
</nav>
<!-- news-nav end -->
<!-- news-contain start -->
<div class="news-contain">
<ul class="news-list">
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="linux查找文件或目录命令"
title="linux查找文件或目录命令">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="#">linux查找文件或目录命令</a>
</h4>
<p class="news-details">linux查找文件或目录命令,前提:知道文件或者目录的具体名字,例如:sphinx.conffind 查找find / -name
dirname 查找目录find -name...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="linux下svn命令的使用"
title="linux下svn命令的使用">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432/887">linux下svn命令的使用</a>
</h4>
<p class="news-details">1、将文件checkout到本地目录svn checkout path(path是服务器上的目录) 例如:svn checkout
svn://192.168.1.1/pro/domain 简写:svn co2、往版本库中添加新的文件 svn addfile 例如:svn add te...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="实现linux和windows文件传输"
title="实现linux和windows文件传输">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432/886">实现linux和windows文件传输</a>
</h4>
<p class="news-details">
其实这个题目有点大,这里介绍的只是linux和windows文件传输中的一种,但是这种方法却非常实用,那就是:ZModem协议具体是linux命令是:rz...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt=".htaccess配置详解"
title=".htaccess配置详解">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432">.htaccess配置详解</a>
</h4>
<p class="news-details"> .htaccess文件设置基础教程 如果你设置好了比如常用的404页面 301重定向 页面还有500页面等会设置了
无非对你的seo技术有很大帮助那么 .htaccess文件到底怎么设置呢 - .htaccess 文件(或者"分布式...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="使用nohup命令让linux程序后台运行"
title="使用nohup命令让linux程序后台运行">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432">使用nohup命令让linux程序后台运行</a>
</h4>
<p class="news-details">使用nohup让程序永远后台运行Unix/Linux下一般比如想让某个程序在后台运行,很多都是使用 &
在程序结尾来让程序自动运行。比如我们要运行mysql在后台:/usr/local/mysql/bin/mysqld_safe --user=mysql &但是...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
</ul>
</div>
<!-- news-contain end -->
<!-- btn-more start -->
<a href="javascript:void(0);" class="btn-more">加载更多</a>
<!-- btn-more end -->
</div>
<!-- content end -->
</div>
<!-- main-contain end -->
{% endblock %}
{#右边#}
{% block main_side %}
<!-- side start -->
<aside class="side">
<div class="side-activities">
<h3 class="activities-title">在线课堂<a href="javascript:void(0)">更多</a></h3>
<div class="activities-img">
<a href="javascript:void(0);" target="_blank">
<img src="../../static/images/english.jpg" alt="title">
</a>
<p class="activities-tips">对话国外小姐姐</p>
</div>
<ul class="activities-list">
<li>
<a href="javascript:void(0);" target="_blank">
<span class="active-status active-start">报名中</span>
<span class="active-title"><a
href="https://www.shiguangkey.com/course/2432"> Django 项目班</a></span>
</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank">
<span class="active-status active-end">已结束</span>
<span class="active-title"><a
href="https://www.shiguangkey.com/course/2321">Python入门基础班</a></span>
</a>
</li>
</ul>
</div>
<div class="side-attention clearfix">
<h3 class="attention-title">关注我</h3>
<ul class="side-attention-address">
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-GitHub"></i>Taka</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-zhihu"
style="color:rgb(0, 108, 226);"></i>Taka</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-weibo"
style="color:rgb(245,92,110);"></i>Taka</a>
</li>
</ul>
<div class="side-attention-qr">
<p>扫码关注</p>
</div>
</div>
<div class="side-hot-recommend">
<h3 class="hot-recommend">热门推荐</h3>
<ul class="hot-news-list">
<li>
<a href="javascript:void(0)" class="hot-news-contain clearfix">
<div class="hot-news-thumbnail">
<img src="../../static/images/python_web.jpg"
alt="">
</div>
<div class="hot-news-content">
<p class="hot-news-title">Django调试工具django-debug-toolbar安装使用教程</p>
<div class="hot-news-other clearfix">
<span class="news-type">python框架</span>
<!-- 自带的 -->
<time class="news-pub-time">11月11日</time>
<span class="news-author">python</span>
</div>
</div>
</a>
</li>
</ul>
</div>
</aside>
<!-- side end -->
{% endblock %}
</div>
</main>
<!-- main end -->
{% endblock %}
<!-- footer start -->
<footer id="footer">
<div class="footer-box">
<div class="footer-content">
<p class="top-content">
<span class="link">
<a href="javascript:void(0)">关于Python</a> |
<a href="javascript:void(0)">我就是我</a> |
<a href="javascript:void(0)">人生苦短</a> |
<a href="javascript:void(0)">我用Python</a>
</span>
<span class="about-me">关于我: <i class="PyWhich py-wechat"></i> Taka</span>
</p>
<p class="bottom-content">
<span>地址: xxxx</span>
<span>联系方式: <a href="tel:400-1567-315">400-1567-315</a> (24小时在线)</span>
</p>
</div>
<p class="copyright-desc">
Copyright © 2008 - 2019 xxx有限公司. All Rights Reserved
</p>
</div>
</footer>
<!-- footer end -->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="../../static/js/commons.js"></script>
<script src="../../static/js/index.js"></script>
{% block script %} {% endblock %}
</body>
</html>6.3 填坑
6.3.1 清空index.html中的内容
6.3.2 继承base模板,填写对应坑
index.html
{% extends 'base/base.html' %}
{% block title %}首页面{% endblock %}
{% block link %} <link rel="stylesheet" href="../../static/css/news/index.css"> {% endblock %}
{% block main %}
<main id="main">
<div class="w1200 clearfix">
<!-- main-contain start -->
<div class="main-contain">
<!-- banner start -->
<div class="banner">
<ul class="pic">
<!--淡入淡出banner-->
<li><a href="javascript:void(0);"><img src="../../static/images/ui.png" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/youxi.png" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/dianshang.png" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/zimeiti.png" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/python_gui.jpg" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/linux.jpg" alt="test"></a></li>
</ul>
<a href="javascript:void(0);" class="btn prev">
<i class="PyWhich py-arrow-left"></i></a>
<a href="javascript:void(0);" class="btn next">
<i class="PyWhich py-arrow-right"></i></a>
<ul class="tab">
<!-- 按钮数量必须和图片一致 -->
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- banner end -->
<!-- content start -->
<div class="content">
<!-- recommend-news start -->
<ul class="recommend-news">
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/python_gui.jpg" alt="title">
</div>
<p class="info">Python GUI 教程 25行代码写一个小闹钟</p>
</a>
</li>
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/python_advanced.jpg" alt="title">
</div>
<p class="info">python高性能编程方法一</p>
</a>
</li>
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/jichujiaochen.jpeg" alt="title">
</div>
<p class="info">python基础 split 和 join函数比较</p>
</a>
</li>
</ul>
<!-- recommend-news end -->
<!-- news-nav start-->
<nav class="news-nav">
<ul class="clearfix">
<li class="active"><a href="javascript:void(0)">最新资讯</a></li>
<li><a href="javascript:void(0)" data-id="1">python框架</a>
</li>
<li><a href="javascript:void(0)" data-id="2">Python基础</a>
</li>
<li><a href="javascript:void(0)" data-id="3">Python高级</a>
</li>
<li><a href="javascript:void(0)" data-id="4">Python函数</a>
</li>
<li><a href="javascript:void(0)" data-id="5">PythonGUI</a>
</li>
<li><a href="javascript:void(0)" data-id="6">Linux教程</a>
</li>
</ul>
</nav>
<!-- news-nav end -->
<!-- news-contain start -->
<div class="news-contain">
<ul class="news-list">
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="linux查找文件或目录命令"
title="linux查找文件或目录命令">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="#">linux查找文件或目录命令</a>
</h4>
<p class="news-details">linux查找文件或目录命令,前提:知道文件或者目录的具体名字,例如:sphinx.conffind 查找find / -name
dirname 查找目录find -name...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="linux下svn命令的使用"
title="linux下svn命令的使用">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432/887">linux下svn命令的使用</a>
</h4>
<p class="news-details">1、将文件checkout到本地目录svn checkout path(path是服务器上的目录) 例如:svn checkout
svn://192.168.1.1/pro/domain 简写:svn co2、往版本库中添加新的文件 svn addfile 例如:svn add te...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="实现linux和windows文件传输"
title="实现linux和windows文件传输">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432/886">实现linux和windows文件传输</a>
</h4>
<p class="news-details">
其实这个题目有点大,这里介绍的只是linux和windows文件传输中的一种,但是这种方法却非常实用,那就是:ZModem协议具体是linux命令是:rz...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt=".htaccess配置详解"
title=".htaccess配置详解">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432">.htaccess配置详解</a>
</h4>
<p class="news-details"> .htaccess文件设置基础教程 如果你设置好了比如常用的404页面 301重定向 页面还有500页面等会设置了
无非对你的seo技术有很大帮助那么 .htaccess文件到底怎么设置呢 - .htaccess 文件(或者"分布式...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="使用nohup命令让linux程序后台运行"
title="使用nohup命令让linux程序后台运行">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432">使用nohup命令让linux程序后台运行</a>
</h4>
<p class="news-details">使用nohup让程序永远后台运行Unix/Linux下一般比如想让某个程序在后台运行,很多都是使用 &
在程序结尾来让程序自动运行。比如我们要运行mysql在后台:/usr/local/mysql/bin/mysqld_safe --user=mysql &但是...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
</ul>
</div>
<!-- news-contain end -->
<!-- btn-more start -->
<a href="javascript:void(0);" class="btn-more">加载更多</a>
<!-- btn-more end -->
</div>
<!-- content end -->
</div>
<!-- main-contain end -->
<!-- side start -->
<aside class="side">
<div class="side-activities">
<h3 class="activities-title">在线课堂<a href="javascript:void(0)">更多</a></h3>
<div class="activities-img">
<a href="javascript:void(0);" target="_blank">
<img src="../../static/images/english.jpg" alt="title">
</a>
<p class="activities-tips">对话国外小姐姐</p>
</div>
<ul class="activities-list">
<li>
<a href="javascript:void(0);" target="_blank">
<span class="active-status active-start">报名中</span>
<span class="active-title"><a
href="https://www.shiguangkey.com/course/2432"> Django 项目班</a></span>
</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank">
<span class="active-status active-end">已结束</span>
<span class="active-title"><a
href="https://www.shiguangkey.com/course/2321">Python入门基础班</a></span>
</a>
</li>
</ul>
</div>
<div class="side-attention clearfix">
<h3 class="attention-title">关注我</h3>
<ul class="side-attention-address">
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-GitHub"></i>Taka</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-zhihu"
style="color:rgb(0, 108, 226);"></i>Taka</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-weibo"
style="color:rgb(245,92,110);"></i>Taka</a>
</li>
</ul>
<div class="side-attention-qr">
<p>扫码关注</p>
</div>
</div>
<div class="side-hot-recommend">
<h3 class="hot-recommend">热门推荐</h3>
<ul class="hot-news-list">
<li>
<a href="javascript:void(0)" class="hot-news-contain clearfix">
<div class="hot-news-thumbnail">
<img src="../../static/images/python_web.jpg"
alt="">
</div>
<div class="hot-news-content">
<p class="hot-news-title">Django调试工具django-debug-toolbar安装使用教程</p>
<div class="hot-news-other clearfix">
<span class="news-type">python框架</span>
<!-- 自带的 -->
<time class="news-pub-time">11月11日</time>
<span class="news-author">python</span>
</div>
</div>
</a>
</li>
</ul>
</div>
</aside>
<!-- side end -->
</div>
</main>
{% endblock %}

以相同方法填写其它HTML文件