css中有有一对经常是一起出现的属性:padding和margin,接下来我们以一个例子来看一下两个属性的作用及其区别。
实例演示:
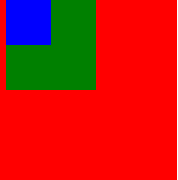
使用属性前:
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>paddingTest</title>
</head>
<style>
.class1{
height: 200px;
width: 200px;
background: red;
}
.class2{
height: 100px;
width: 100px;
background: green;
}
.class3{
height: 50px;
width: 50px;
background: blue;
}
</style>
<body>
<div class="class1">
<div class="class2">
<div class="class3"></div>
</div>
</div>
</body>
</html>页面效果:

在第二个div中使用margin属性:
代码更改:
.class2{
height: 100px;
width: 100px;
background: green;
margin-left: 10px;
}页面效果:

可以看到使用margin属性的div与其外部div产生了一段距离
在第二个div中使用padding属性:
代码更改:
.class2{
height: 100px;
width: 100px;
background: green;
padding-left: 10px;
}页面效果:

可以看到使用padding属性的div与其内部div产生了一段距离
总结:
margin控制的是外距离,而padding控制的是内距离。