对于数据是列表
- wxml
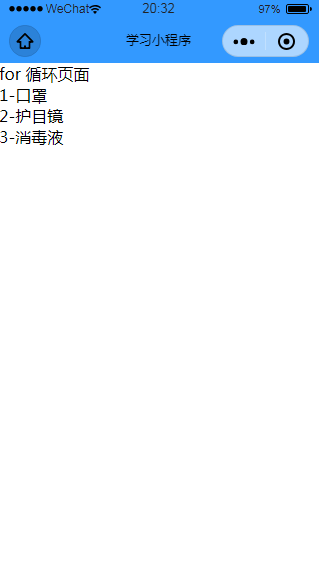
<view wx:for="{{dataList}}">{{index}}-{{item}}</view>
我们可以看到上面的代码 默认的给了 index 和 item 我们要是想自己修改的话用下面的代码
<view wx:for="{{dataList}}" wx:for-index="idx" wx:for-item="xxxx">{{idx+1}}-{{xxxx}}</view>
- js
Page({ data: { dataList:["口罩","护目镜","消毒液"] }, })


对于数据是字典的
- wxml
<view wx:for="{{userInfo}}">{{index}}-{{item}}</view>
- js
Page({ data: { userInfo:{ name:'xiaoqiang', age:18 } }, })
