XPath 简介
XPath 是一门在 XML 文档中查找信息的语言。XPath 用于在 XML 文档中通过元素和属性进行导航。
在您继续学习之前,应该对下面的知识有基本的了解:
- HTML / XHTML
- XML / XML 命名空间
格式
| 表达式 | 描述 |
|---|---|
| nodename | 选取此节点的所有子节点。 |
| / | 从根节点选取。 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。 |
| . | 选取当前节点。 |
| … | 选取当前节点的父节点。 |
| @ | 选取属性。 |
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title class='title'>网页标题</title>
</head>
<body>
<h1 id='my_h1'>标题1</h1>
<p class='my_p'>段落1</p>
<p class='my_p'>段落2</p>
<span>25.00</span>
<span>255.00</span>
<div>
<span>25.00</span>
<p>qwer</p>
</div>
<div>
<span>225.00</span>
<p>qwer</p>
</div>
</body>
</html>
精确选取节点
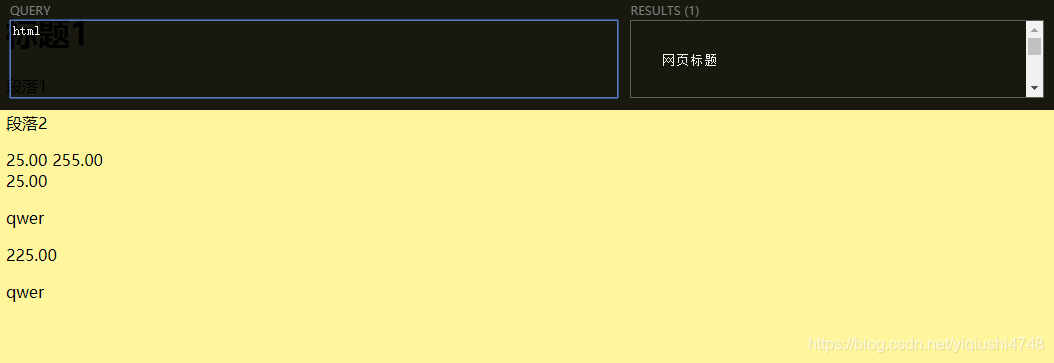
选取所有节点
/html

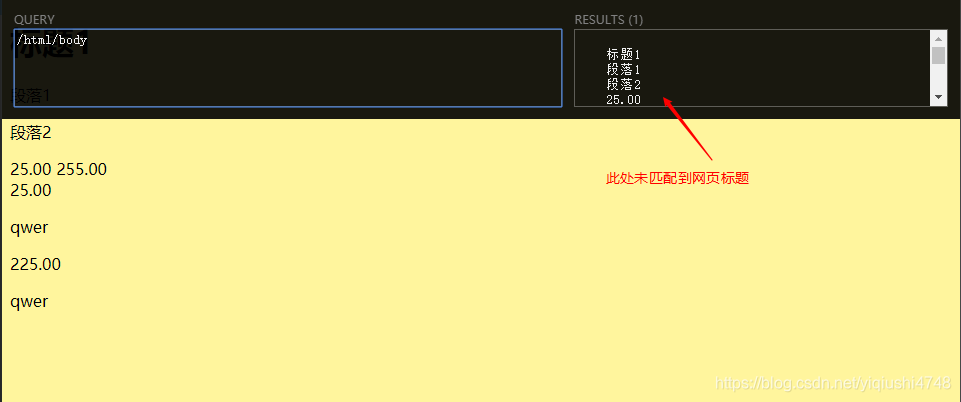
选取所有body信息
/html/body
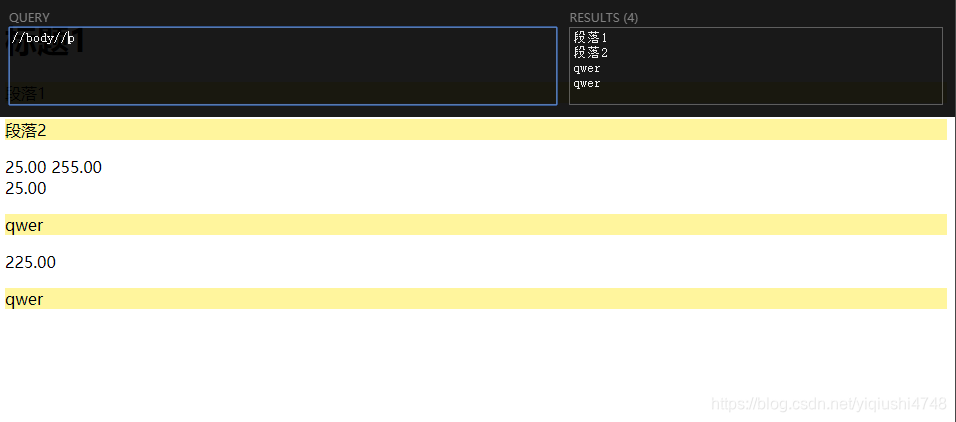
//body

选取body下的所有p元素

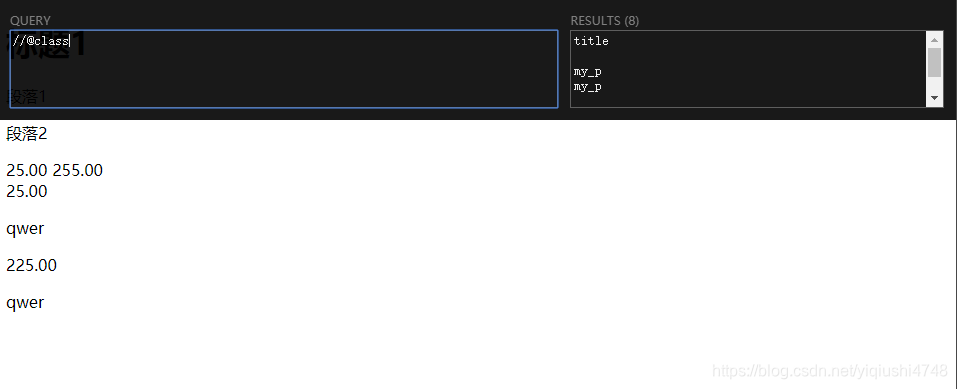
选取名为 class的所有属性

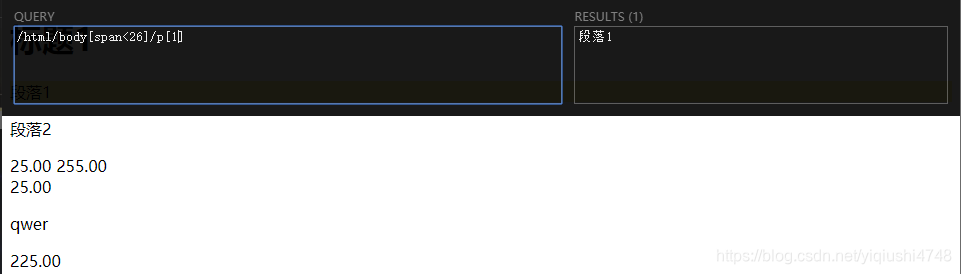
选取属于 body子元素的第一个 p 元素

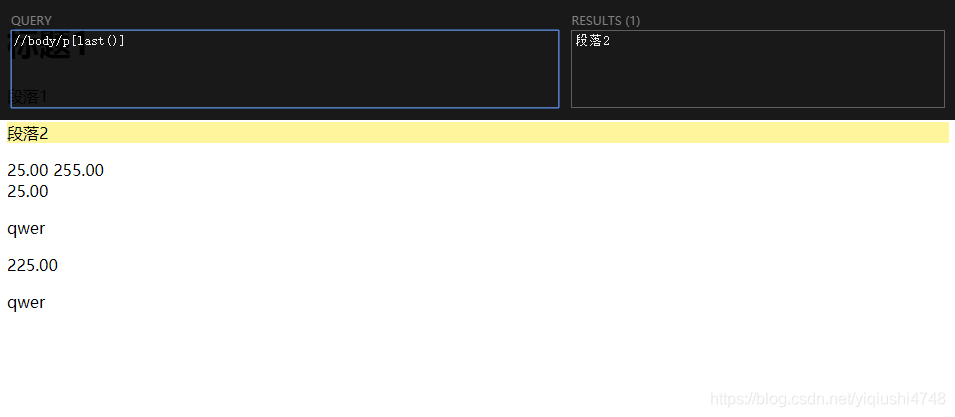
选取属于 body子元素的最后一个 p元素

选取属于 body子元素的倒数第二个 p元素

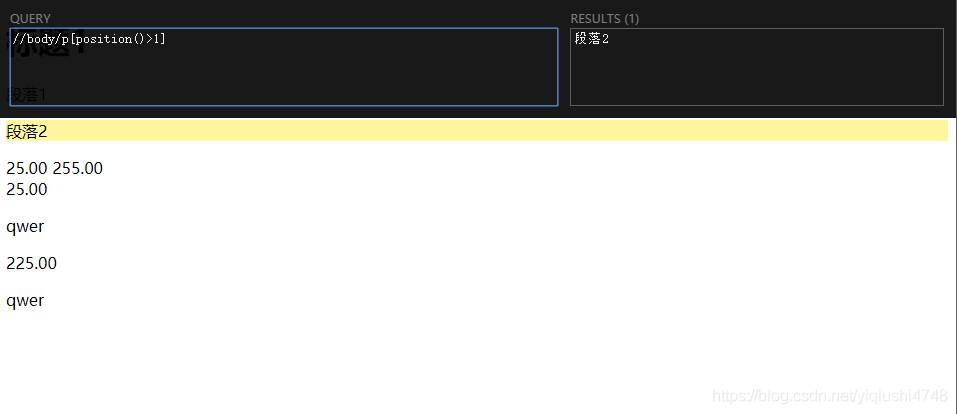
选取第二个到最后的p元素

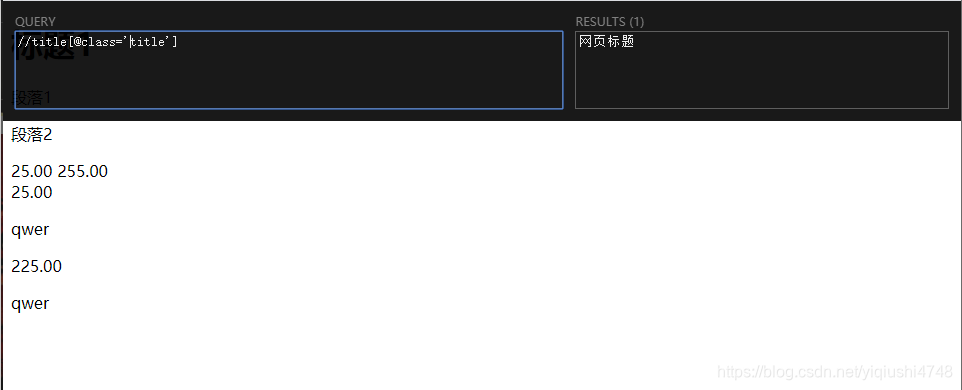
选取所有 title 元素,且这些元素拥有值为 title 的 class属性

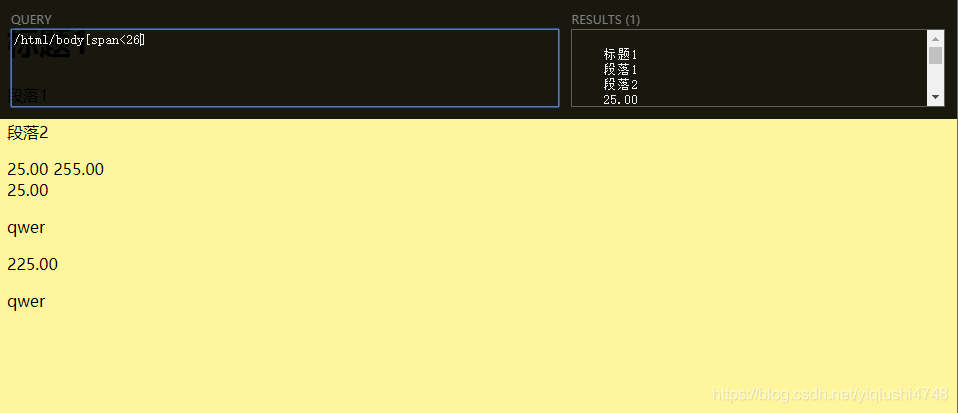
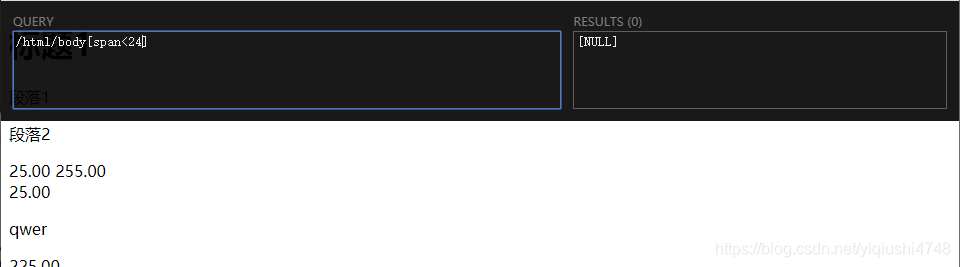
选取 html 元素的所有 body元素,且其中的 span元素的值须<26


选取未知节点
| 通配符 | 描述 |
|---|---|
| * | 匹配任何元素节点。 |
| @* | 匹配任何属性节点。 |
| node() | 匹配任何类型的节点。 |
| 路径表达式 | 结果 |
|---|---|
| /html/* | 选取 html 元素的所有子元素。 |
| //* | 选取文档中的所有元素。 |
| //p[@*] | 选取所有带有属性的 p元素。 |
xPath 运算符
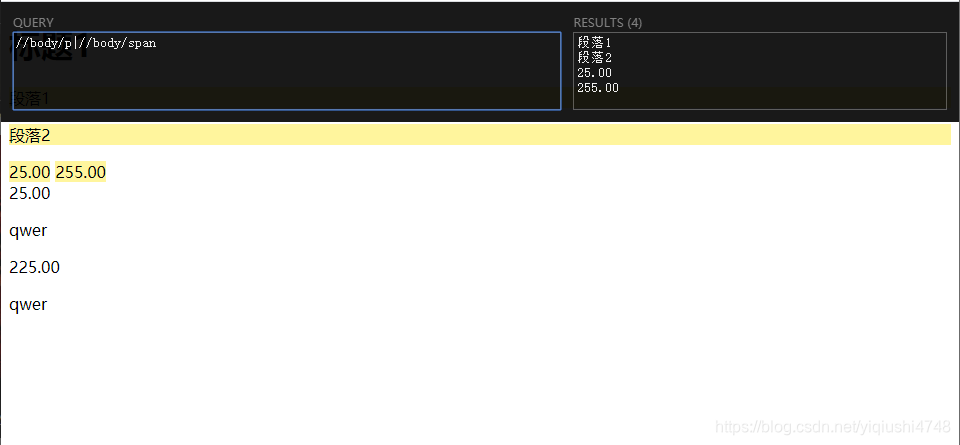
//body/p|//body/span
选取 body元素的所有 p和 span元素

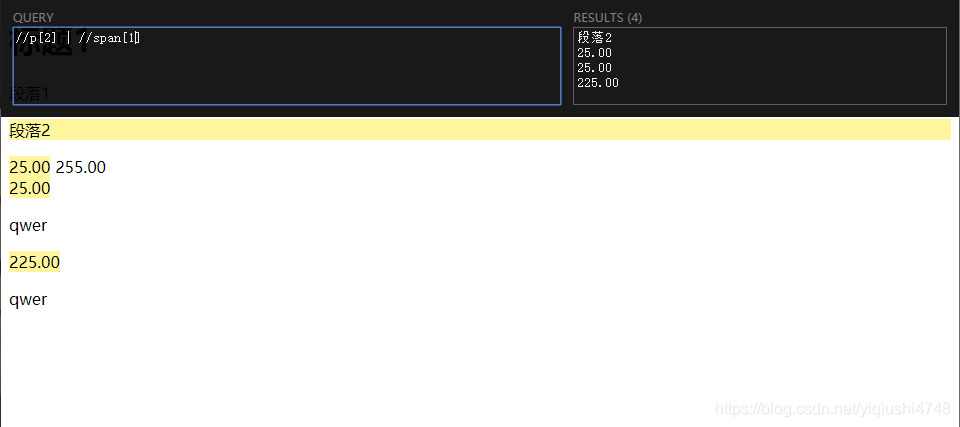
//p[2] | //span[1]
选取文档中的第二个 p和 第一个 span元素。
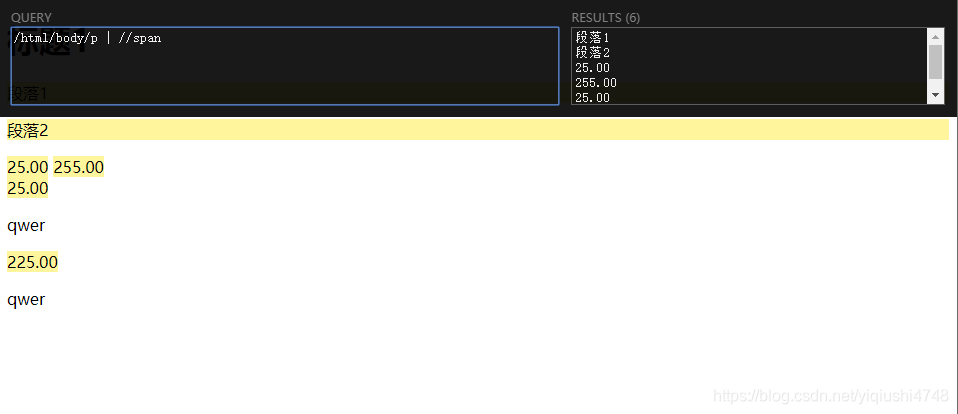
/html/body/p | //span
选取属于 html元素的 body元素的所有 p元素,以及文档中所有的 span元素。