需求背景:
在做一个toolbox.
在echarts图 的toolbox 需要添加自定义工具按钮,echarts
代码如下
{
toolbox: {
feature: {
myTool1: {
show: true,
title: '自定义扩展方法1',
icon: 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891',
onclick: function (){
alert('myToolHandler1')
}
},
myTool2: {
show: true,
title: '自定义扩展方法',
icon: 'image://http://echarts.baidu.com/images/favicon.png',
onclick: function (){
alert('myToolHandler2')
}
}
}
}
}
其中icon 属性对应的是自定义图标,myTool2 中定义的是一个 图片地址,前面加上相应的"image://"引用即可。如果对网络请求有什么限制的话,这种方式就不一定有用了。
但是还有一种方式 ,myTool1 可以使用矢量路径来显示。这种方式相比于上面使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小
如何获取矢量图
查找阿里巴巴矢量图官网 矢量图
可搜索任意你想要的,

我们搜索个下载按钮,选中任意一个下载

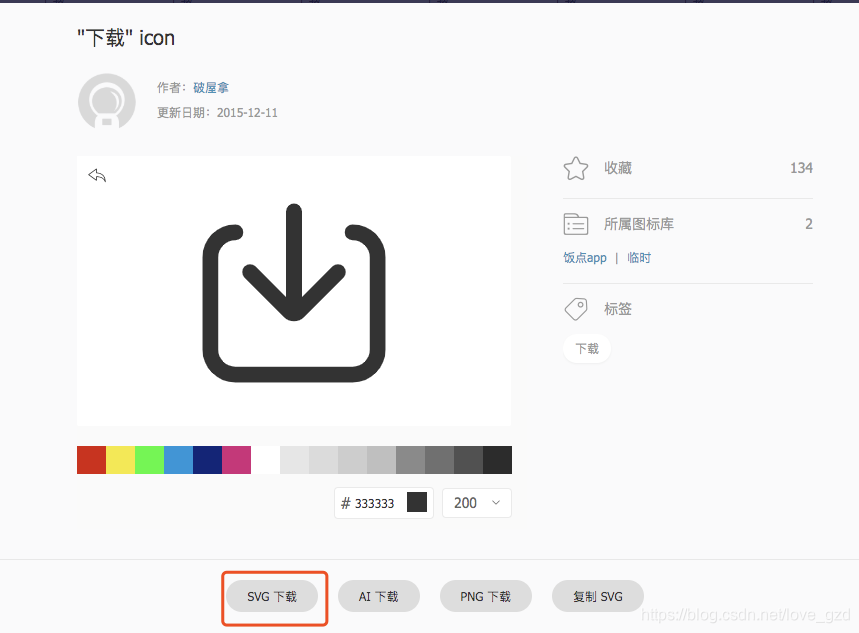
选择svg模式下载,

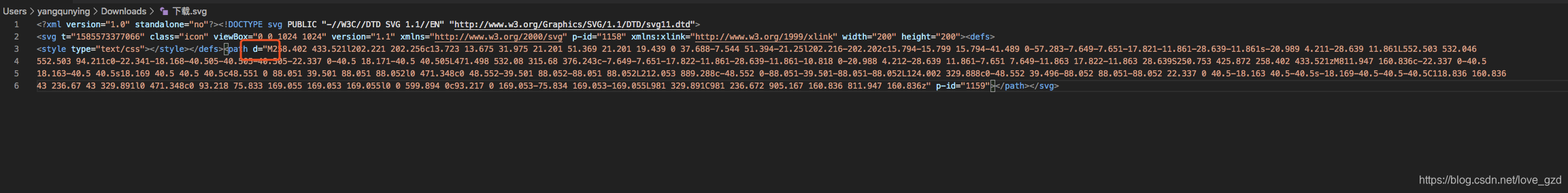
完成后,用记事本或者其他文本编辑器打开 这个svg文件,将d属性对应的信息 全部拷出来,

放到echarts 对应 icon 的位置,即是"path://"之后!效果图如下


则图标生成完毕。
