
<div class="tancc" v-if="ifshow">
<div class="main">
<button class="close" @click="close()">X</button>
<ul>
<li>
<label for="name">姓名:</label>
<input type="text" id="name">
</li>
<li>
<label for="age">年龄:</label>
<input type="text" id="age">
</li>
<li>
<label for="address">地址:</label>
<input type="text" id="address">
</li>
</ul>
</div>
</div>
.tancc{
width:100%;
height:100%;
position:fixed;
background: rgba(0, 0, 0, 0.2);
top:0;
left:0;
z-index: 200;
}
.tancc .main{
width:75%;
height:67%;
color:#666;
background: #fff;
margin:0 auto;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
text-align:center;
}
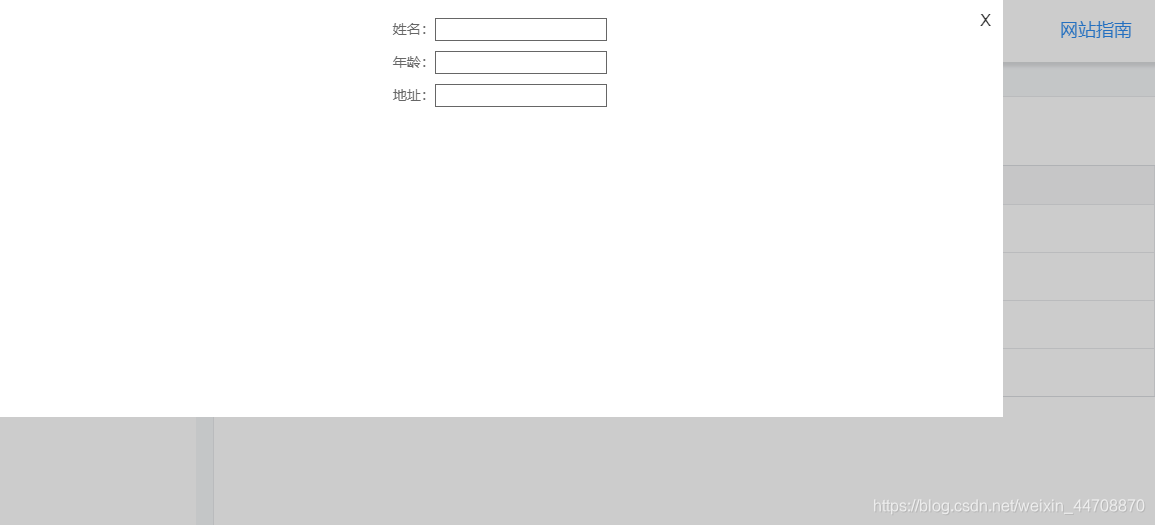
内容出现了明显的模糊,去掉transform之后:

原来是transform: translate(-50%,-50%)的影响
原因:translate(-50%,-50%)计算结果出现小数
测试height:从201.0~201.9





测试结果:小数部位越接近1,输入框border越清晰
也就是说,translate(-50%,-50%)计算结果为整数时清晰度最高
解决方法:
1.元素宽高为绝对单位时
元素weidth和height设为偶数
2.元素宽高为相对单位时
计算结果不确定,使用display:flex或display:table来实现水平垂直居中效果
